一、元素按显示方式分为哪几种?
元素按显示方式可分为块级元素、行内元素、行内块元素
块级元素:
1:独自占据一行
2:可以设置有效宽高
3:当发生嵌套的时候,如果没有给子元素设置宽高,子元素的宽度和父元素一样宽
行内元素:
1:多个元素在一行内显示
2:无法设置有限宽高
3:宽度由容器里的内容决定
行内块元素
1:多个行内块在一行上显示
2:可以设置有效宽高
二、CSS是什么? 它的主要作用是什么?
CSS: 层叠样式表,CSS是用来设置页面中的元素美化样式和布局网页的
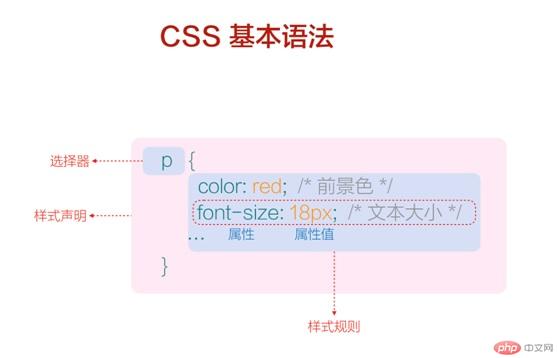
三、什么是CSS选择器,它的样式声明是哪二部分组成?
每一条css样式声明(定义)由两部分组成,形式如下:
选择器{
样式声明
}

在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
四、举例演示CSS简单选择器(全部)常用的简单选择器有5种:
1 元素选择器: `div {...}`
2属性选择器: `tag[property...]`
3 类/class选择器: `.active {...}`
4 ID选择器: `#main {...}`
5群组选择器: `p, .active, div {...}`
6通配符选择器: `*`, 表示全部元素, 通常用在上下文选择器
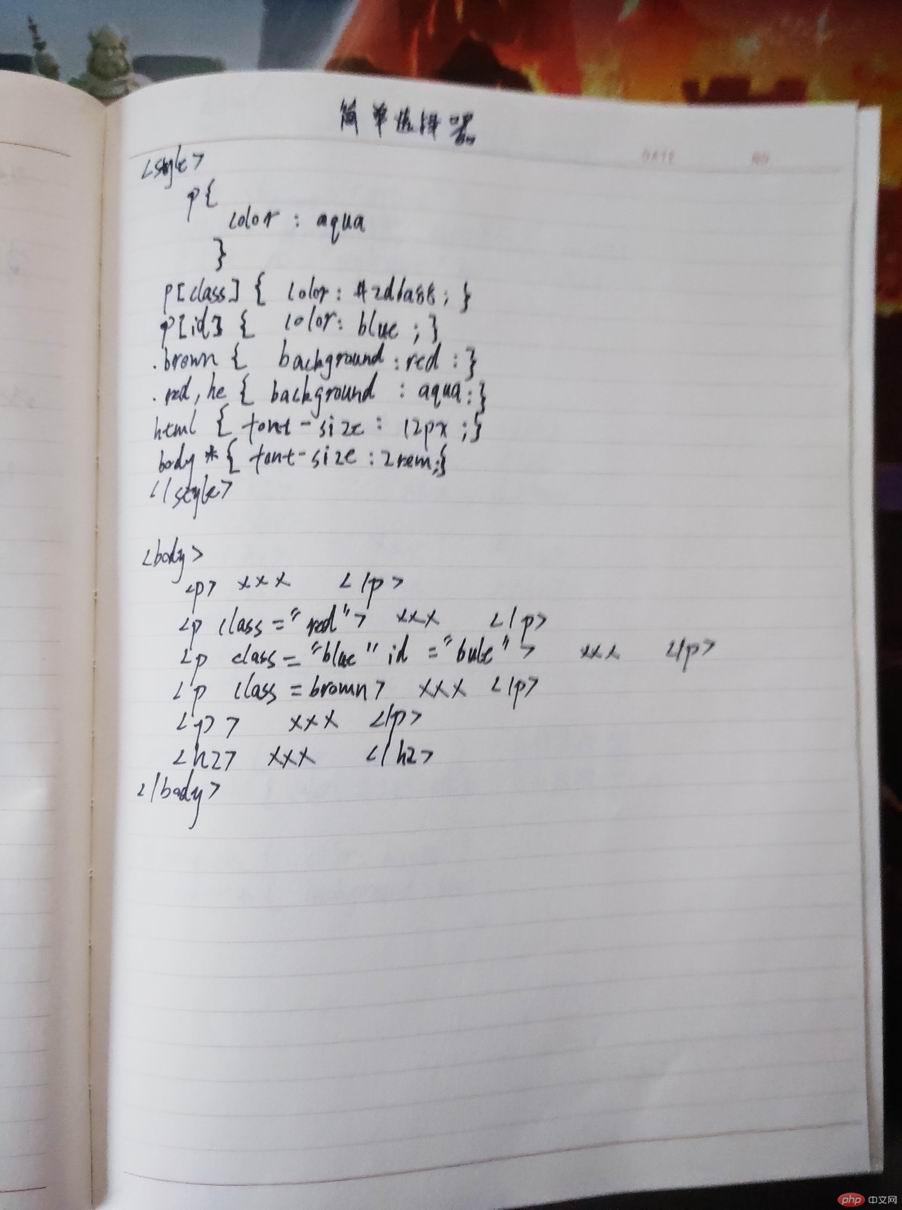
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单选择器</title>
