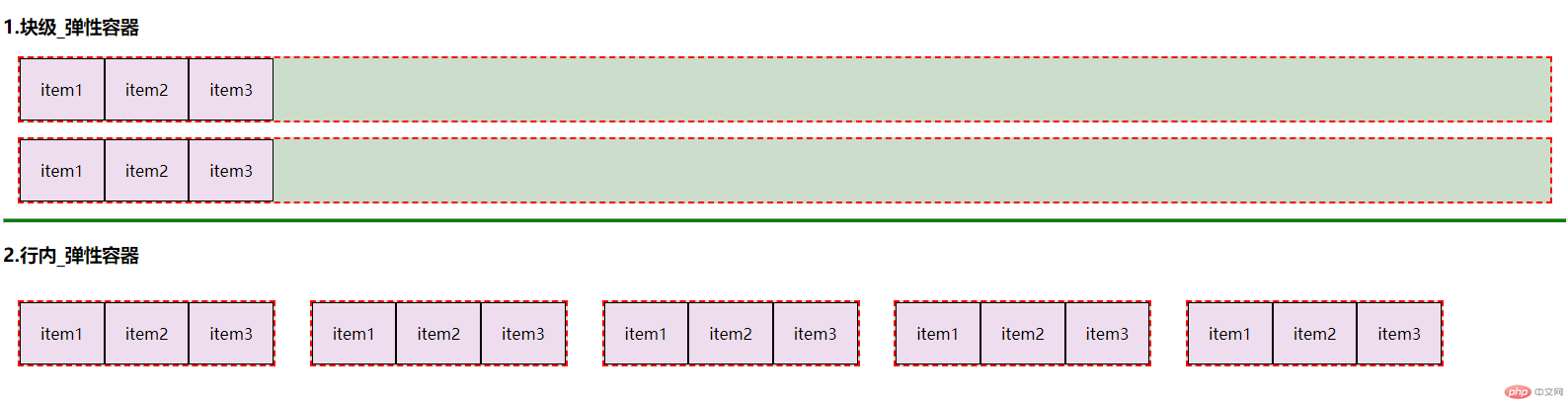
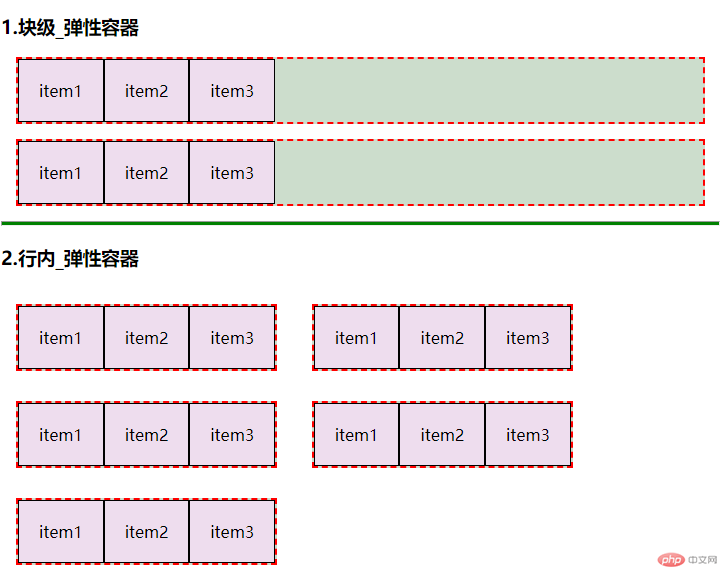
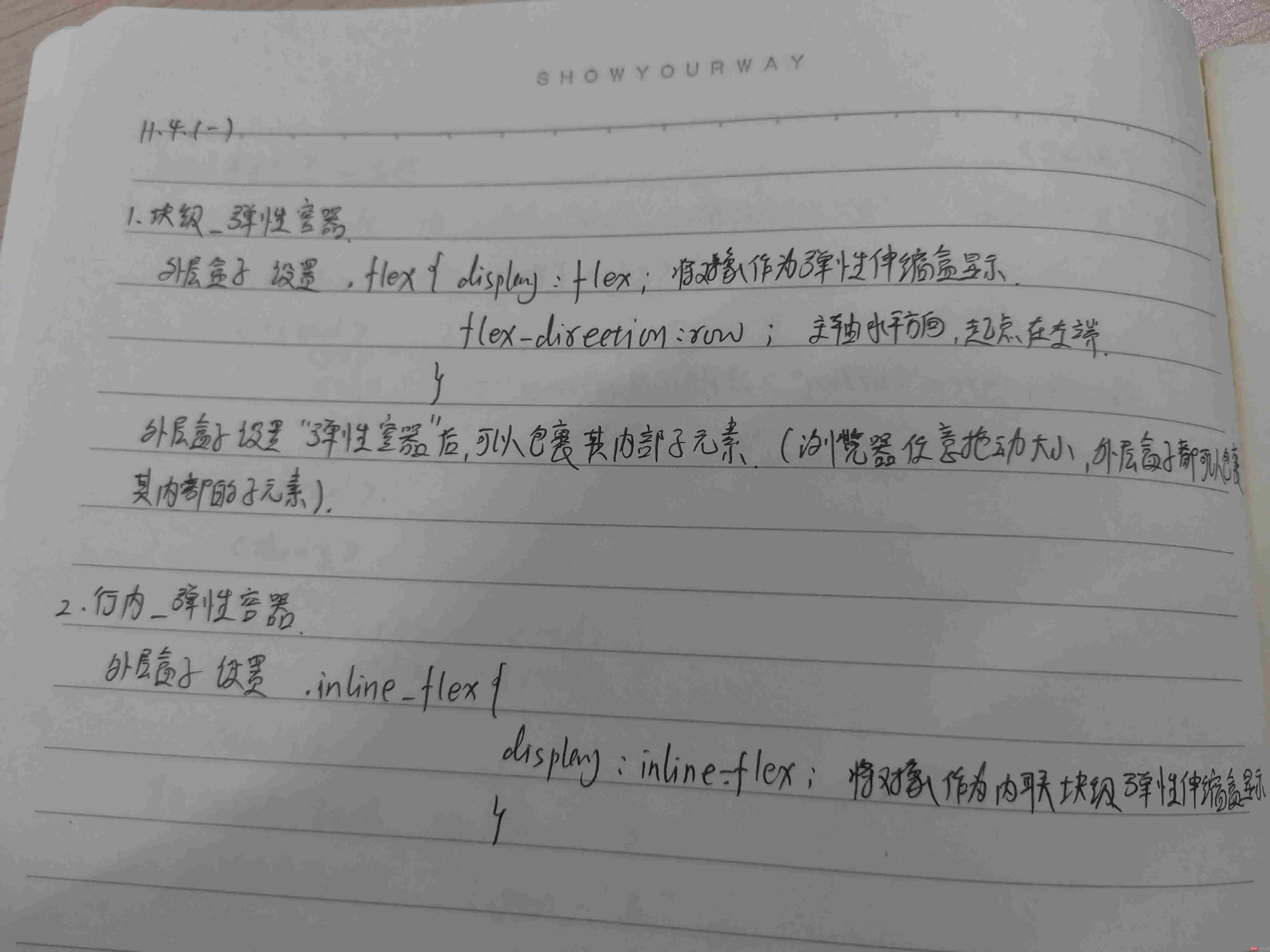
弹性容器的两种类型
Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
容器上的六个属性
flex-direction: 决定子项目主轴的方向(默认值为row)
flex-wrap: 决定子项目是否换行(默认值是不换行nowrap)
flex-flow: direction wrap的合并写法
justify-content: 决定子项目(水平)横向布局方式(默认值flex-start)
align-items: 决定子项目(垂直)纵向布局方式(默认值stretch)
align-content: 子项目有多列时,决定子项目的纵向布局方式(默认值flex-start)
容器内的子项目的六个属性
order: 设置子项目的顺序(默认为0)
flex-grow: 子项目是否可扩大(默认为0,不扩大)
flex-shrink: 子项目是否可缩小(默认为1,可缩小)(0是false,1是true)
flex-basis: 设置子项目的初始宽度(默认为auto)
flex: grow、shrink、basis合并
align-self: 设置子项目(垂直)纵向方向的位置(默认值stretch)