一、默写盒模型的全部属性,并准确说出他们的应用场景
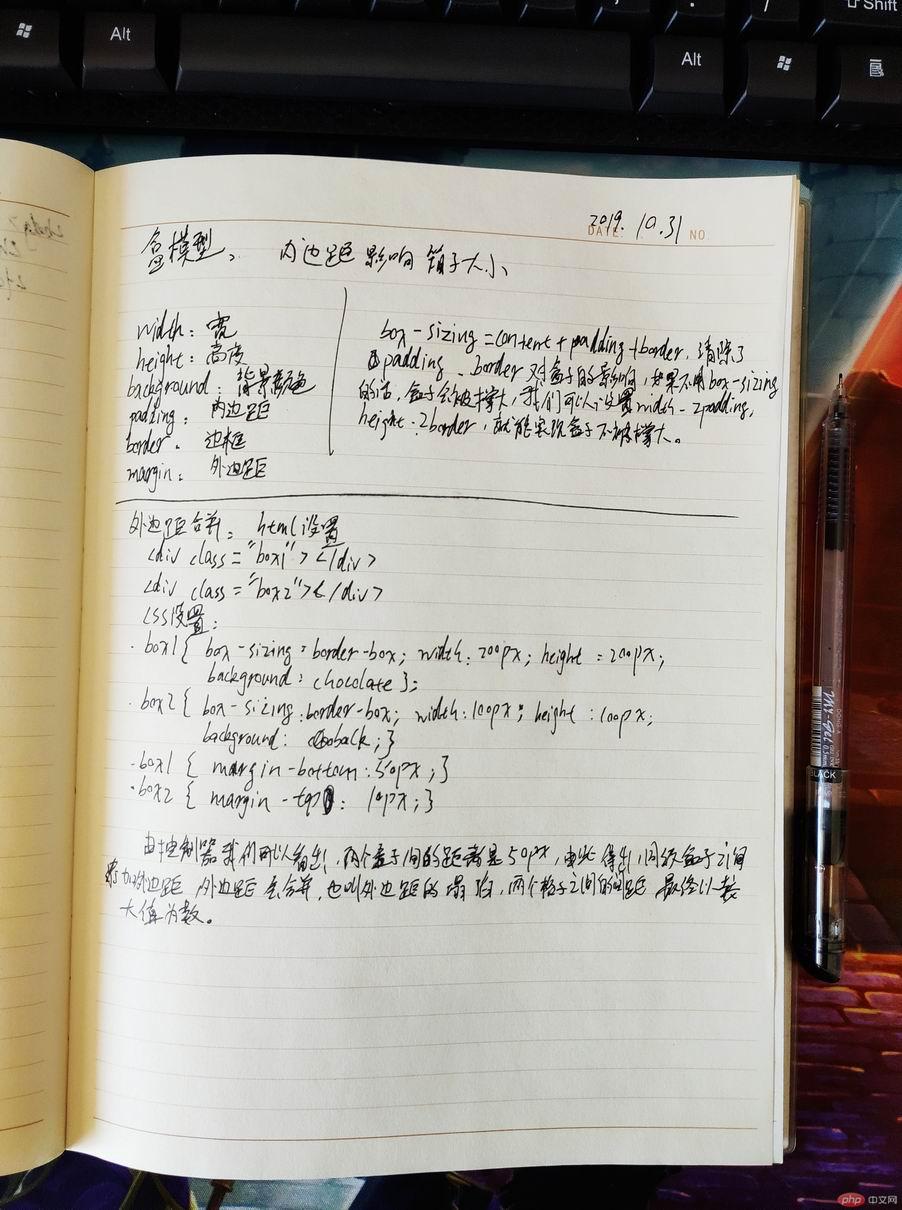
1 `width`: 宽度 设置盒子宽度
2 `height`: 高度 设置盒子高度
3 `background`: 背景 添加盒子背景颜色
4 `padding`: 内边距 属性为透明不可见,设置内边距padding -top,则子盒子就会下移5 `border`: 边框 设置边框 可以设置边框的宽度 ,