<style>
/*下面就是元素选择器直接选择p元素*/
p{
color: aqua;
}
/*下面就是属性选择器,*/
p[class]{
color: #2d6a88;
}
p[id]{
color: blue;
}
/*下面就是class选择器*/
.brown{
background: red;
}
/*下面就是群组选择器*/
.red,h2{
background: aqua;
}
/*通配符选择器*/
html{
font-size:12px;
}
body * {
font-size: 2rem;
}
</style>
</head>
<body>
<p>制度优势如何转化为治理效能?</p>
<p class="red">2020考研报名今将截止 考研热为何连年升温?</p>
<p class="bule" id="bule">多起热点事件中无辜者被误伤 遭遇网络暴力如何维权</p>
<p class="brown">林郑:***须停止暴力再重振经济</p>
<p>菲律宾棉兰老岛发生6.8级地震 震源深度22公里</p>
<h2>细节曝光!五角大楼展示消灭巴格达迪行动视频和图片</h2>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

五、举例演示CSS上下文选择器(全部)* 所谓上下文, 是指元素之间的结构关系,如层级,包含等,
主要有四个选择器
通常也叫结构选择器
* 后代选择器: `空格`, 如 `div p`, `body *`
* 父子选择器: `>`, 如 `div + h2`
* 同级相邻选择器: `+`, 如 `li.red + li`
