display: flex: 块级弹性容器display: inline-flex: 行内块级弹性容器
一、flex-direction: row(默认), row-reverse, columne, column-reverse弹性元素在主轴上排列方向(direction属性的意思方向的意思)
1、.row {
flex-direction: row;// 默认从左到右, 水平排列
}

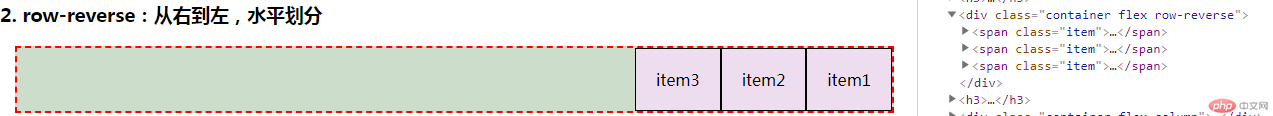
2、.row-reverse {
flex-direction: row-reverse;// 从右到左, 水平排列
}

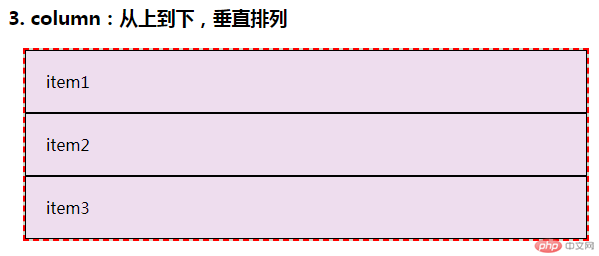
3、.column {
flex-direction: column;// 从上到下, 垂直排列}

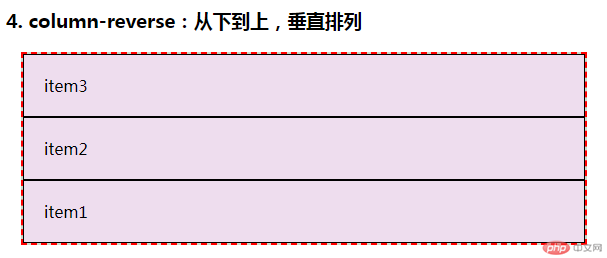
4、.column-reverse {
flex-direction: column-reverse;// 从下到上, 垂直排列
}

二、flex-wrap, wrap-reverse:norap(默认), wrap, wrap-reverse弹性元素在主轴上是否换行
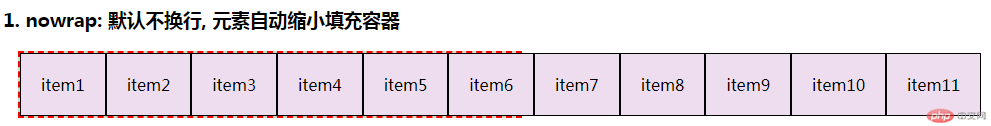
1、.nowrap {
flex-direction: row;
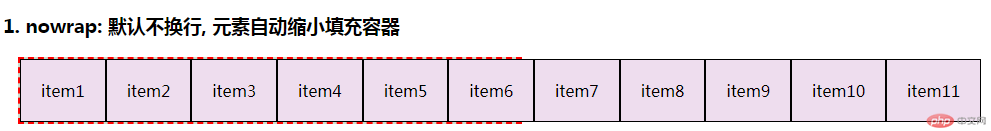
flex-wrap: nowrap; //默认不换行, 元素自动缩小填充容器
} 
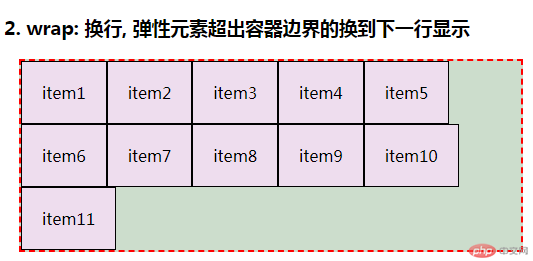
2、.wrap {
flex-direction: row;
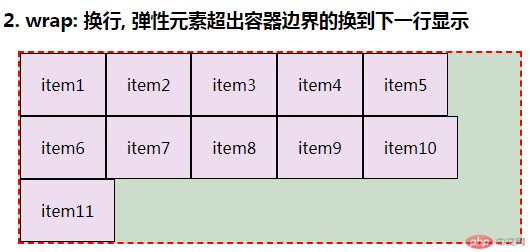
flex-wrap: wrap;// 换行, 弹性元素超出容器边界的换到下一行显示
}