6 `margin`: 外边距 改属性为透明不可见,设置margin-top,则盒子就会下移
二、`box-sizing`: 解决了什么问题, 不用它应该如何处理
box-sizing =content+padding+border,清除padding,border对盒子大小的影响。如果不用box-sizing的话,盒子会被撑大,我们可以设置width-2padding,height-2border,就能实现盒子不被撑大。
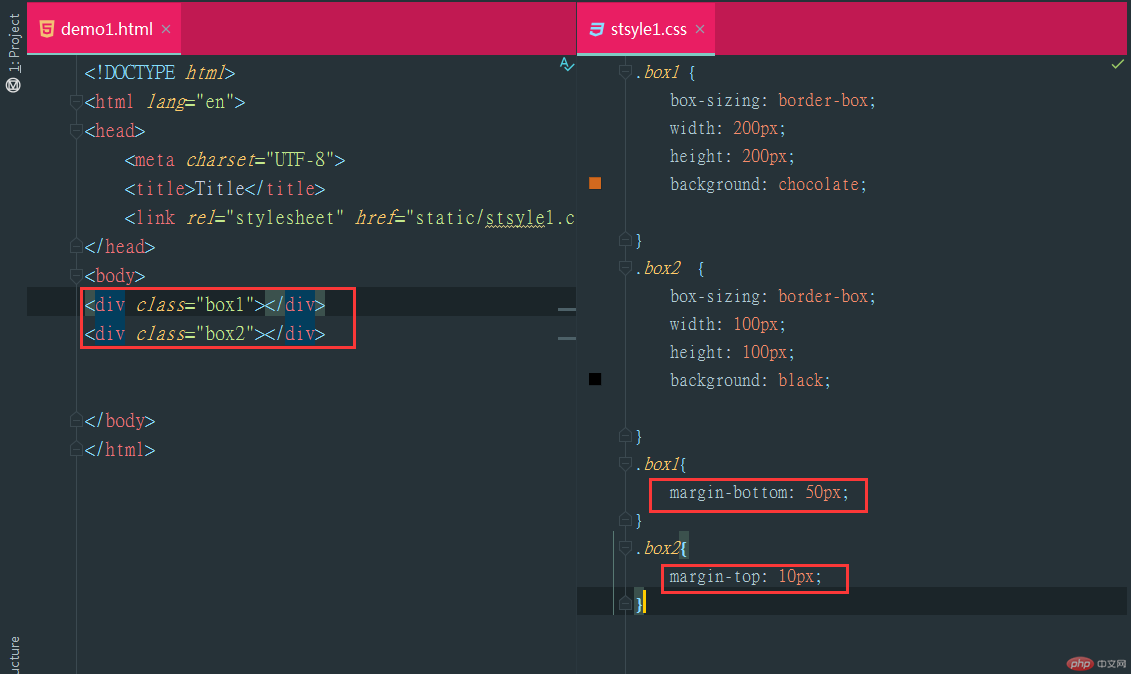
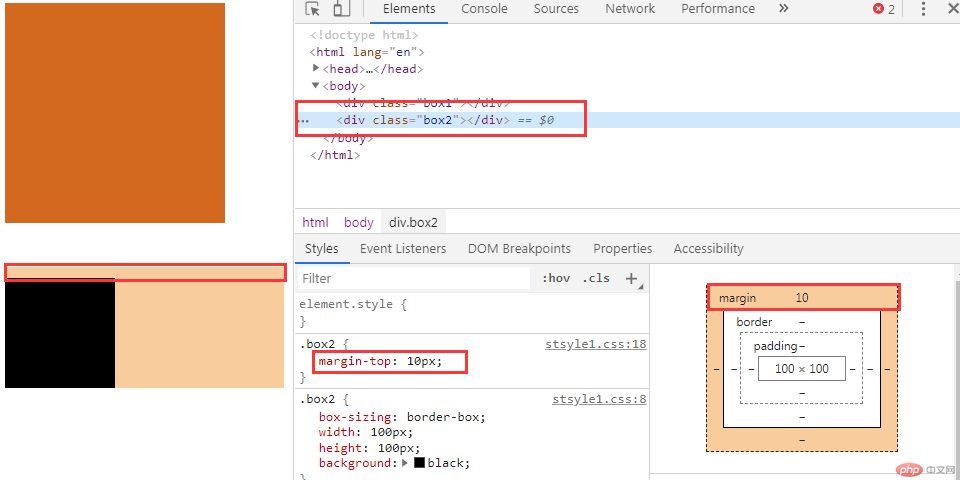
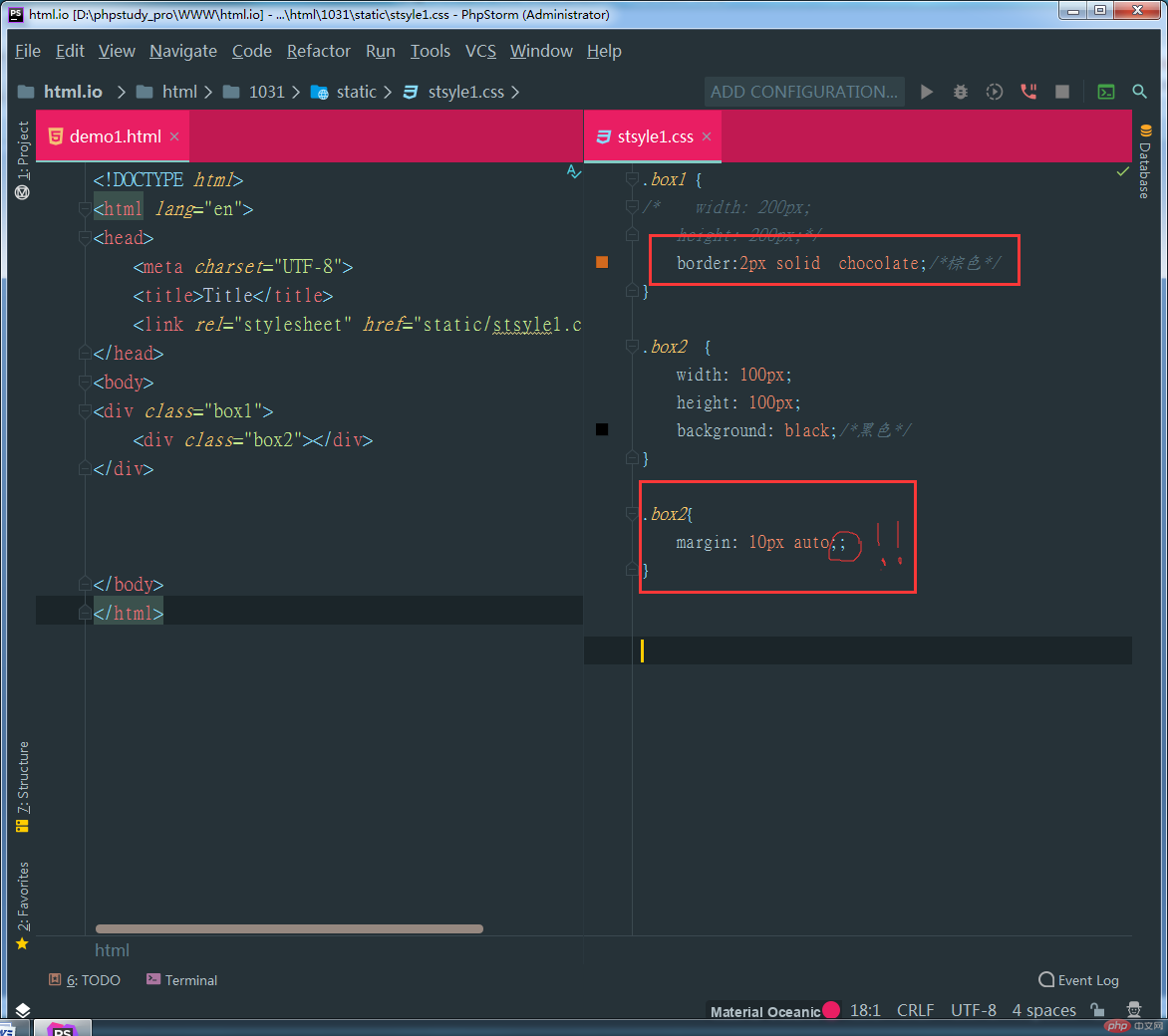
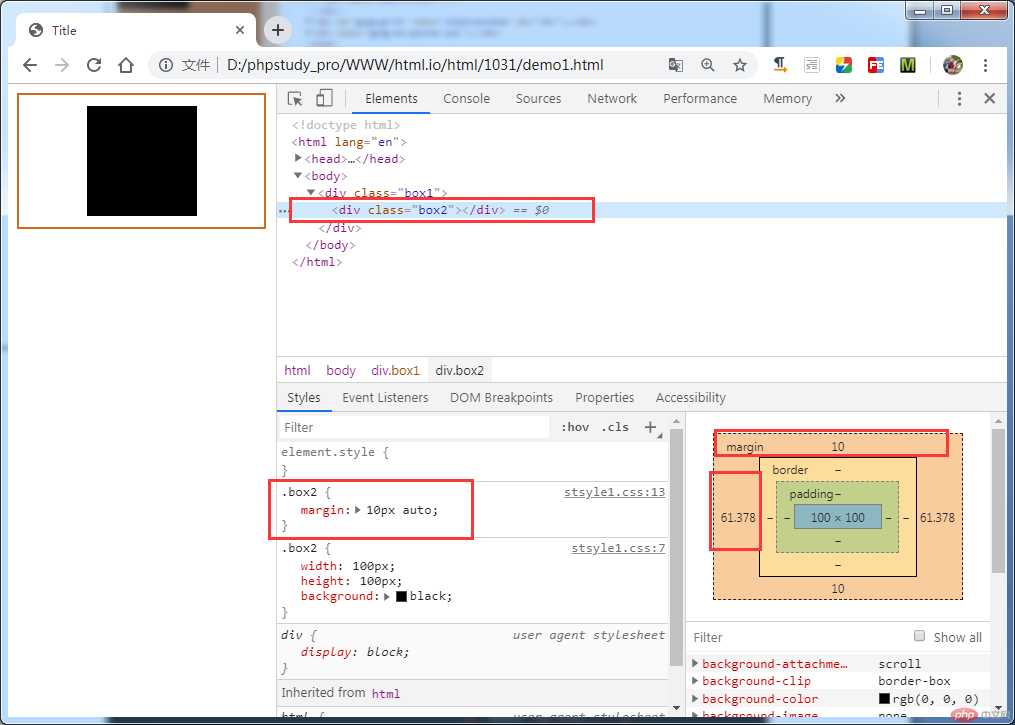
三、盒子外边距之的合并是怎么回事?并实例演示