* 同级所有选择器: `~`, 如 `li.red ~ li`
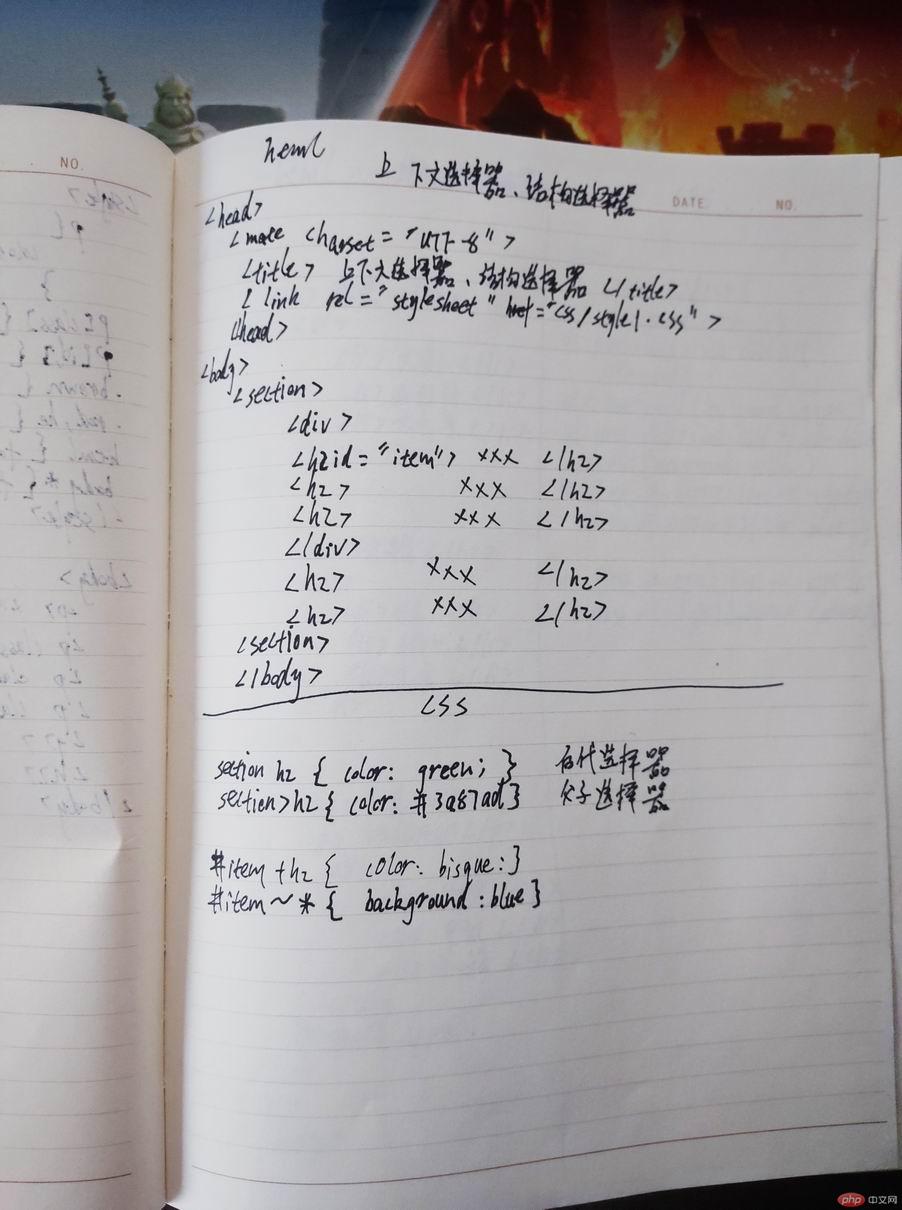
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器/结构选择器</title>
<link rel="stylesheet" href="CSS/style1.css">
<link rel="stylesheet" href="CSS/style2.css">
<style>
/*后代选择器*/
section h2{
color: green;
}
/*父子选择器*/
section>h2{
color: #3a87ad;
}
/*同级选择器*/
#item +h2{
color: bisque;
}
/*同级所有选择器*/
#item~*{
background: blue;
}
</style>
</head>
<body>
<section>
<div>
<h2 id="item">美防长这套把戏被耿爽揭穿后 ***紧跟补刀</h2>
<h2>***记者被追问"是不是中国人" 不敢回答</h2>
<h2>***又抛出一部恶法 在中国背后扎刀子</h2>
</div>
<h2>她这次是真的被骂怕了吧</h2>
<h2>中国足球坏就坏在将就1</h2>
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

六、举例演示常用CSS结构伪类选择器(不少于四种)
结构伪类: 根据子元素的位置特征进行选择.