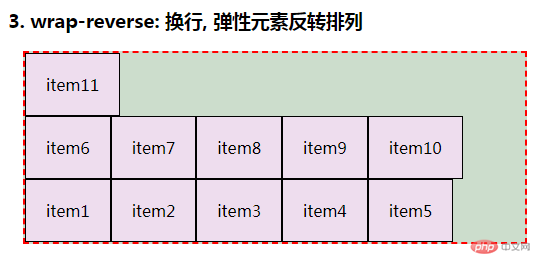
3、.wrap-reverse {
flex-direction: row;
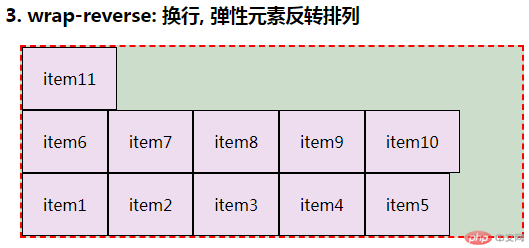
flex-wrap: wrap-reverse;// 换行, 弹性元素反转排列
}

三、flex-flow:flex-direction, flex-wrap定义主轴方向以及弹性元素是否换行,flex-direction和flex-wrap简写
1、.nowrap {
flex-flow: row nowrap;// 默认不换行, 元素自动缩小填充容器
}

2、.wrap {
flex-flow: row wrap;// 换行, 弹性元素超出容器边界的换到下一行显示
}

3、.wrap-reverse {
flex-flow: row wrap-reverse;\\ 换行, 弹性元素反转排列
}

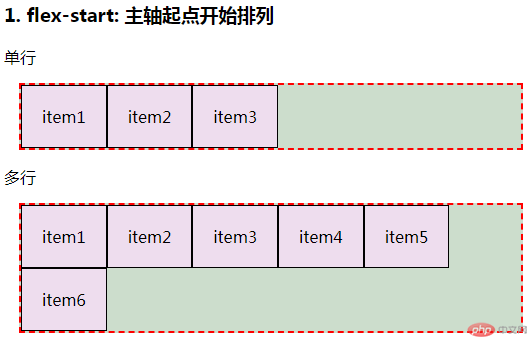
四、justify-content:flex-start(默认值),flex-end,center,space-between,space-around,space-evenly弹性元素在垂直轴上的对齐方式与空间分布
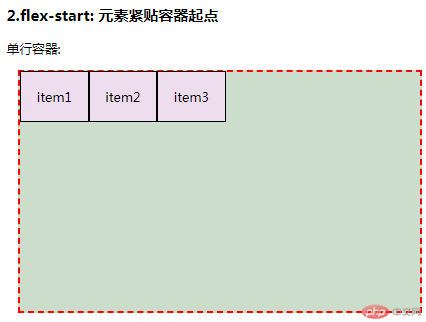
1、.flex-start {
justify-content: flex-start;
}
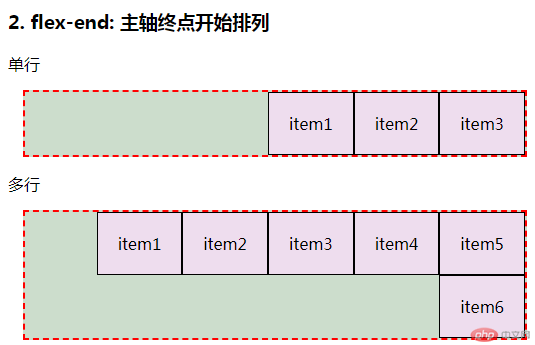
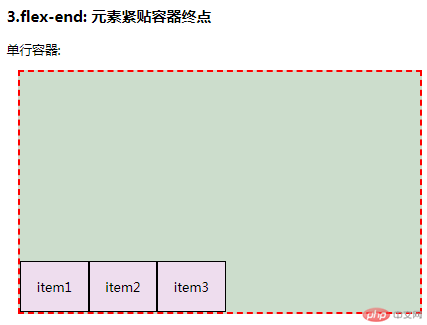
2、.flex-end {
justify-content: flex-end;
}

