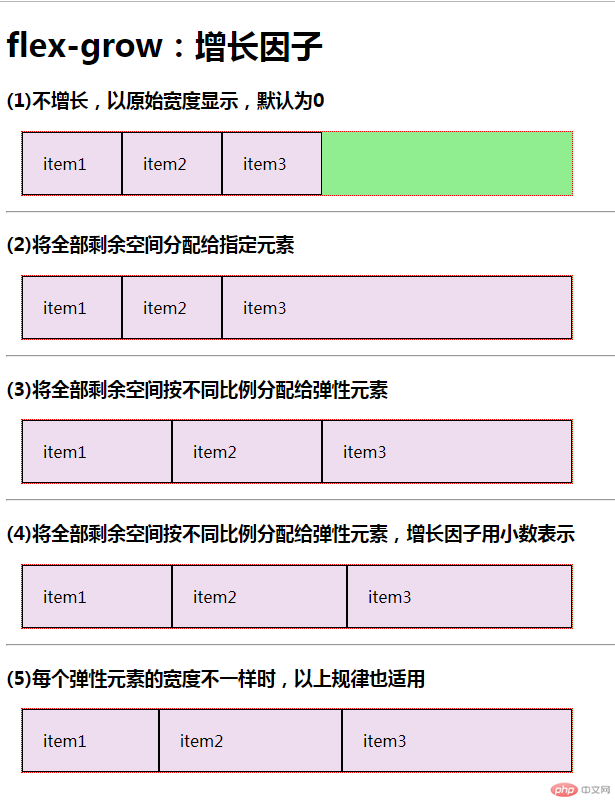
一、flex-grow:设置弹性元素的增长因子
①、增长因子默认为0,所有弹性元素不增长,以原始宽度显示
②、将剩余空间分配给弹性元素,可以按比例分配,也可以只分配给指定元素
③、增长因子可以是整数,也可以是小数
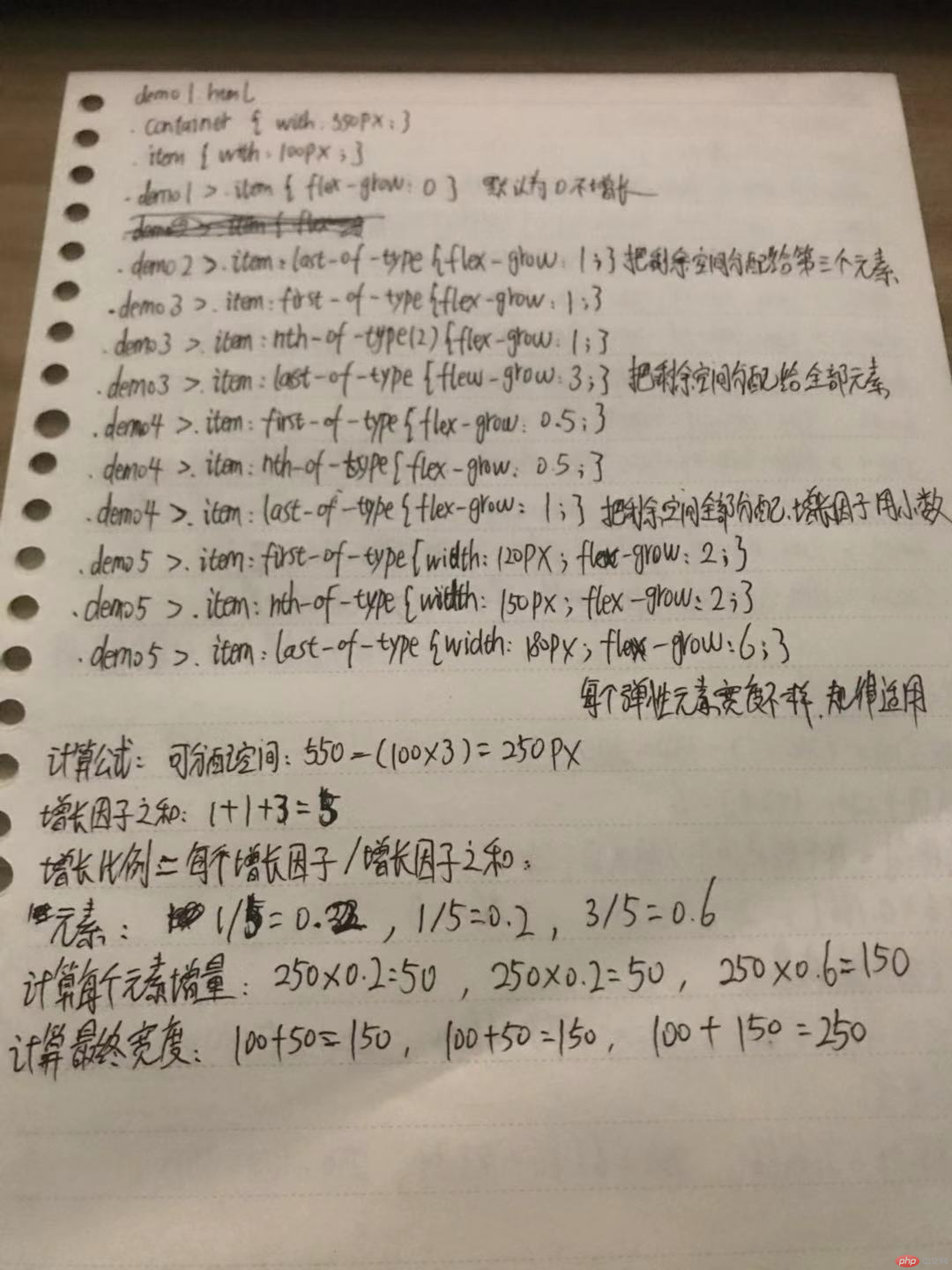
.container { width: 550px;}
.item { width: 100px;}
.demo1 > .item { flex-grow: 0;}.demo2 >
.item:last-of-type { flex-grow: 1;}
.demo3 > .item:first-of-type { flex-grow: 1;}
.demo3 > .item:nth-child(2) { flex-grow: 1;}
.demo3 > .item:last-of-type { flex-grow: 3;}
