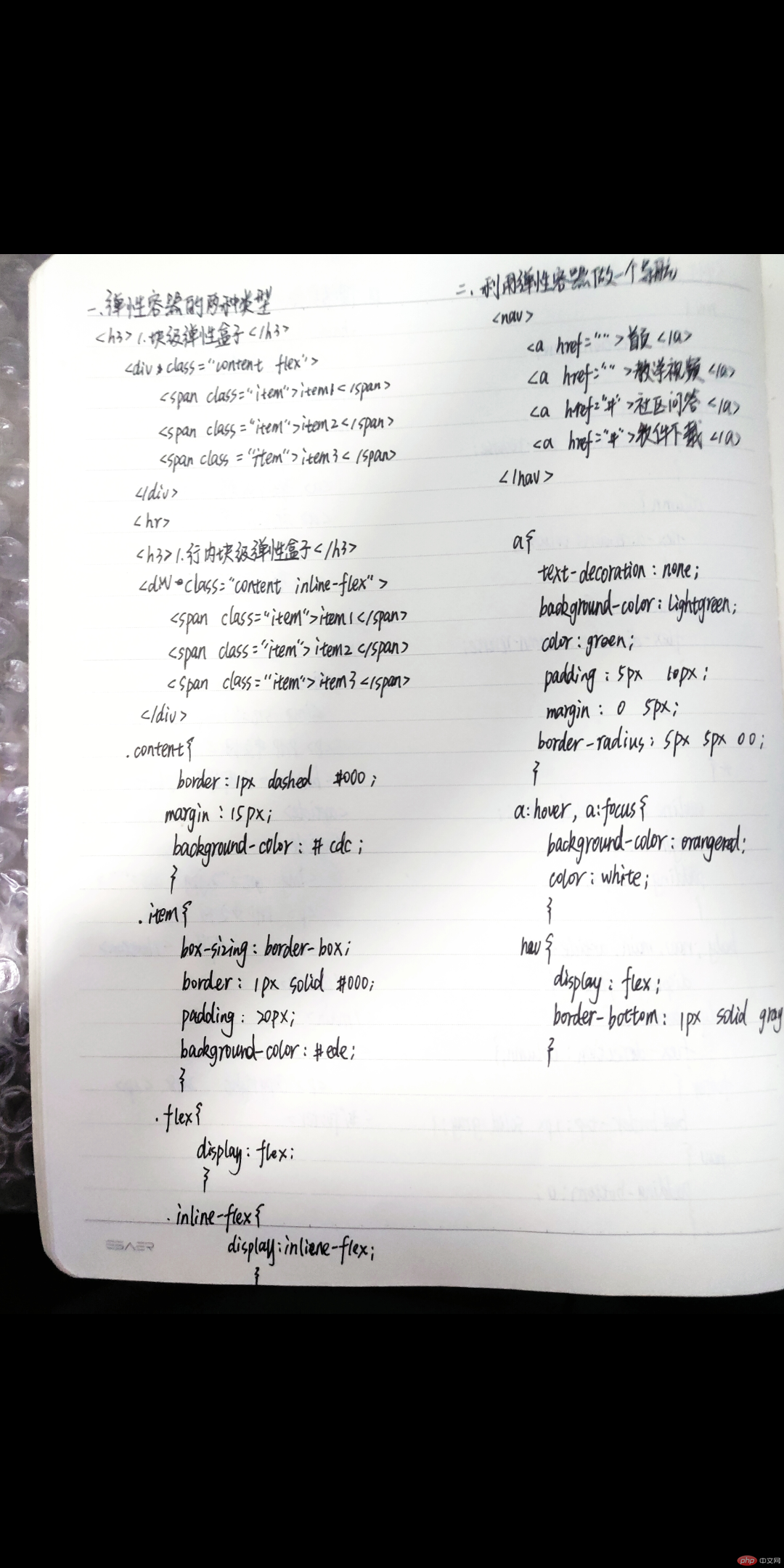
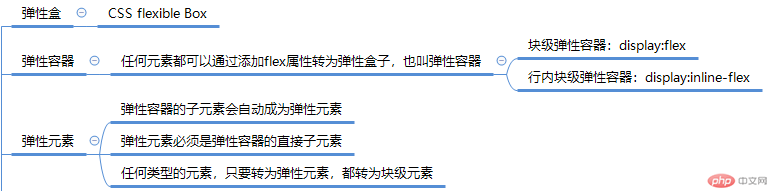
一、弹性容器的两种类型
任何元素都可以通过给display添加flex属性值可以转为弹性盒子,也叫弹性容器。
弹性容器分为块级弹性元素和行内弹性元素。
实例
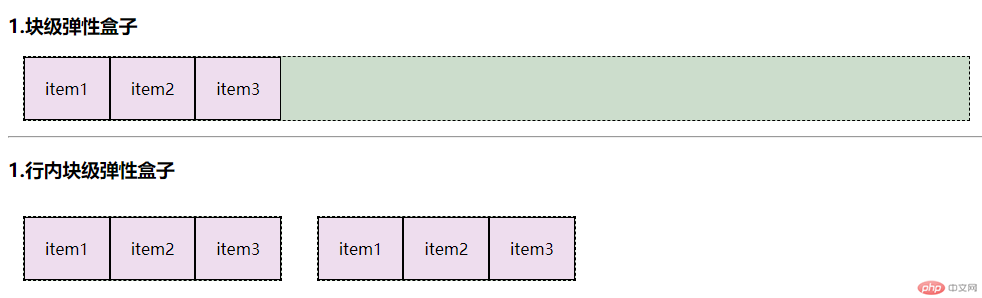
<h3>1.块级弹性盒子</h3>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr>
<h3>1.行内块级弹性盒子</h3>
<div class="container inline-flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<div class="container inline-flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
.container{
border: 1px dashed #000;
margin: 15px;
background-color: #ccddcc;
}
/* 转为块级元素,设置box-sizing */
.item{
box-sizing: border-box;
border: 1px solid #000;
padding: 20px;
background-color: #eeddee;
}
/* 转为块级弹性盒子,转为弹性容器,它的直接子元素都会转为块元素 */
.flex{
display: flex;
}
/* 转为行内块级弹性容器,转为弹性容器,它的直接子元素都会转为块元素 */
.inline-flex{
display: inline-flex;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

1、总结:

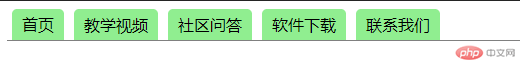
2、利用弹性盒子做一个导航
以前想要做一个导航是通过无序列表来实现的,代码量较大。现在使用弹性盒子可以简单的实现。
1)代码实现
实例
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
/* 链接样式重置 */
a{