我们同时设置2个box外边距,使之两个盒子分开,产生距离。

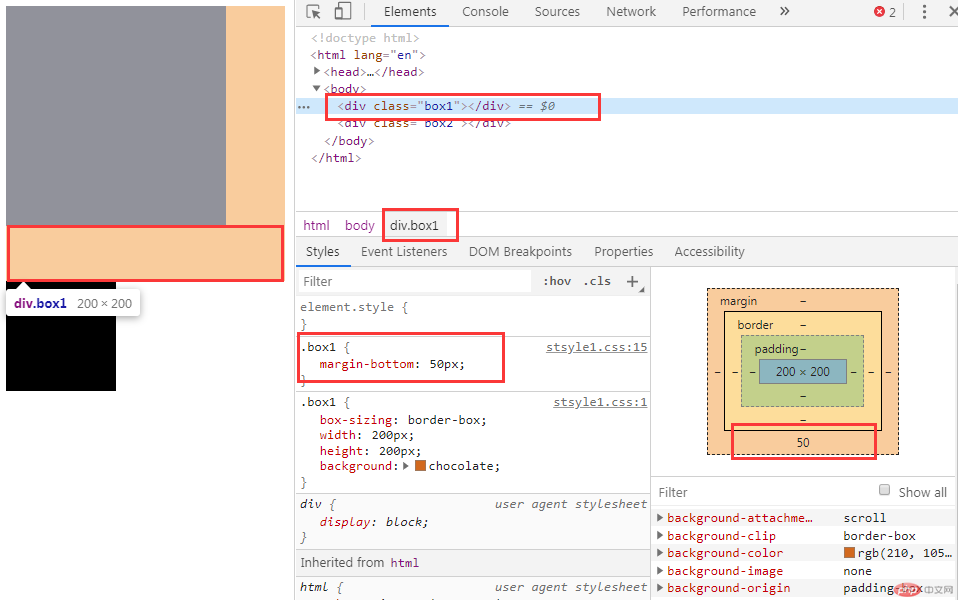
设置box1的外边距向下延伸50px,由上图看出box1跟box2相距50px。

设置box2外边距向上延伸10px,但两个box之间的实际距离是50px。由此得出同级盒子之间添加外边距,外边距会合并,也叫外边距的塌陷,两个格子之间的间距,最终以较大数为值。