.demo4 > .item:first-of-type { flex-grow: 0.2;}
.demo4 > .item:nth-of-type(2) { flex-grow: 0.3;}
.demo4 > .item:last-of-type { flex-grow: 0.5;}
.demo5 > .item:first-of-type { width: 120px; flex-grow: 1;}
.demo5 > .item:nth-of-type(2) { width: 150px; flex-grow: 2;}
.demo5 > .item:last-of-type { width: 180px; flex-grow: 3;}

二、flex-shrink:设置弹性元素的缩减因子
①、缩减因子默认为1,所有弹性元素自适应容器
②、缩减因子为0,不缩减,以原始宽度显示
③、缩减因子可以是整数,也可以是小数
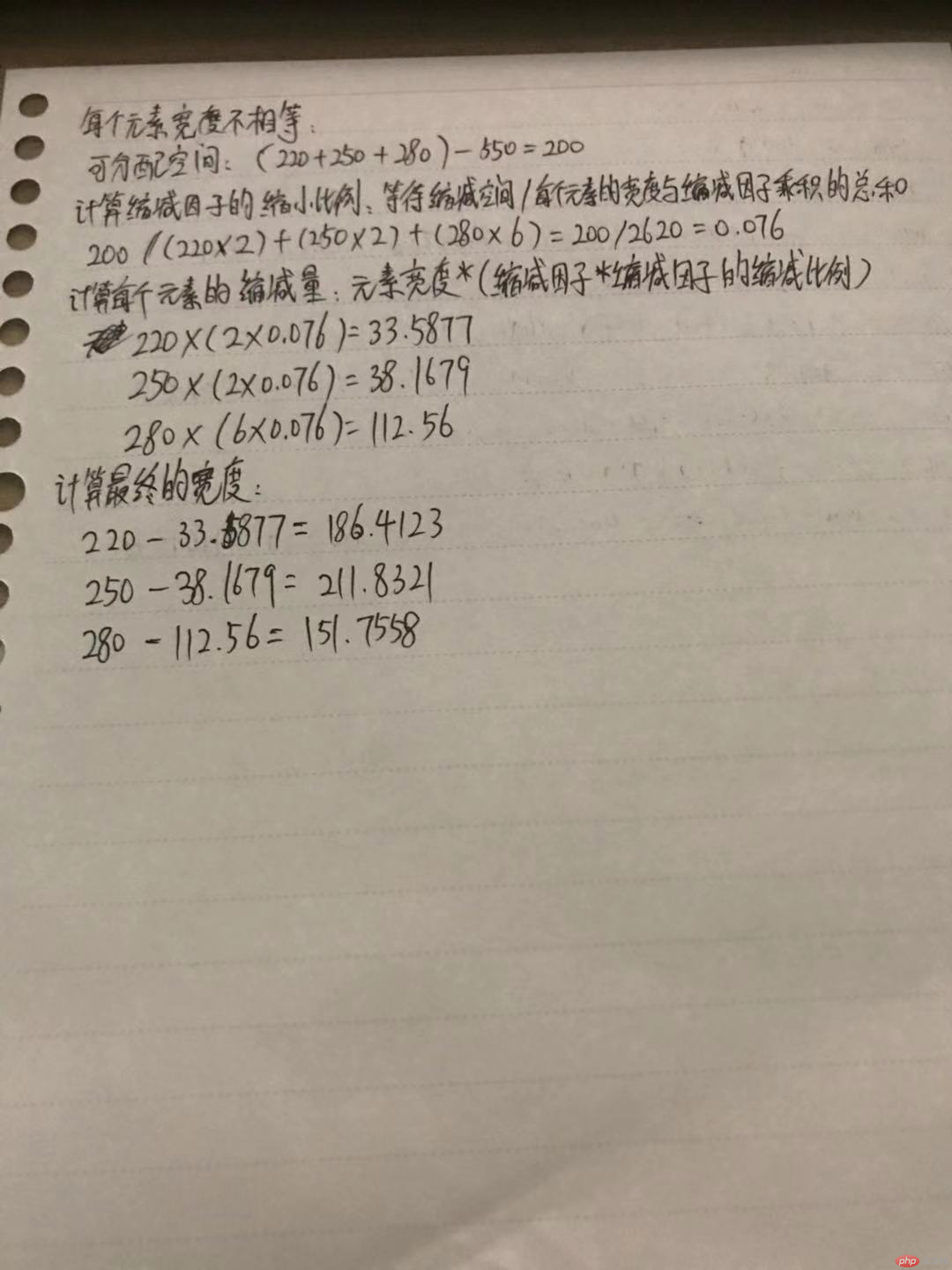
④、如果弹性元素的宽度不一致,缩减因子的计算方式与上述的不一样
