一、在laravel 里创建 控制器需要基础 App\Http\Controllers的类,打开laravel 根目录下 右键 打开命令行输入 php artisan make:Controller admin/Home 创建Home控制器它会自动的继承Controller类如下:
实例
<?php
namespace App\Http\Controllers\admin;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class Home extends Controller
{
//
}运行实例 »
点击 "运行实例" 按钮查看在线实例
二、再到laravael目录里的routes下打开web.php,创建路由! 一个控制器对应一个路由!
在地址输入:http://wf/admin/home/index,成功的显示视图返回的abc

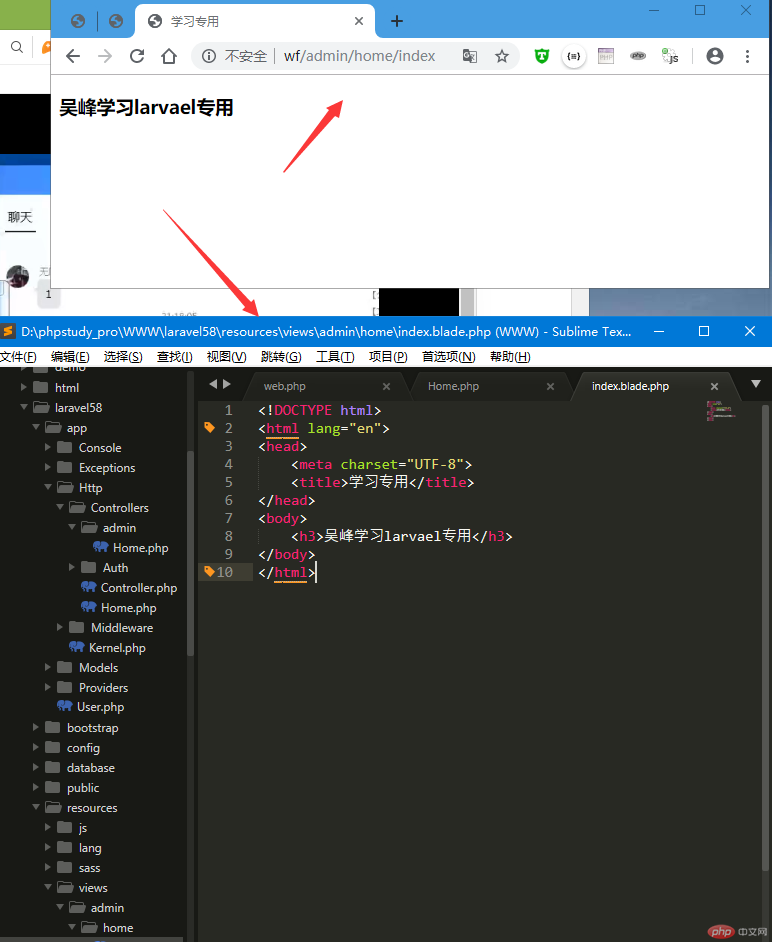
三,手动到resources目录里的views文件夹下创建一个视图,最好规范:和控制器一样规范创建同样名为admin 的文件夹下home文件夹下index.blade.php 脚本视图!这样方便维护 快速找到是那个控制器控制视图的. 视图脚本文件名,ps:加上.blade 才能使用larvael框架的解析功能。不加也可以,编辑代码就要按原生PHP编辑!

创建好后可以测试。

-----------------------------
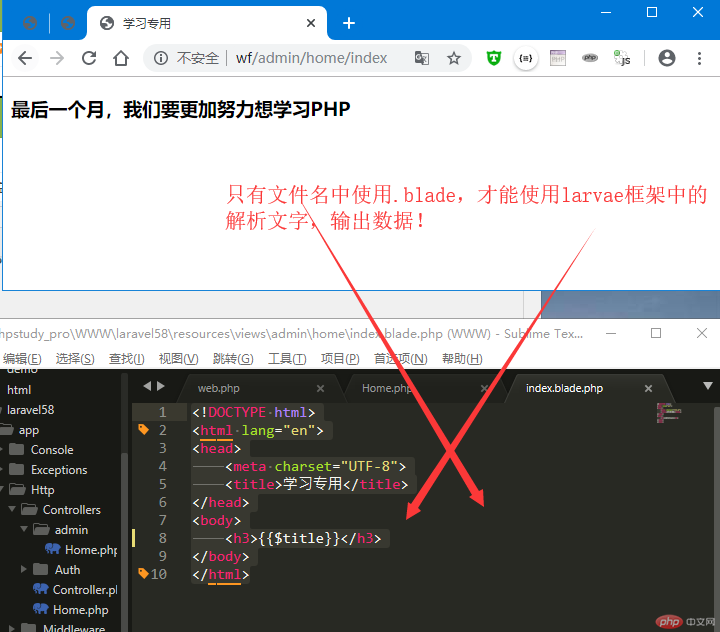
四,从控制器中创建数据$data['title'] ='最后一个月,我们要更加努力想学习PHP',并返回到视图!把$data加在view('admin/home/index',$data);
}里,到视图中输出 ,代码如下
实例
<?php
namespace App\Http\Controllers\admin;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class Home extends Controller
{
public function index(){
$data['title'] ='最后一个月,我们要更加努力想学习PHP';
return view('admin/home/index',$data);
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例