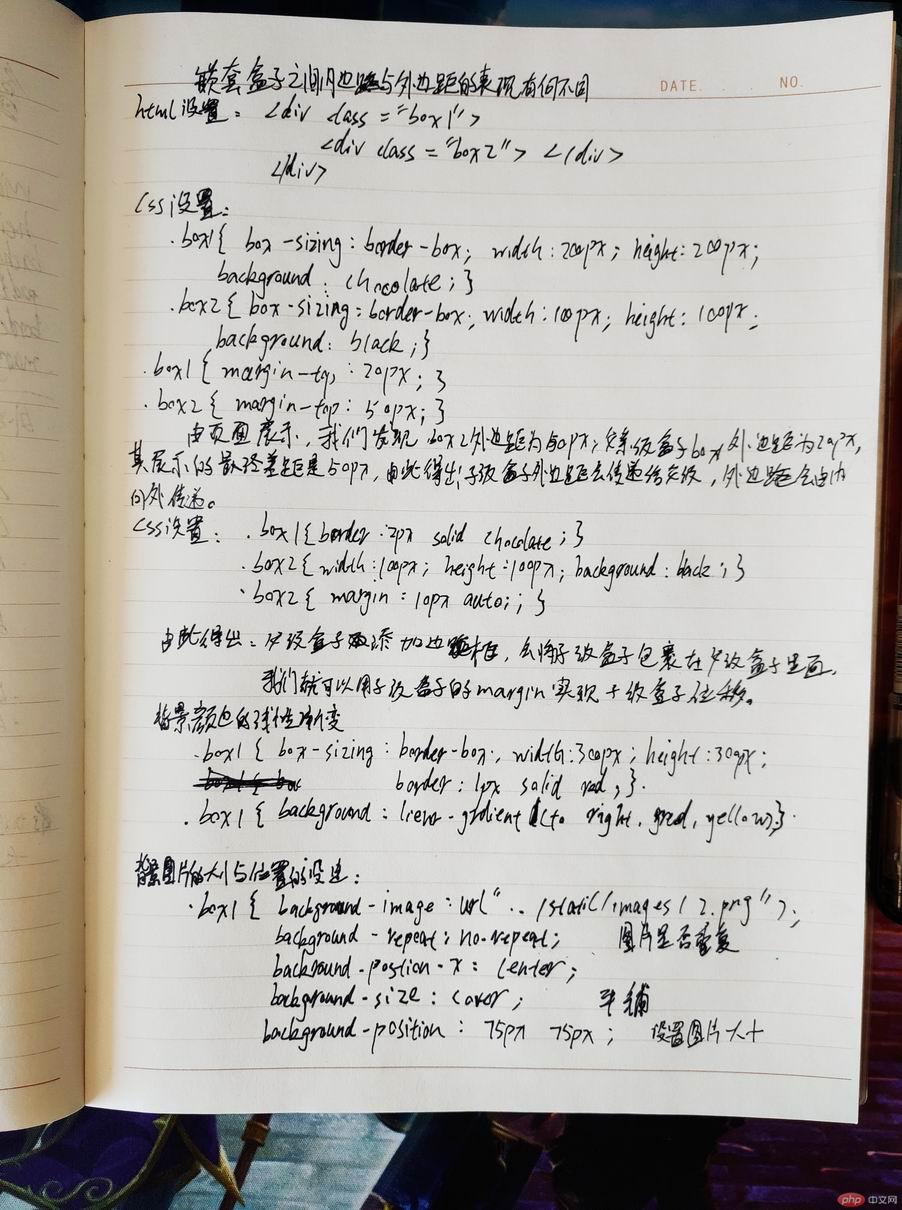
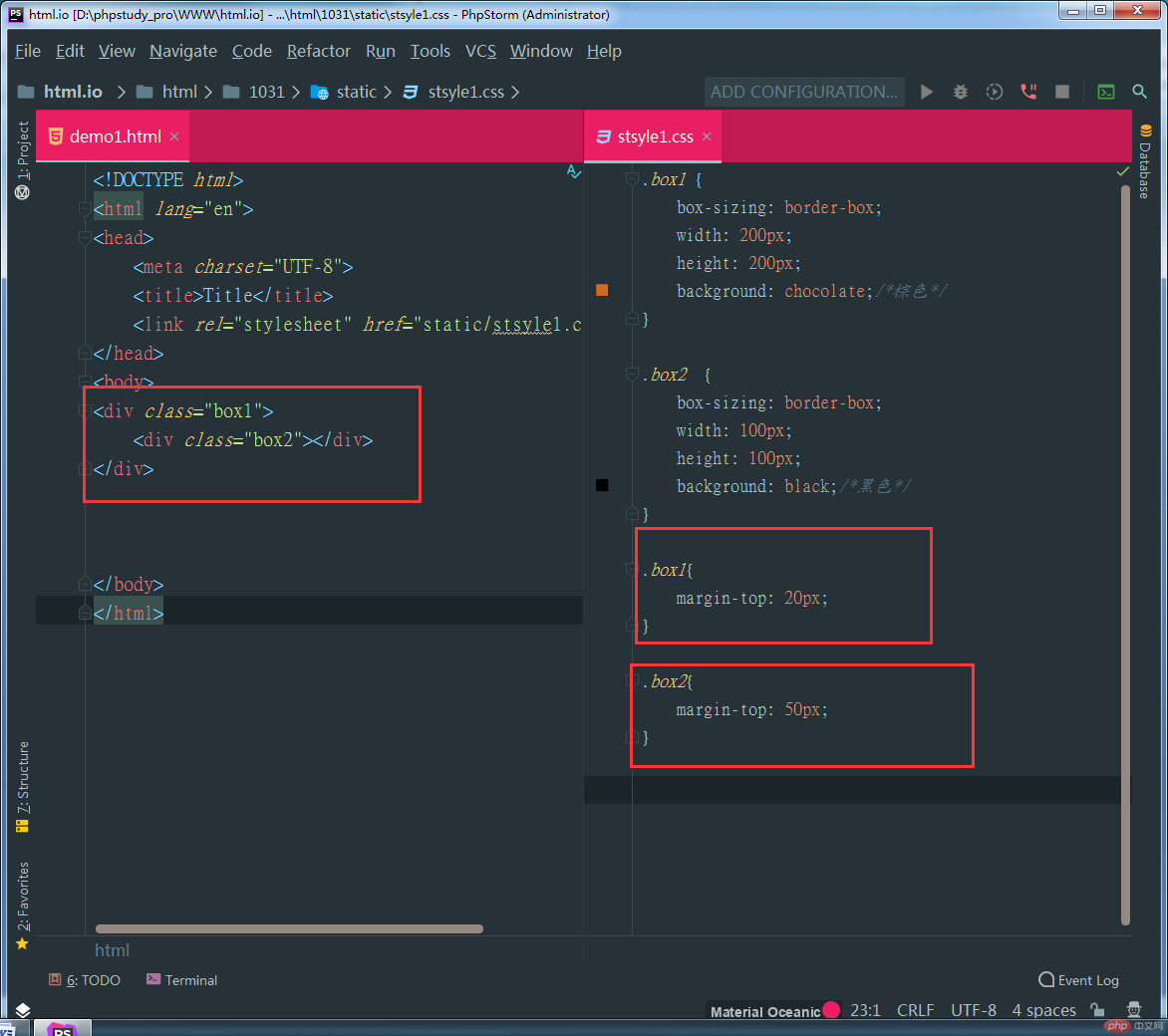
四、嵌套盒子之间内边距与外边距的表现有何不同, 如何处理

(这里没有设置边框)


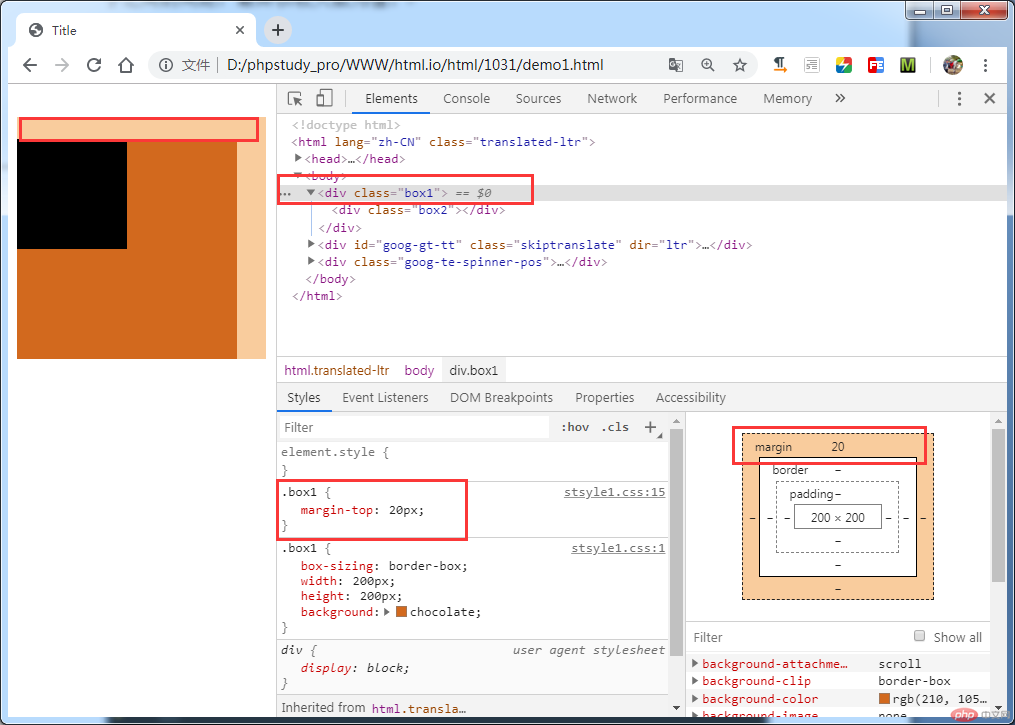
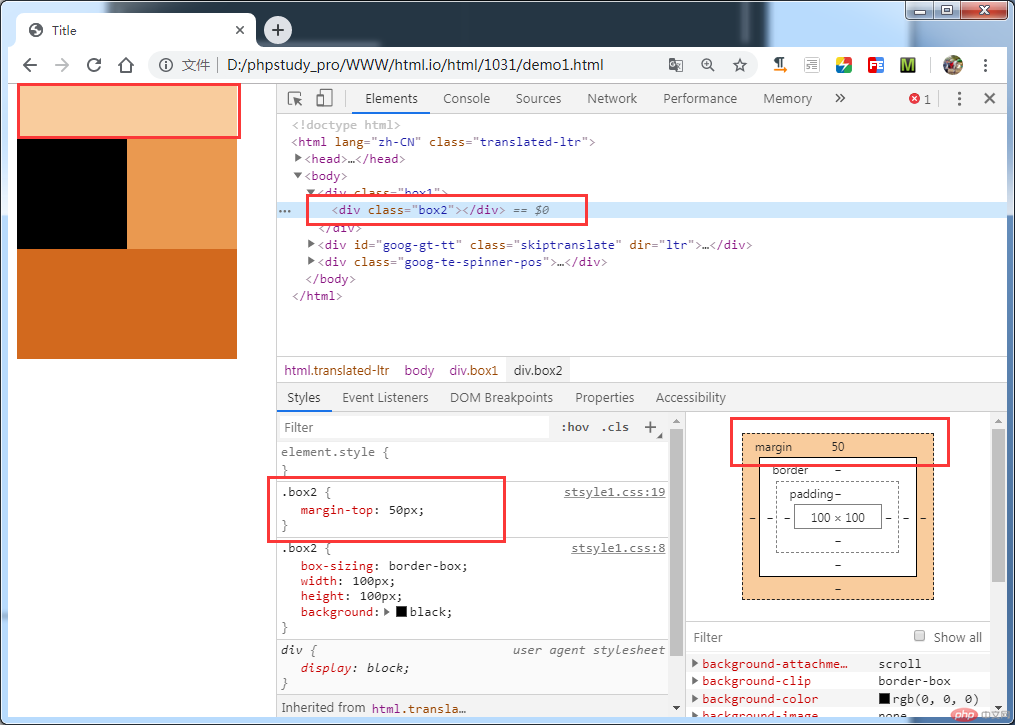