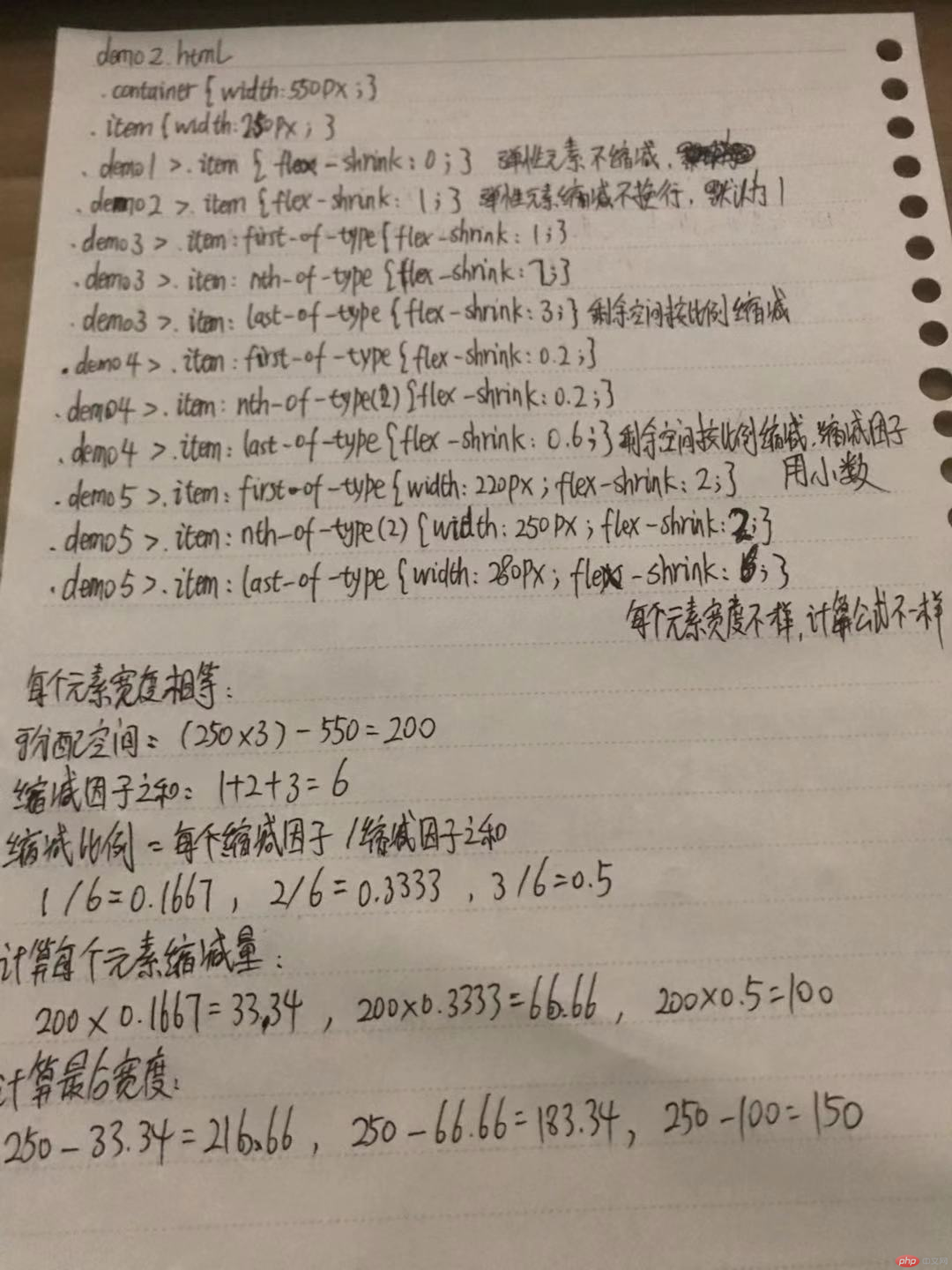
.container { width: 550px;}
.item { width: 250px;}
.demo1 > .item { flex-shrink: 0;}
.demo2 > .item { flex-shrink: 1;}
.demo3 > .item:first-of-type { flex-shrink: 1;}
.demo3 > .item:nth-of-type(2) { flex-shrink: 2;}
.demo3 > .item:last-of-type { flex-shrink: 3;}
.demo4 > .item:first-of-type { flex-shrink: 0.1;}
.demo4 > .item:nth-of-type(2) { flex-shrink: 0.3;}
.demo4 > .item:last-of-type { flex-shrink: 0.6;}