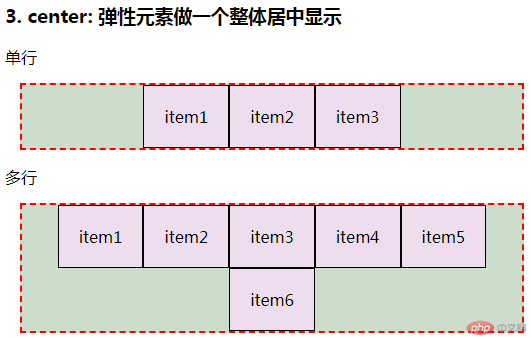
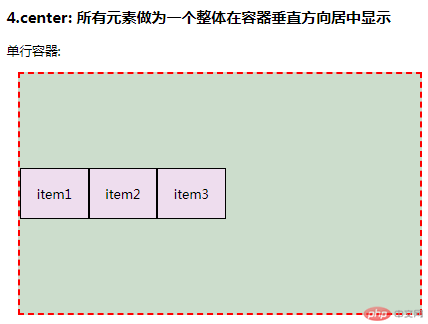
3、.center {
justify-content: center;
}

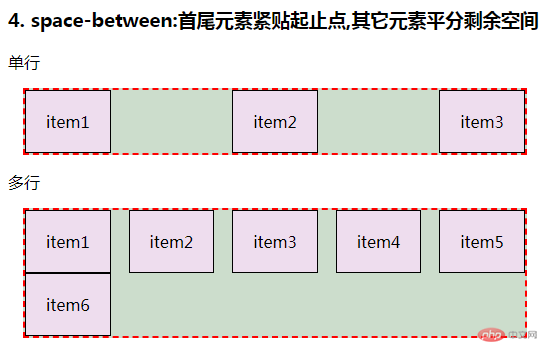
4、.space-between {
justify-content: space-between;
}

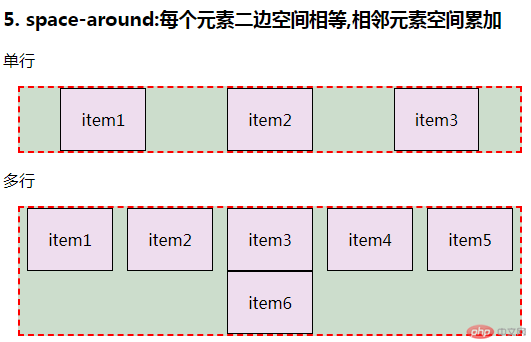
5、.space-around {
justify-content: space-around;
}

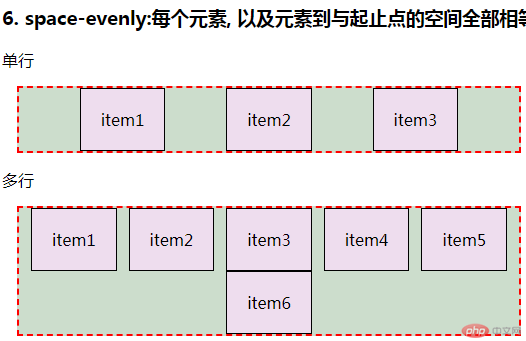
6、.space-evenly {
justify-content: space-evenly;
}

五、align-items:stretch(默认),flex-start,flex-end,center:定义弹性元素在垂直轴上的对齐方式
1、.stretch {
align-items: stretch;
}