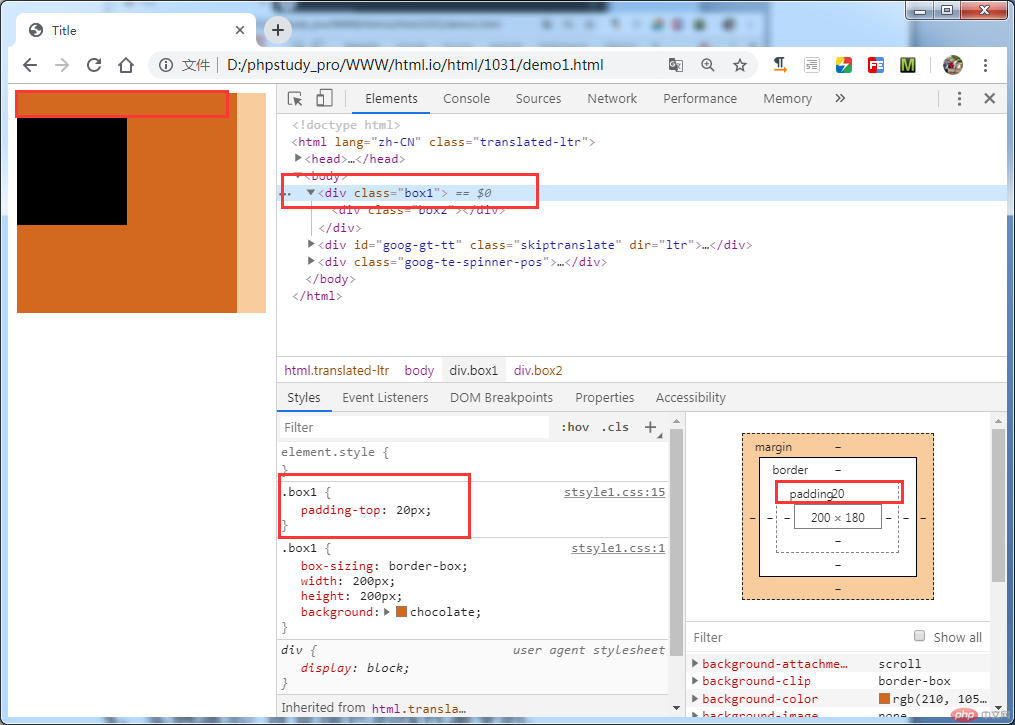
我们设置子级盒子box2外边距为50px,父亲级盒子box1外边距为20px,我们通过盒子的数据对比发现,子级盒子的外边距会传递给父级,外边距会由内向外传递。
我们要实现子级盒子box2的移动,可以通过设置父级盒子的内边距,来实现子级盒子的移动。

我们现实中用到的案例比较多的是,父级盒子只设置边,由子级盒子撑起父级盒子的宽跟高。