.demo5 > .item:first-of-type { width: 200px; flex-shrink: 0.1;}
.demo5 > .item:nth-of-type(2) { width: 220px; flex-shrink: 0.3;}
.demo5 > .item:last-of-type { width: 250px; flex-shrink: 0.6;}


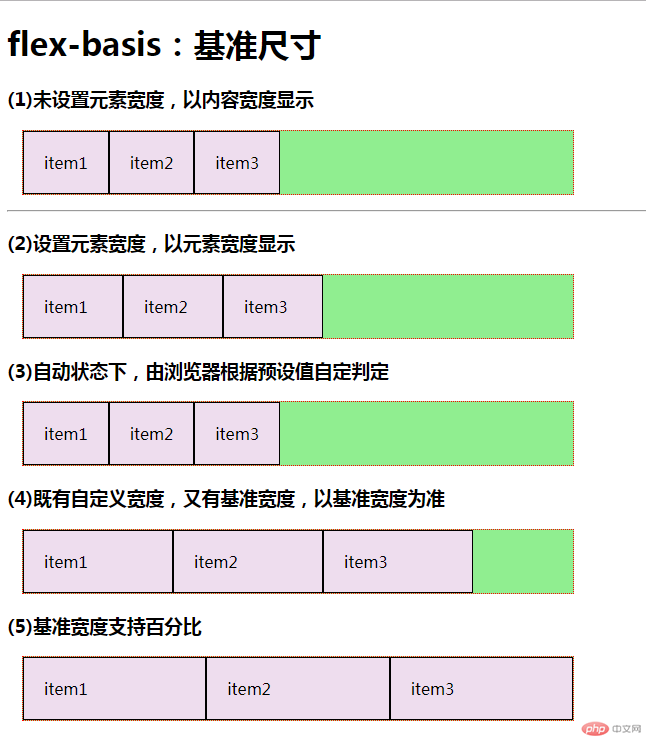
三、flex-basis:基准尺寸
①、flex-basis:content,未设置弹性元素宽度,以内容宽度显示;否则以元素宽度显示
②、flex-basis:auto,自动状态下,由浏览器根据预设值自行判定
③、既有自定义宽度,又设置基准宽度,以基准宽度为准
④、元素的基准宽度支持百分比设置
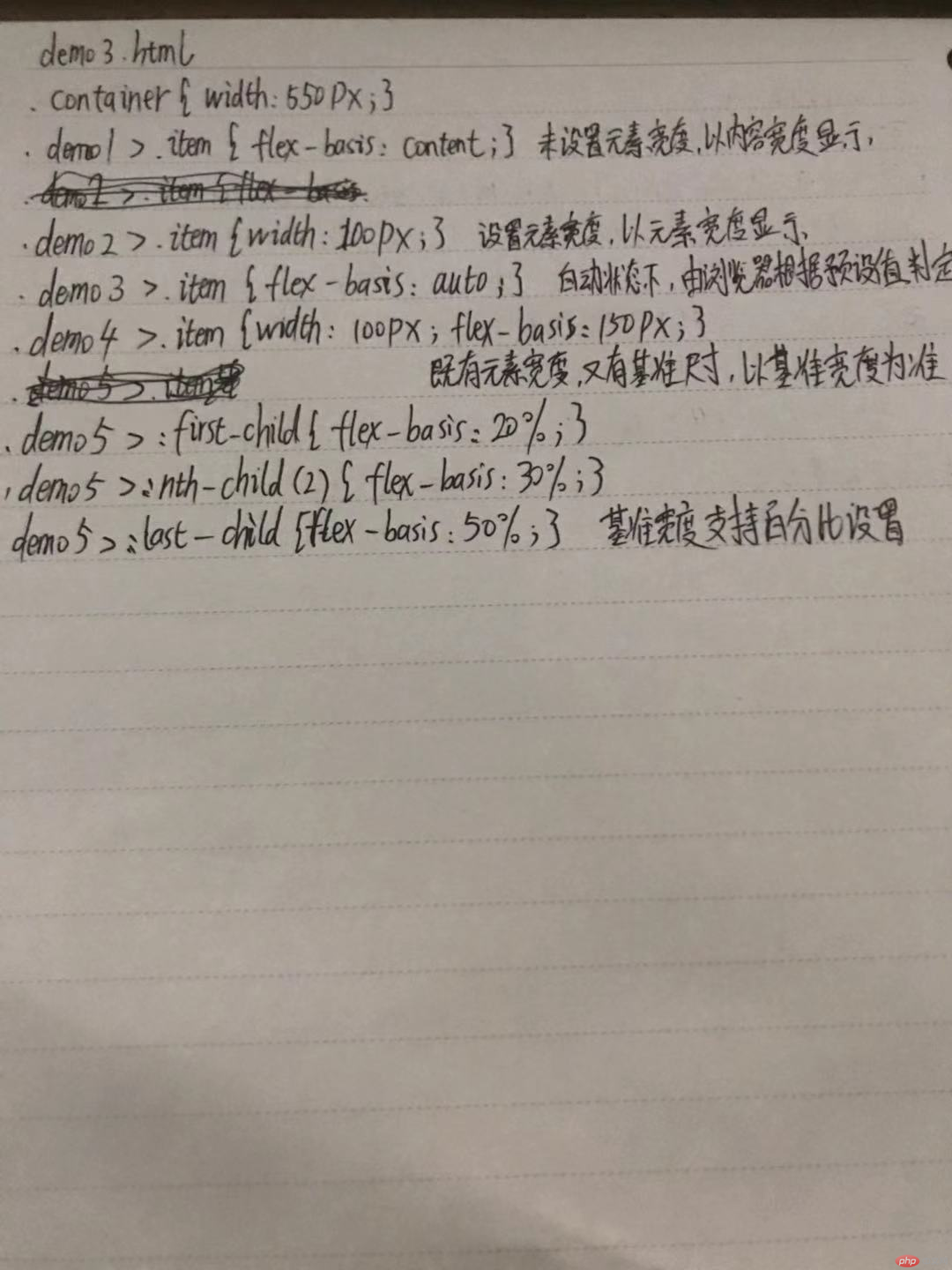
.container { width: 550px;}