结构性伪类通常用于后代选择器中, 在父元素上调用,选择子元素集合中匹配的元素
1、非限定类型:是指只关注子元素的位置, 忽略子元素类型(当然也可以指定类型)nth-child(n)是最主要的非限定类型,其它四个只是它的某种行为快捷方式罢了:nth-child(n): 匹配父元素中指定索引的子元素:first-child: 匹配父元素中的第一个子元素:last-child: 匹配父元素中的最后一个子元素:nth-last-child(n): 匹配从父元素中倒数选择子元素:only-child: 匹配父元素中的唯一子元素
2、限定类型:指既关注子元素的位置, 也关注子元素类型(当然也可以忽略类型)selector:nth-of-type(n)是最主要的限定类型,其它四个只是它的快捷方式· selector:nth-of-type(n): 匹配父元素中指定索引的子元素· selector:first-of-type: 匹配父元素中的第一个子元素· selector:last-of-type: 匹配父元素中的最后一个子元素· selector:nth-last-of-type(n): 匹配从父元素中倒数选择子元素· selector:only-of-type: 匹配父元素中的唯一子元素· 非限定到限定的转换规则, 将child 用 of-type替换即可· 常规语法: [selector]::nth-of-type(n)
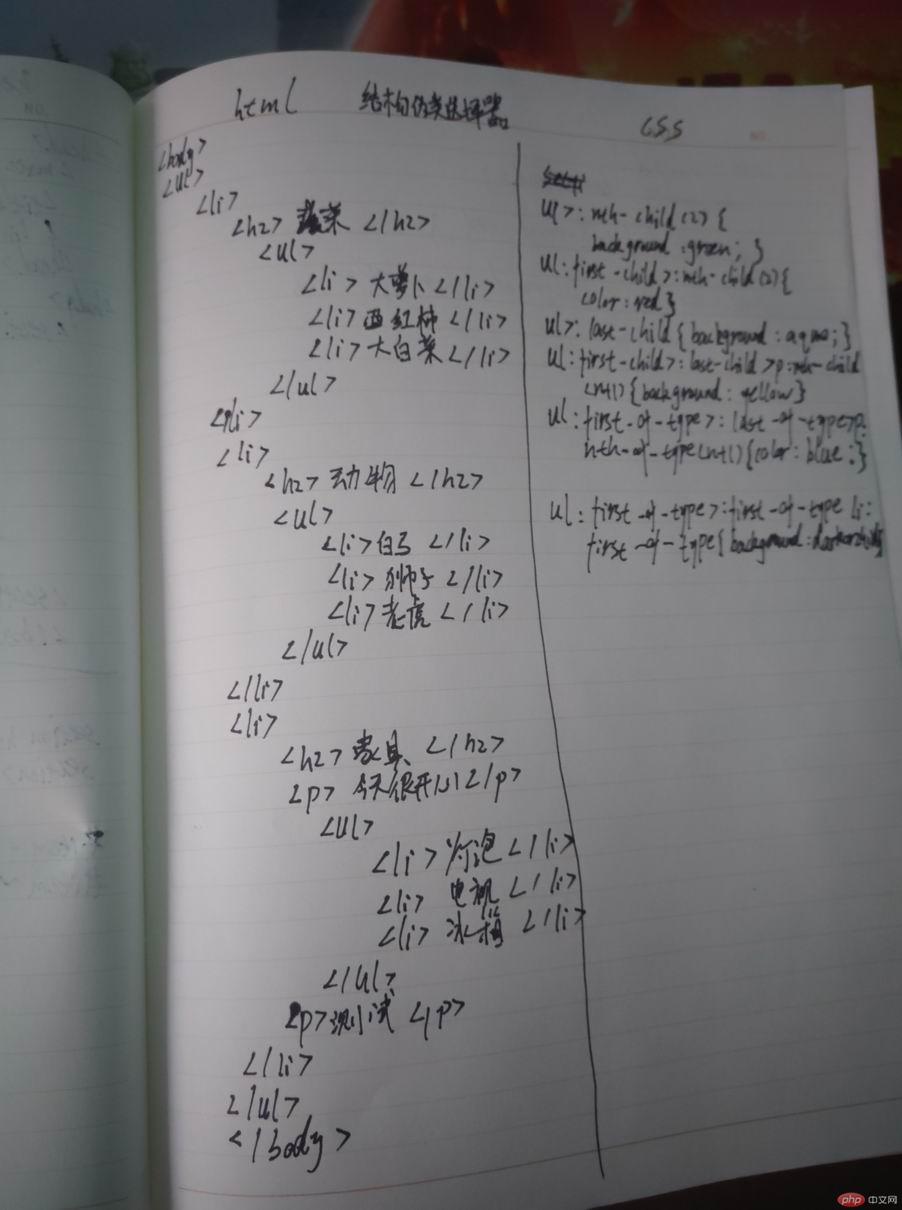
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结构伪类选择器</title>
<style>
/*非限定类型的伪类*/
ul>:nth-child(2){ /*所有ul下的第二个子元素*/
background: green;
}
ul:first-child > :nth-child(2){ /*第一层ul下的第二个子元素*/
color: red;
}
ul>:last-child { /*所有ul下最后一个子元素*/
background: aqua;
}
/*第一层ul下最后一个元素下含p的元素*/
/*n从0开始取值,n+1=1,1+1=2以此类推*/
ul:first-child > :last-child > p:nth-child (n+1) {
background:yellow
}
/*限定类型*/
/*选定第一个ul下最后一个li下面包含p的元素*/
ul:first-of-type > :last-of-type > p:nth-of-type(n+1) {
color: blue;
}
/*选定第一个ul下第一层里面的第一个li*/
ul:first-of-type > :first-of-type li:first-of-type{
background: darkorchid;
}
</style>
</head>
<body>
<ul>
<li>
<h2> 蔬菜</h2>
<ul>
<li>大萝卜</li>
<li>西红柿</li>
<li>大白菜</li>
</ul>
</li>
<li>
<h2> 动物 </h2>
<ul>
<li>白马</li>
<li>狮子</li>
<li>老虎</li>
</ul>
</li>
<li>
<h2>家具</h2>
<p>今天很开心</p>
<ul>
<li>灯泡</li>