text-decoration: none;
background-color: lightgreen;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
}
a:hover a:focus{
background-color: orangered;
color: white;
}
nav{
display: flex;
border-bottom: 1px solid gray;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
2)实现效果

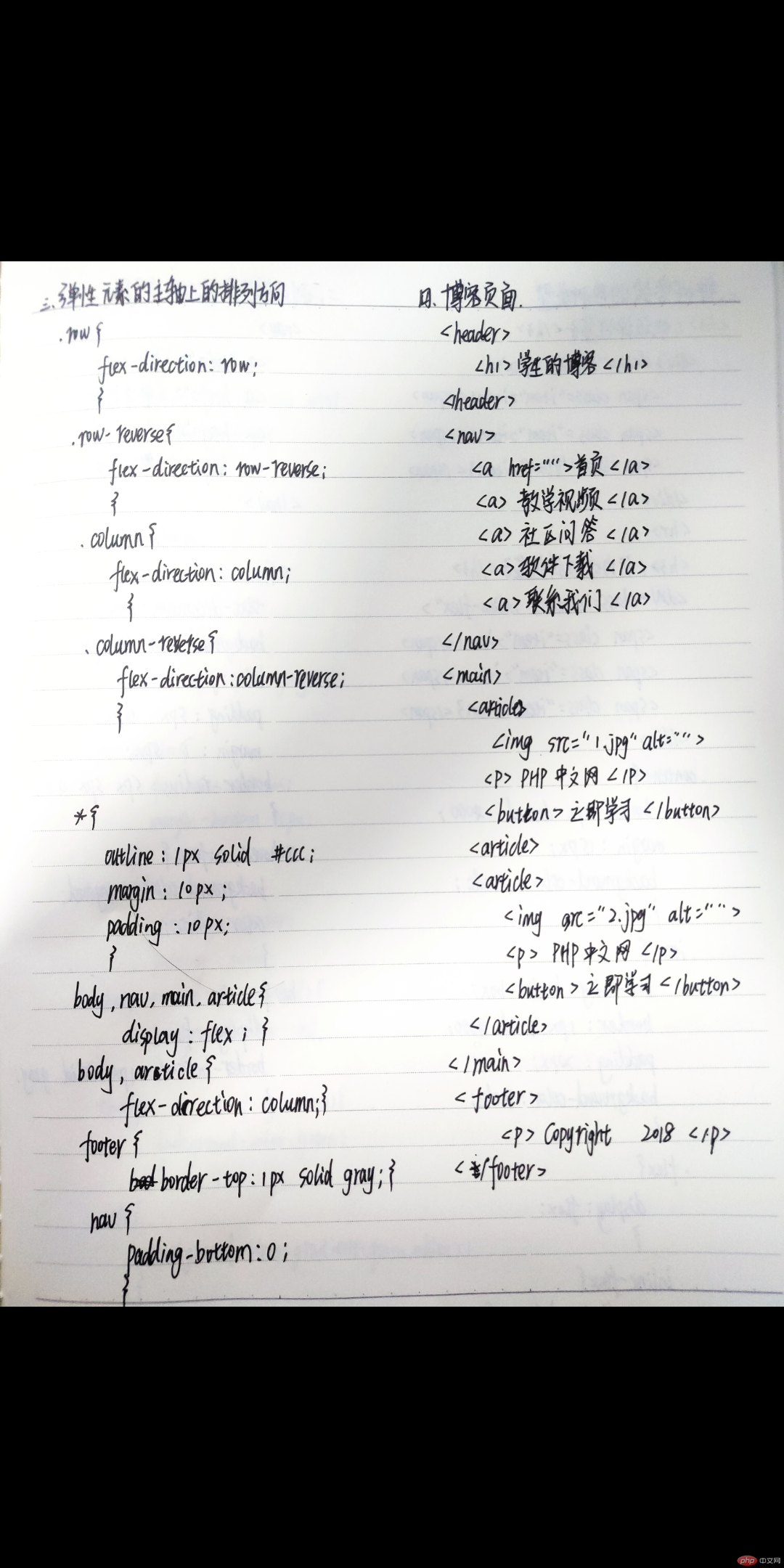
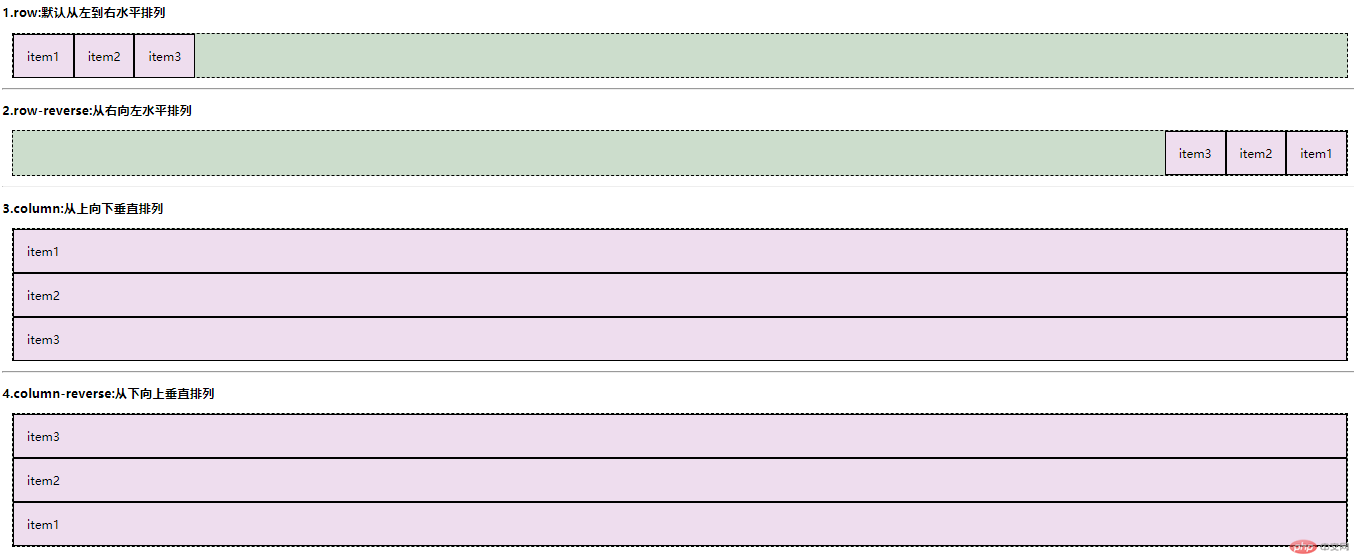
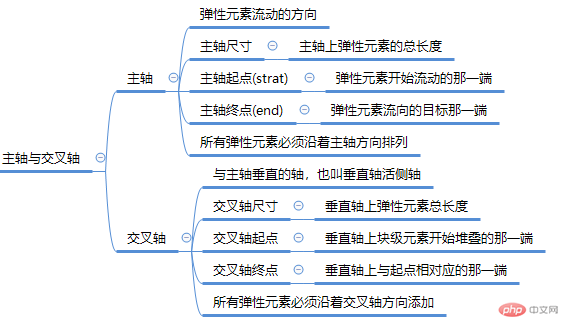
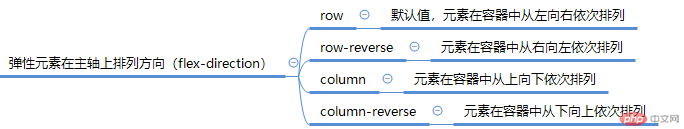
二、定义弹性容器的主轴方向:弹性元素的主轴上的排列方向
1、代码实现
实例
<h3>1.row:默认从左到右水平排列</h3>
<div class="container flex row">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr>
<h3>2.row-reverse:从右向左水平排列</h3>
<div class="container flex row-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr>
<h3>3.column:从上向下垂直排列</h3>
<div class="container flex column">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr>
<h3>4.column-reverse:从下向上垂直排列</h3>
<div class="container flex column-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
@import "style1.css";
.row{
flex-direction: row;
}
.row-reverse{
flex-direction: row-reverse;
}
.column{