.demo1 > .item { flex-basis: content;}
.demo2 > .item { width: 100px;}
.demo3 > .item { flex-basis: auto;}
.demo4 > .item { width: 100px; flex-basis: 150px;}
.demo5 > .item { flex-basis: 20%;}
.demo5 > .item { flex-basis: 30%;}
.demo5 > .item { flex-basis: 50%;}

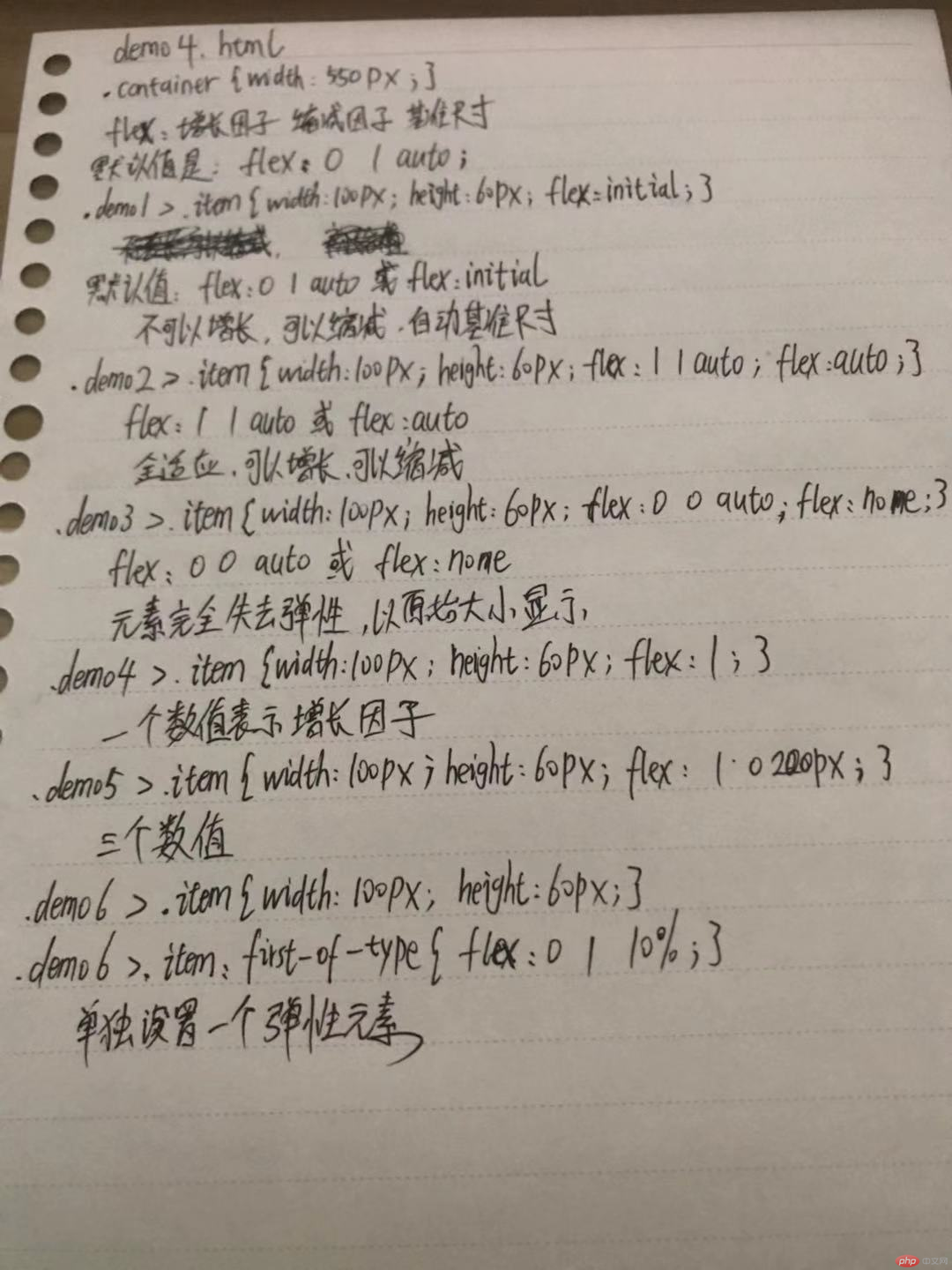
四、flex:简化弹性元素的基本设置,flex:flex-grow flex-shrink flex-basis
①、flex:0 1 auto,不增长,可缩减,自动基准尺寸,等价于flex:initial
②、flex:1 1 auto,可增长,可缩减,自动基准尺寸,等价于flex:auto
③、flex:0 0 auto,元素失去弹性,以原始尺寸显示,等价于flex:none