----------------
五、样式文件公共部分, 如可以放Bootstrap.js 到public文件夹下的CSS里引入使用

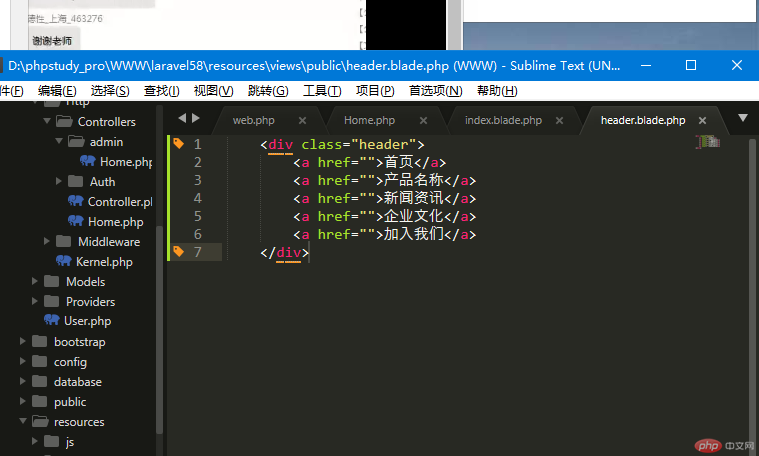
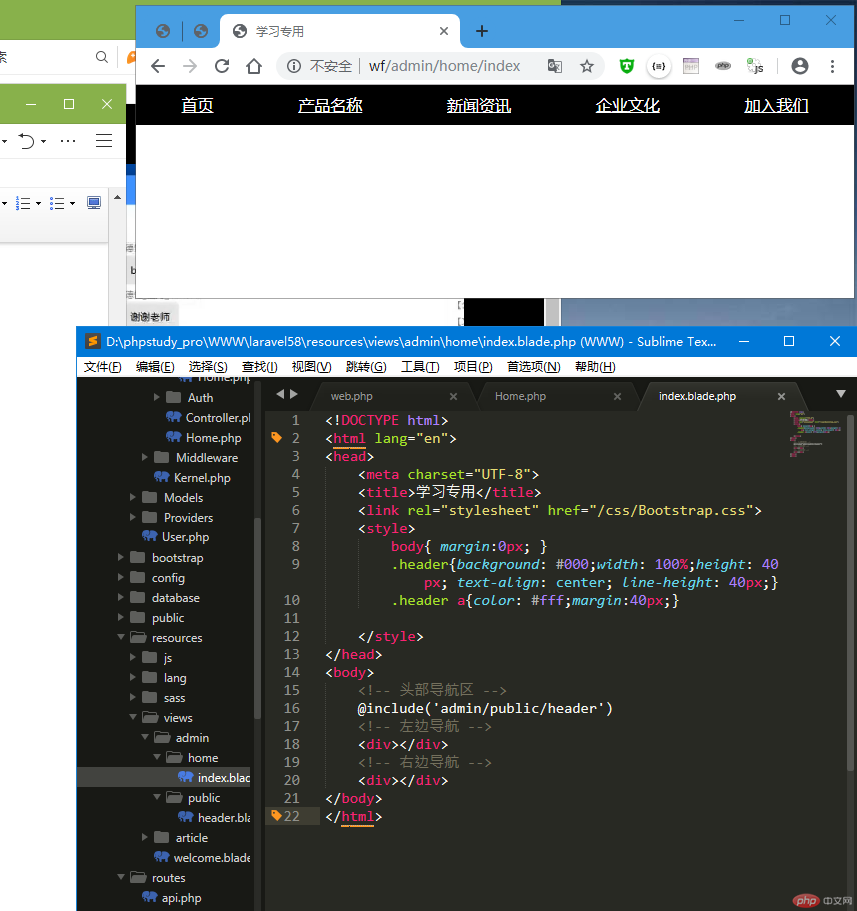
六、公共的头部文件资源可以创建在视图views文件夹下再建一个public文件夹放着如 :header.balade.php。
再映入进视图中,文件名,带.blade 就可以使用larveal框架的解析字符@include('admin/public/header')引入了!
总结:以上是看老师讲解视频后,自己的理解按视频做的,请老师批改及指导!

