实例-创建网站首页
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性盒子常用属性应用</title>
<style>
a {
text-decoration: none;
}
.flex{
display: flex;
}
body, nav, main, article {
display: flex;
}
body, article {
flex-direction: column;
}
header {
background-color: aliceblue;
}
header>h1 {
margin-left: 60px;
}
nav {
background-color: cornflowerblue;
padding-left: 50px;
}
nav>a {
font-size: 20px;
padding: 5px 10px;
margin: 0 8px;
color: #fff;
}
a:hover, a:focus, a:active {
background-color: darkblue;
color: white;
}
</style>
</head>
<body>
<header class="flex">
<h1>**博客</h1>
</header>
<nav class="flex">
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
<main class="flex">
<article class="flex ">
<img src="images/1.jpg" alt="">
<p>JavaScript 是一门弱类型的动态脚本语言,支持多种编程范式,包括面向对象和函数式编程,被广泛用于 Web 开发。</p>
<button>立即学习</button>
</article>
<article class="flex ">
<img src="images/2.jpg" alt="">
<p>Vue是一套用于构建用户界面的渐进式框架, 被设计为可以自底向上逐层应用。</p>
<button>立即学习</button>
</article>
<article class="flex ">
<img src="images/3.jpg" alt="">
<p>Laravel是一套简洁,优雅的PHP Web开发框架, 它可以帮你构建一个完美的网络APP</p>
<button>立即学习</button>
</article>
</main>
<footer>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
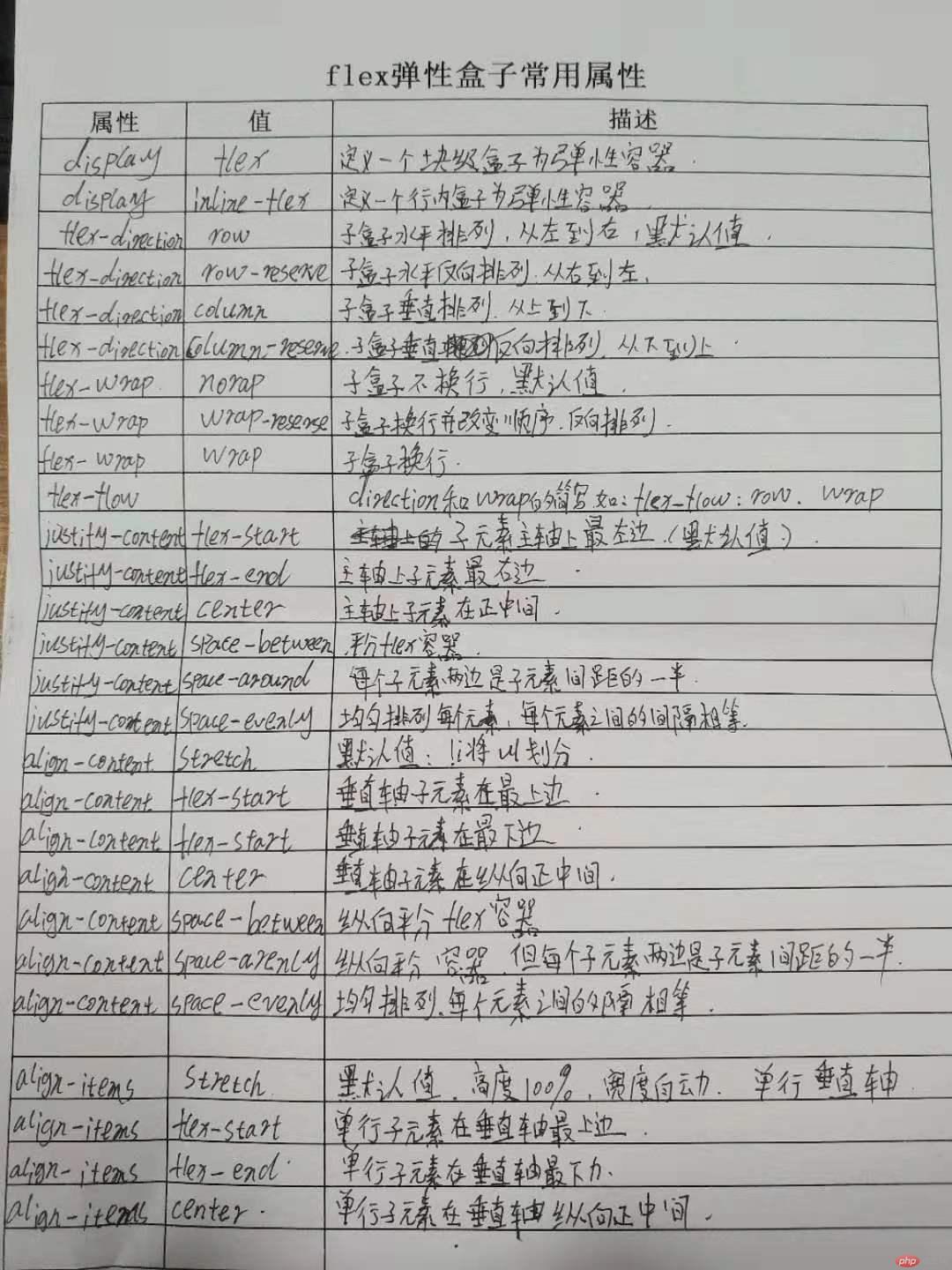
手抄笔记