2、.flex-start {
align-items: flex-start;
}

3、.flex-end {
align-items: flex-end;
}

4、.center {
align-items: center;
}

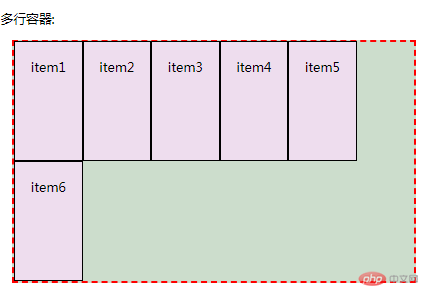
六、align-content:stretch(默认),flex-start,flex-end,center,space-between,space-around,space-evenly:定义多行容器中弹性元素在垂直轴上的对齐方式与空间分配
1、.wrap-stretch {
align-content: stretch;
}

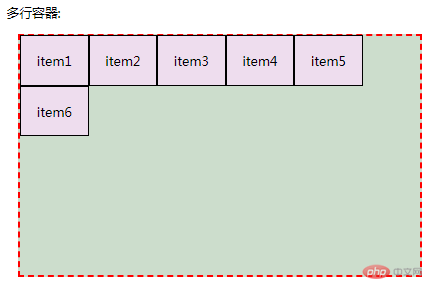
2、.wrap-flex-start {
align-content: flex-start;
}

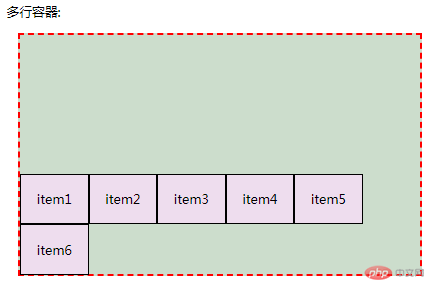
3、.wrap-flex-end {
align-content: flex-end;
}

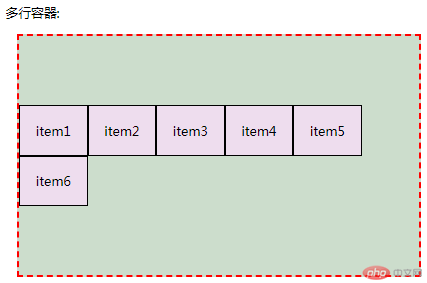
4、.wrap-center {
align-content: center;
}

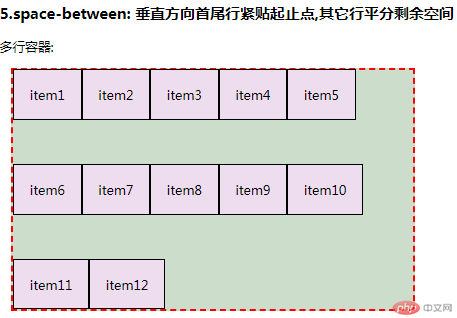
5、.wrap-space-between {
align-content: space-between;
}

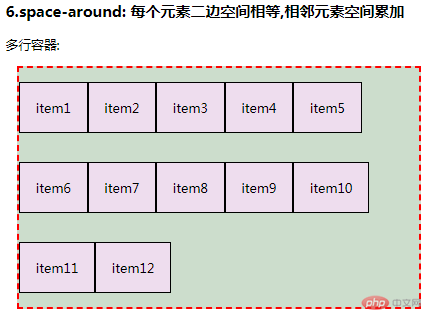
6、.wrap-space-around {
align-content: space-around;
}

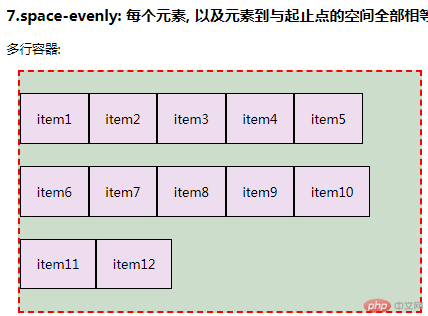
7、.wrap-space-evenly {
align-content: space-evenly;
}

总结:
了解弹性盒子的布局后,感觉网页布局已经差不多了,看直播的时候很懵逼,但是自己讲这些属性写一遍后,就感觉超级简单,一点都不难。