弹性容器制作导航
以前在写导航栏的时候,是用float或者display:inline-block实现。但是这两种方法都会有各种问题,比如浮动会影响父元素以及兄弟元素的样式,需要清除浮动 现在用flex会很方便,并且是弹性布局。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器做导航</title>
<!-- <link rel="stylesheet" href="static/css/style2.css"> -->
<style type="text/css">
/*链接样式重置*/
a{
color: black;
background-color:lightgreen;
text-decoration: none;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0 ;
}
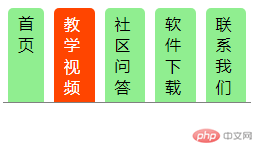
a:hover, a:active, a:focus{
color: white;
background-color: orangered;
}
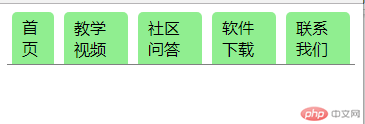
nav{
display: flex;
border-bottom: 1px solid gray;
}
</style>
</head>
<body>
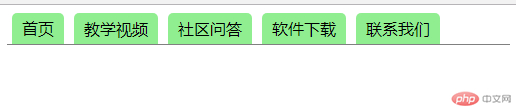
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例