flex-direction: column;
}
.column-reverse{
flex-direction: column-reverse;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
2、实现效果

3、总结


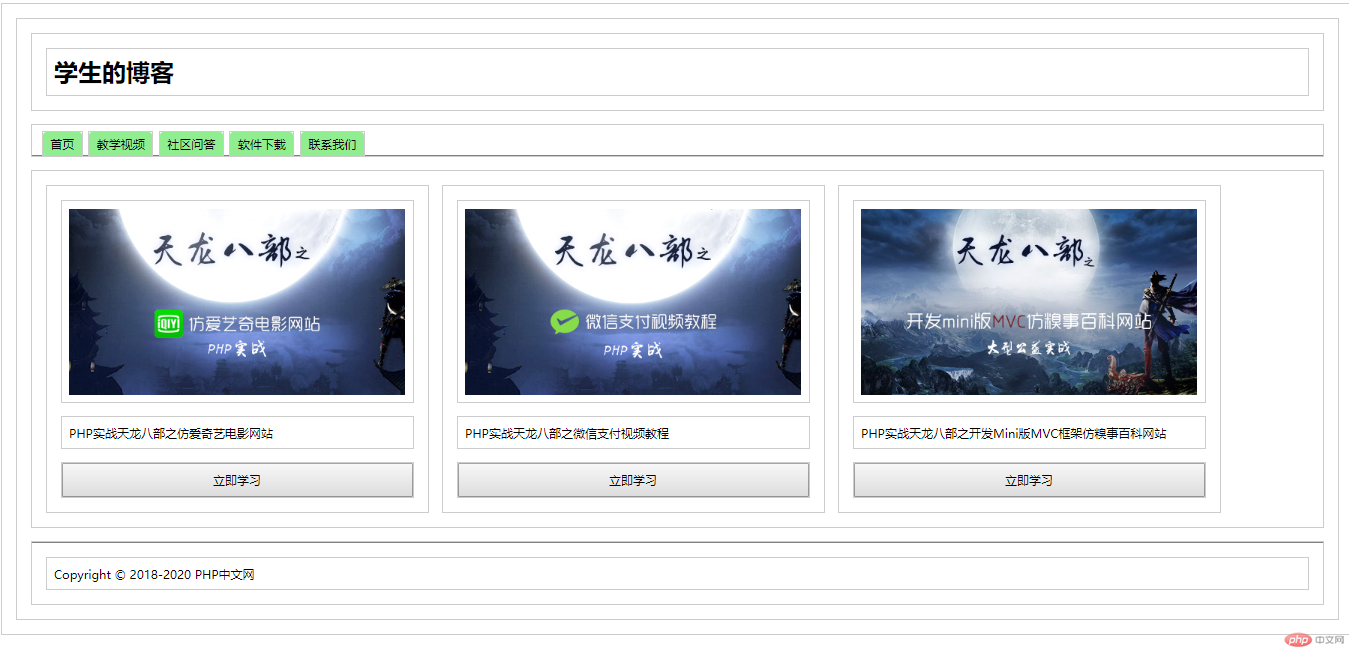
4、案例展示:博客页面
1)代码展示
实例
<header>
<h1>学生的博客</h1>
</header>
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
<main>
<article>
<img src="./img/1.jpg" alt="">
<p>PHP实战天龙八部之仿爱奇艺电影网站</p>
<button>立即学习</button>
</article>
<article>
<img src="./img/2.jpg" alt="">
<p>PHP实战天龙八部之微信支付视频教程</p>
<button>立即学习</button>
</article>
<article>
<img src="./img/3.jpg" alt="">
<p>PHP实战天龙八部之开发Mini版MVC框架仿糗事百科网站</p>
<button>立即学习</button>
</article>
</main>
<footer>
<p>
Copyright © 2018-2020 PHP中文网
</p>
</footer>
@import "style2.css";
*{
outline: 1px solid #cccccc; /*参考线,不占用空间*/
margin: 10px;
padding: 10px;
}
/* 将页面中所有的布局元素转为flex */
body,nav,main,article{
display: flex;
}
/* 元素在主轴上的排列方向 */
body,article{
flex-direction: column;
}
footer{
border-top: 1px solid gray;
}
nav{
padding-bottom:0 ;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
2)效果展示

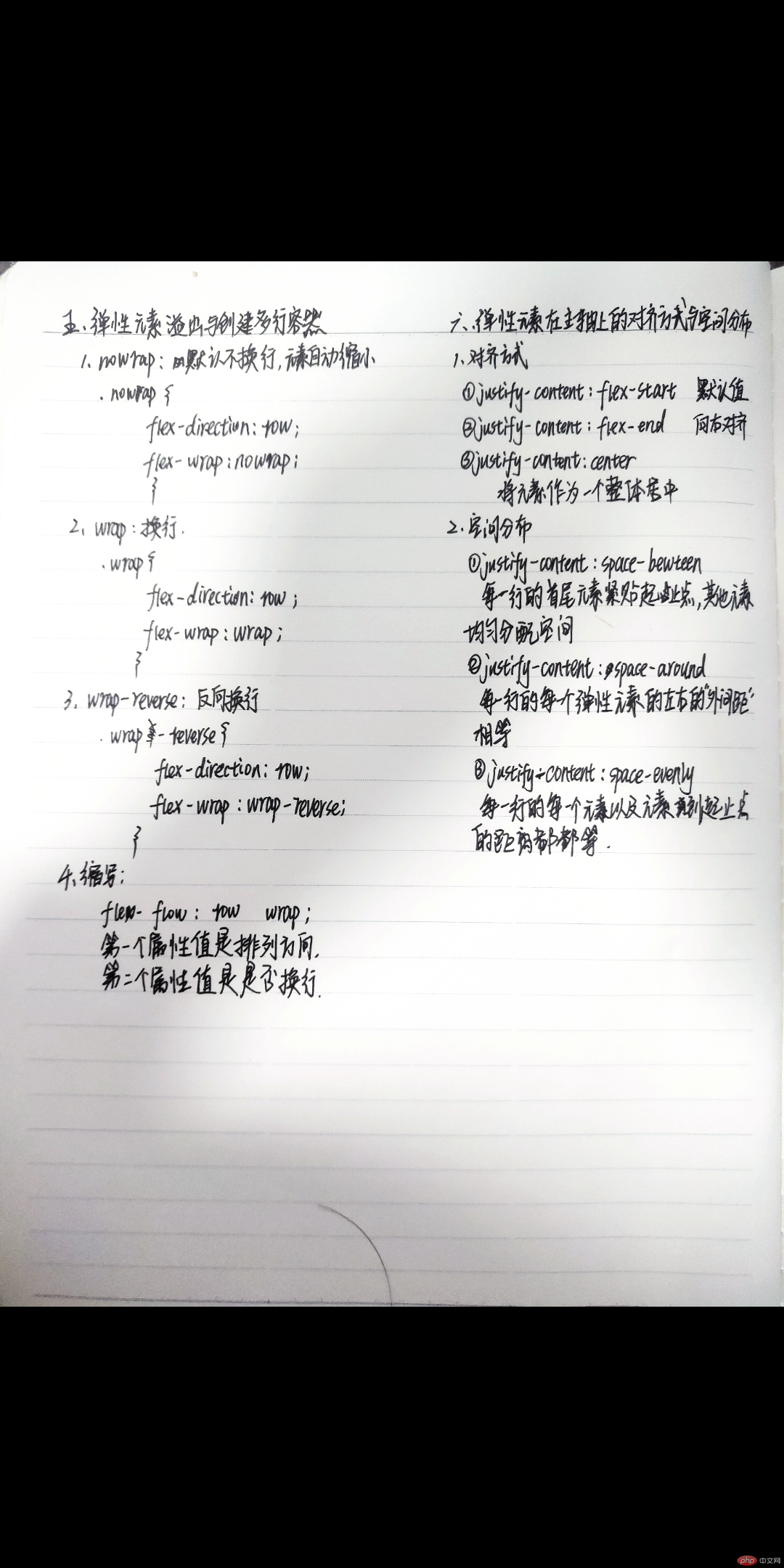