<li>电视</li>
<li>冰箱</li>
</ul>
<p>测试</p>
</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

七、举例演示常用CSS表单伪类选择器(不少于三种)
* `:enabled`: 选择每个启用的 `<input>` 元素
* `:disabled`: 选择每个禁用的 `<input>` 元素
* `:checked`: 选择每个被选中的 `<input>` 元素
* `:required`: 包含`required`属性的元素
* `:optional`: 不包含`required`属性的元素
* `:valid`: 验证通过的表单元素
* `:invalid`: 验证不通过的表单
: `:read-only`: 选择只读表单元素
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单伪类</title>
<style>
input:enabled{ /*enabled是每个启用的 `<input>` 元素*/
background: darkorchid;
}
input:disabled { /*disabled是每个禁用的 `<input>` 元素*/
background: red;
}
input:required { /*选包含required的选项*/
background-color: yellow;
}
</style>
</head>
<body>
<h2>用户登录</h2>
<form action="" method="post">
<p>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required placeholder="example@email.com">
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required placeholder="不得少于6位">
</p>
<p>
<label for="save">保存密码:</label>
<input type="checkbox" name="save" id="save" checked readonly >
</p>
<label for="save_time">保存日期:</label>
<select name="save_time" id="save_time">
<option value="7" selected>7天</option>
<option value="30">30天</option>
</select>
<p>
<label for="warning">警告!</label>
<input type="text" id="warning" value="一天内只允许登录3次" style="border:none" disabled>
</p>
</form>
<script>
document.querySelector('[type="hidden"]').value = new Date().getTime()
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

总结:
html的页面的美化依靠CSS的调整来实现,选择器能准确定位改优化的元素与属性,需要认真学习