再声明一下,父级盒子设置边框border的时候,会将子级盒子包裹在父级盒子的里面,这时候就可以用margin实现移动子级盒子。
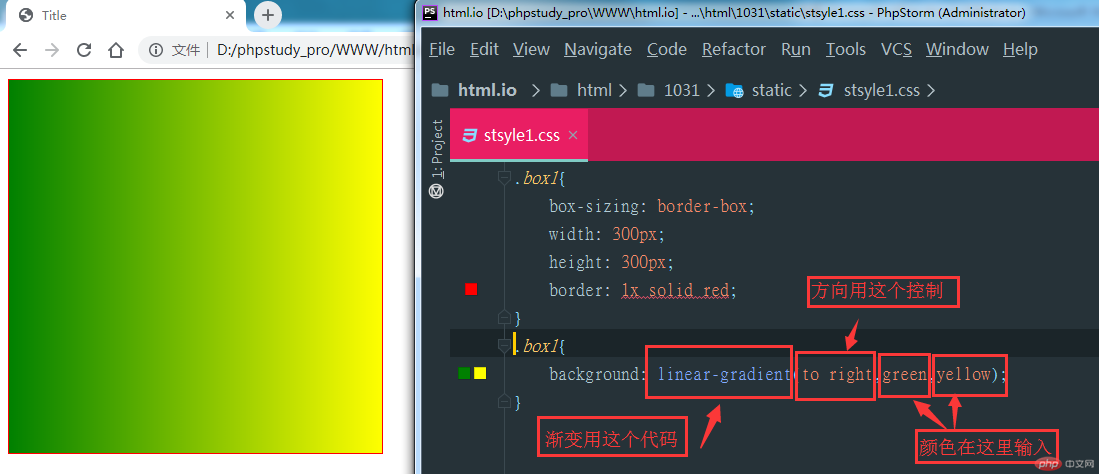
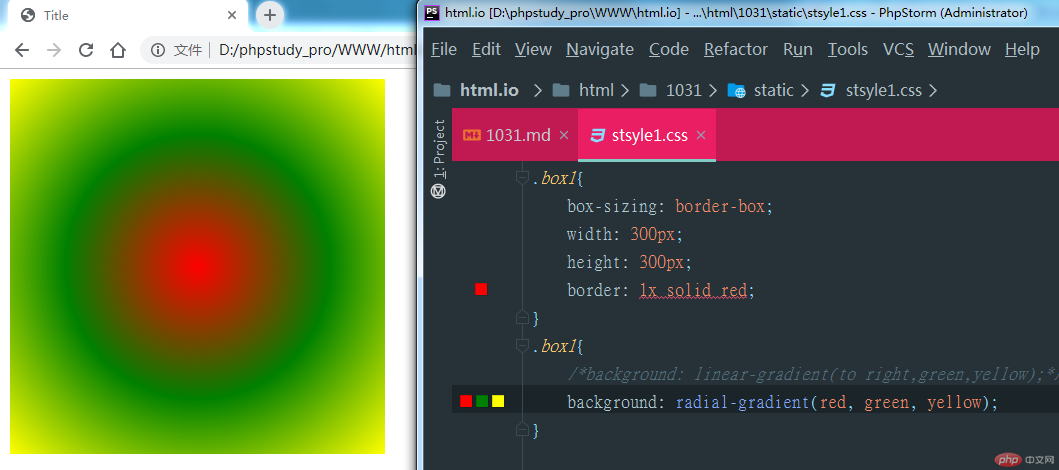
五、实例演示: 背景颜色的线性渐变的

线性渐变:background:lienr-grdient(to right,greed,yellow)