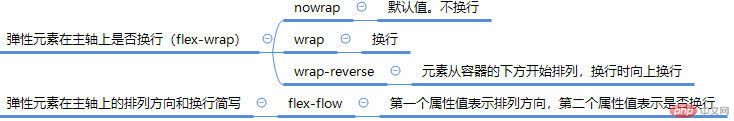
三、弹性元素溢出与创建多行容器
1、代码展示
实例
<h1>以主轴水平方向方向为例进行演示</h1>
<h3>1.nowrap:默认不换行,元素自动缩小。缩小的是元素与元素之间的间距,元素本身的属性(margin,padding,contianer)空间不会缩放,实在放不下会溢出。</h3>
<div class="container flex row nowrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<hr>
<h3>2.wrap:换行,弹性元素超出容器边界的换到下一行显示</h3>
<div class="container flex row wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<hr>
<h3>3.wrap-reverse:换行(反向),弹性元素超出容器边界的换到下一行显示</h3>
<div class="container flex row wrap-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
@import "style1.css";
.container{
width: 600px;
}
/* 1.nowrap:默认不换行,元素自动缩小。缩小的是元素与元素之间的间距,元素本身的属性(margin,padding,contianer)空间不会缩放,实在放不下会溢出。 */
.nowrap{
flex-direction: row;
flex-wrap: nowrap;
}
/* 2.wrap:换行,弹性元素超出容器边界的换到下一行显示 */
.wrap{
flex-direction: row;
flex-wrap: wrap;
}
/* 3.wrap-reverse:换行(反向),弹性元素超出容器边界的换到下一行显示 */
.wrap-reverse{
/* flex-direction: row;
flex-wrap: wrap-reverse; */
flex-flow: row wrap-reverse;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
2、效果展示

3、总结

