1、练习JS创建对象、属性、方法。
2、练习通过jquery的id、class选择器选择元素,$.each遍历数组
JS创建对象有两种方法:
1、new一个object对象。
<script>
var obj1 = new Object();
obj1.name = 'huangszekit';
obj1.age = 23;
obj1.work = function () {
alert("eat food");
}
console.log('名字是'+obj1.name+' 年龄是'+obj1.age);
obj1.work();
</script>
2、用一个花括号括起来,将属性和方法用冒号对应起来。(注意每个属性和方法之间,要用逗号隔开,跟数组是一样的)
obj2 = {
name:'西门大官人',
age:18,
eat:function () {
alert('eat food');
}
}
console.log('名字是'+obj2.name+' 年龄是'+obj2.age);
obj2.eat();
实际开发过程中,建议使用花括号的形式去生成对象,因为这样能够一眼看出来一个对象里面有什么属性和方法,可读性比较好。
练习通过jquery的id、class选择器选择元素,$.each遍历数组
jq是js的一个方法类库,使用前需要先将他引用进来。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="./jquery-3.4.1.min.js"></script>
<meta charset="UTF-8">
<title>jquery</title>
</head>
<body>
<div class="box1">
box1
</div>
<div id="box2">
box2
</div>
<script>
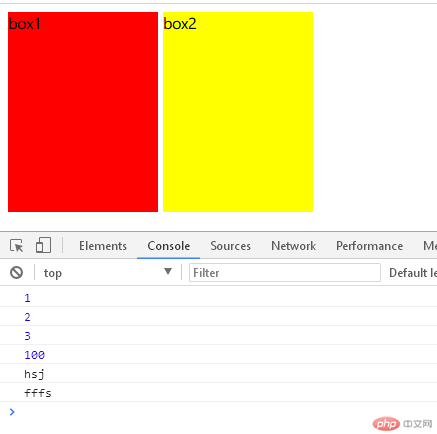
$('.box1').css('background-color','red').css('height','200px').css('width','150px').css('display','inline-block');
$('#box2').css('background-color','yellow').css('height','200px').css('width','150px').css('display','inline-block');
// console.log($('.box1'));
var arr = [1,2,3,100,'hsj','fffs'];
$.each(arr,function (i, v) {
console.log(v);
})
</script>
</body>
</html>