径向渐变:background: radial-gradient(red,greed,yellow)
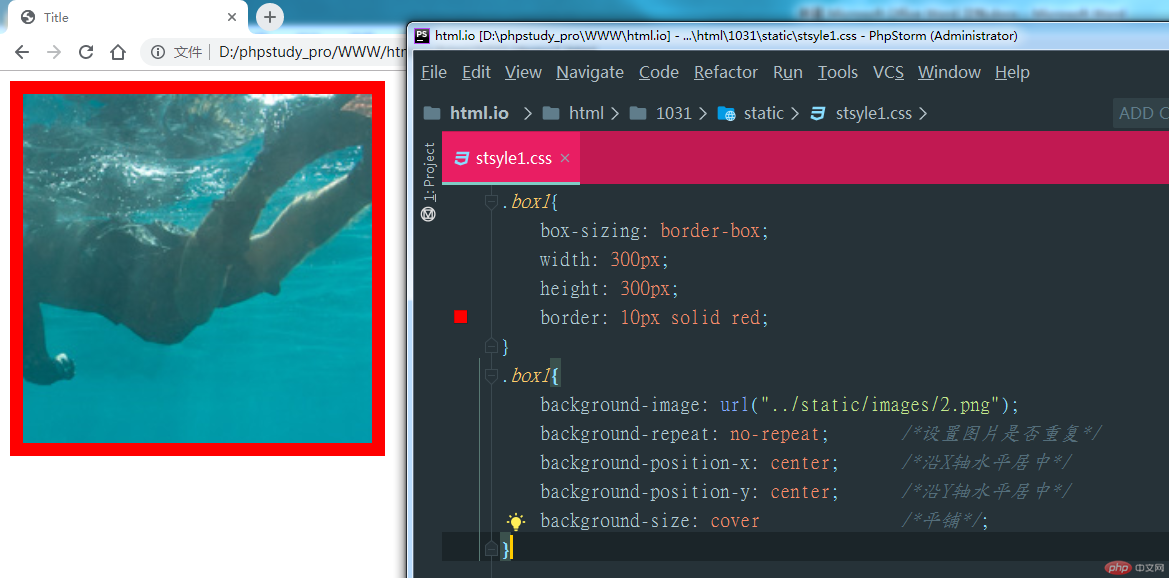
6、这例演示: 背景图片的大小与位置的设定

background-position: 75px 75px;这个是设置图片的大小照着代码写就可以了
总结:
感觉盒子在日常网页布局中,用到的次数应该是超级的多,对盒子的深入理解,在以后的工作中,一定可以事半功倍。