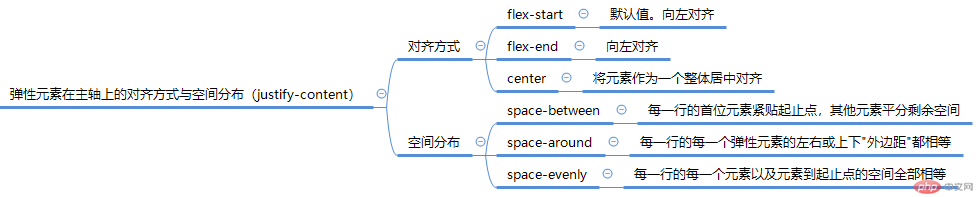
四、弹性元素在主轴上的对齐方式与空间分布
1、代码实现
实例
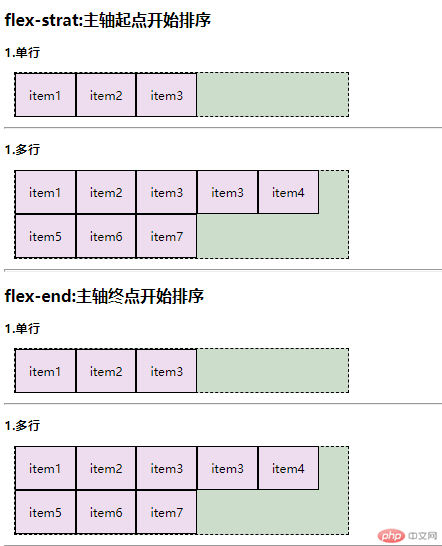
<h2>flex-strat:主轴起点开始排序</h2>
<h3>1.单行</h3>
<div class="container flex flex-strat">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr>
<h3>1.多行</h3>
<div class="container flex wrap flex-strat">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
<hr style="height: 3px;">
<h2>flex-end:主轴终点开始排序</h2>
<h3>1.单行</h3>
<div class="container flex flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr>
<h3>1.多行</h3>
<div class="container flex wrap flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
<hr style="height: 3px;">
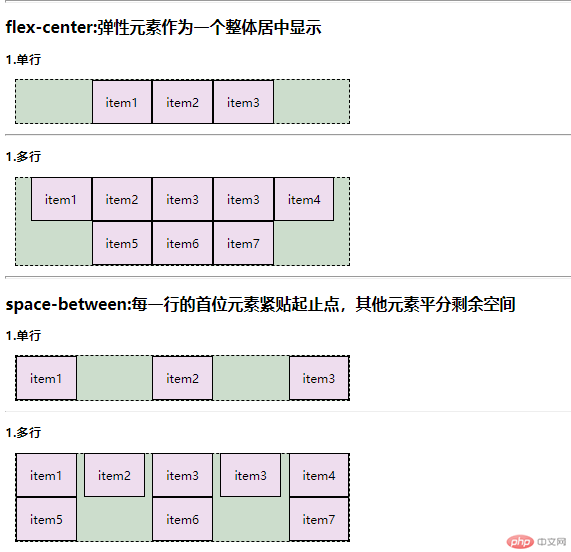
<h2>flex-center:弹性元素作为一个整体居中显示</h2>
<h3>1.单行</h3>
<div class="container flex flex-center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr>
<h3>1.多行</h3>
<div class="container flex wrap flex-center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
<hr style="height: 3px;color: gray;">
<h2>space-between:每一行的首位元素紧贴起止点,其他元素平分剩余空间</h2>
<h3>1.单行</h3>