④、flex:1,一个数值表示增长因子,可增长
⑤、flex:1 1 200px,三个数值表示可增长,可缩减,基准尺寸为200px
⑥、可以单独给一个弹性元素设置
.container { width: 550px;}
.demo1 > .item { width: 100px; height: 60px; /* flex: 0 1 auto; */ flex: initial;}
.demo2 > .item { width: 100px; height: 60px; /* flex: 1 1 auto; */ flex: auto;}
.demo3 > .item { width: 100px; height: 60px; /* flex: 0 0 auto; */ flex: none;}
.demo4 > .item { width: 100px; height: 60px; flex: 1;}
.demo5 > .item { width: 100px; height: 60px; flex: 1 1 200px;}
.demo6 > .item { width: 100px; height: 60px;}
.demo6 > .item:last-of-type { flex: 1 1 10%;}

五、order属性、align-self属性
①、order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
②、align-self属性允许单个项目有与其他项目不一样的对齐方式
.container { width: 550px;}
.item { width: 100px;}
.demo1 > .item:first-of-type { order: 2;}
.demo1 > .item:nth-of-type(2) { order: 3;}
.demo1 > .item:last-of-type { order: 1;}
.demo2 > .item { align-items: flex-start;}
.demo2 > .item:last-of-type { align-self: flex-end;}

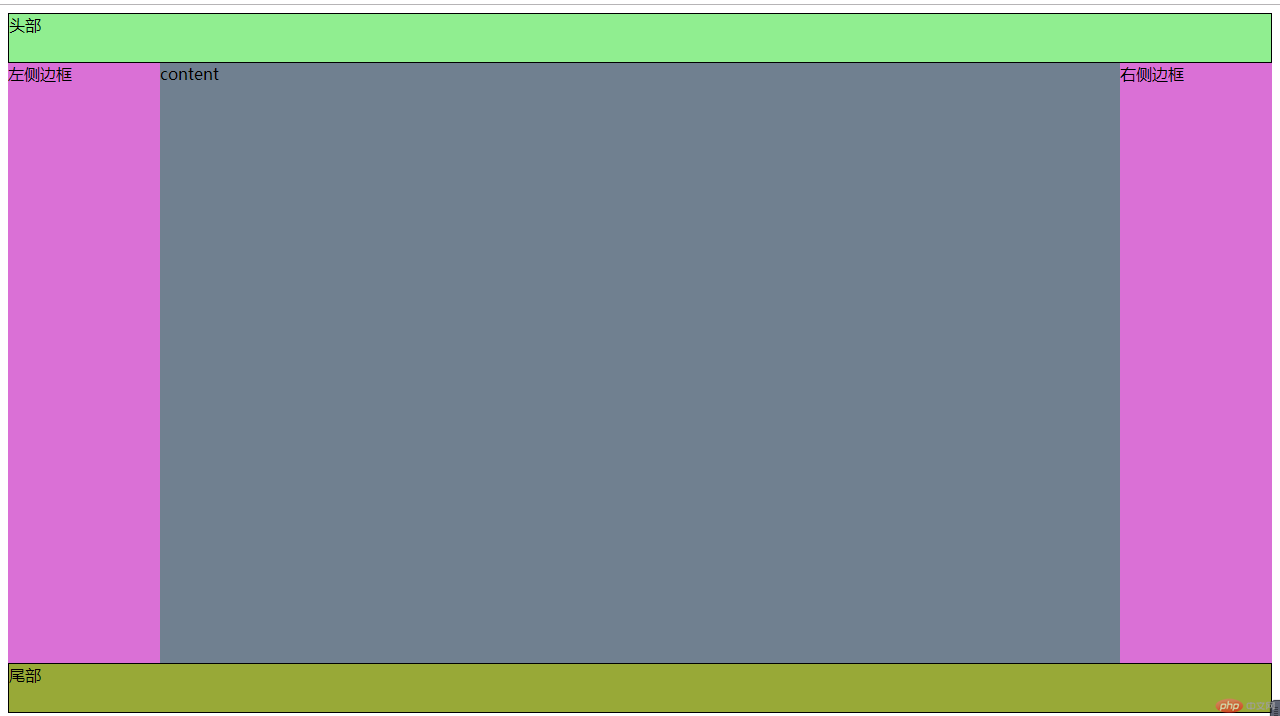
六、用flex改写圣杯布局
header { box-sizing: border-box; background-color: lightgreen; height: 50px; border: 1px solid;}
footer { box-sizing: border-box; background-color: #98a937; height: 50px; border: 1px solid;}
main > aside { min-height: 600px; width: 200px; background-color: #DA70D6;}
main > article{ min-height: 600px; width: 100%; background-color: #708090;}
main { display: flex;}