<div class="container flex space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr>
<h3>1.多行</h3>
<div class="container flex wrap space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
<hr style="height: 3px;color: gray;">
<h2>space-around:每一行的每一个弹性元素的左右或上下"外边距"都相等</h2>
<h3>1.单行</h3>
<div class="container flex space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr>
<h3>1.多行</h3>
<div class="container flex wrap space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
<hr style="height: 3px;color: gray;">
<h2>space-evenly:每一行的每一个元素以及元素到起止点的空间全部相等</h2>
<h3>1.单行</h3>
<div class="container flex space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr>
<h3>1.多行</h3>
<div class="container flex wrap space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
@import "style1.css";
.container{
width: 500px;
}2
.wrap{
flex-wrap: wrap;
}
/* 从左向右排列显示 */
.flex-strat{
justify-content: flex-start;
}
/* 从右向左排列显示 */
.flex-end{
justify-content: end;
}
/* 将弹性元素作为一个整体居中显示 */
.flex-center{
justify-content: center;
}
/* 每一行的首位元素紧贴起止点,其他元素平分剩余空间 */
.space-between{
justify-content: space-between;
}
/* 每一个元素两边空间相等,相邻元素空间累加 */
.space-around{
justify-content: space-around;
}
/* 每一行的每一个元素以及元素到起止点的空间全部相等 */
.space-evenly{
justify-content: space-evenly;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
2、效果实现



3、总结

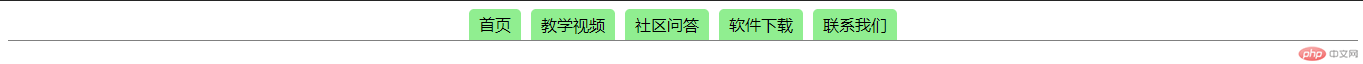
4、实例展示----实现导航的居中效果
1)代码展示
实例
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
/* 链接样式重置 */
a{
text-decoration: none;
background-color: lightgreen;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
}
a:hover a:focus{
background-color: orangered;
color: white;
}
nav{
display: flex;
border-bottom: 1px solid gray;
}
nav{
justify-content: center;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
2)效果展示

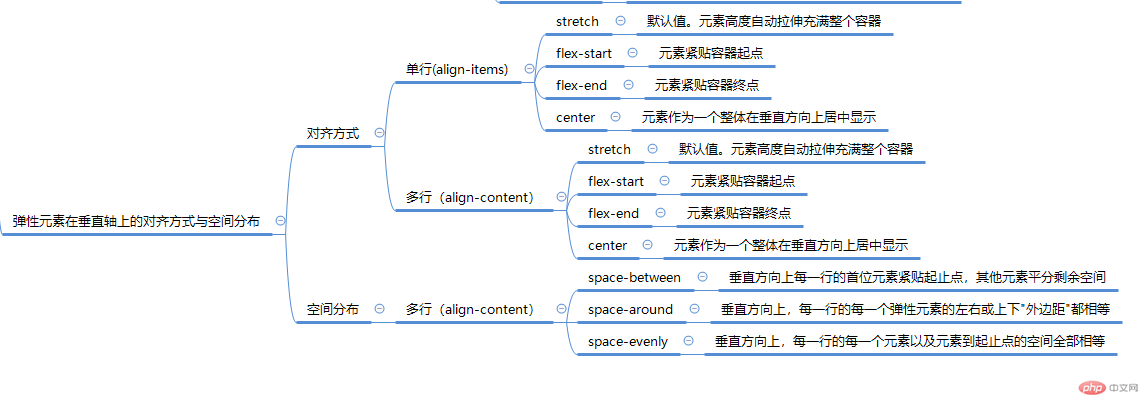
五、弹性元素在垂直轴上的对齐方式与空间分布
1、代码展示
实例
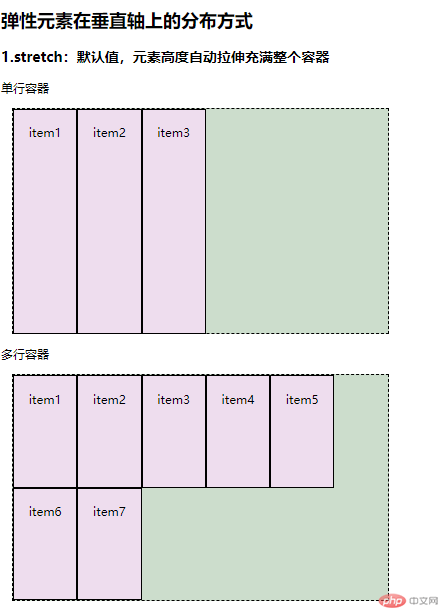
<h2>弹性元素在垂直轴上的分布方式</h2>
<h3>1.stretch:默认值,元素高度自动拉伸充满整个容器</h3>
<p>单行容器</p>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器</p>
<div class="container wrap flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
<hr>
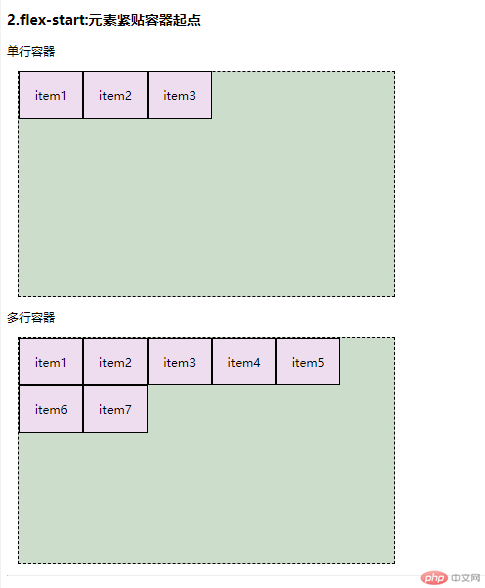
<h3>2.flex-start:元素紧贴容器起点</h3>
<p>单行容器</p>
<div class="container flex flex-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器</p>
<div class="container wrap flex wrap-flex-atart">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
<hr>
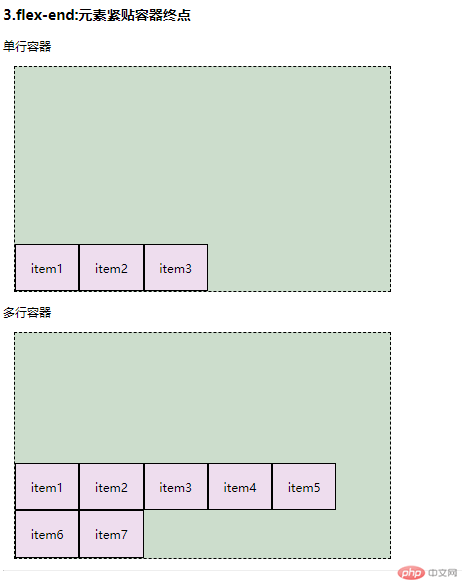
<h3>3.flex-end:元素紧贴容器终点</h3>
<p>单行容器</p>
<div class="container flex flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器</p>
<div class="container wrap flex wrap-flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
<hr>
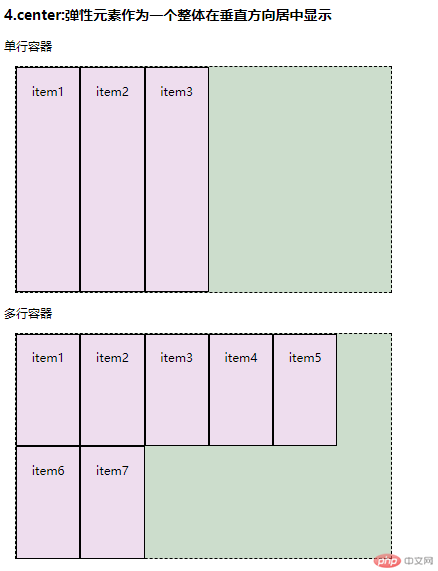
<h3>4.center:弹性元素作为一个整体在垂直方向居中显示</h3>
<p>单行容器</p>
<div class="container flex center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器</p>
<div class="container wrap flex center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
<hr>
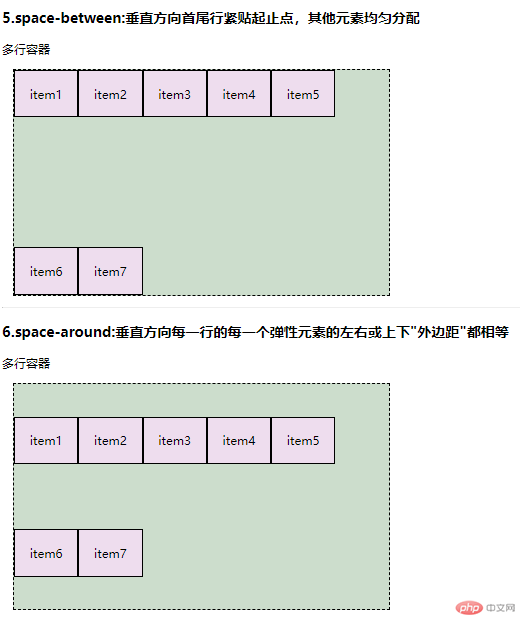
<h3>5.space-between:垂直方向首尾行紧贴起止点,其他元素均匀分配</h3>
<p>多行容器</p>
<div class="container wrap flex wrap-space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
<hr>
<h3>6.space-around:垂直方向每一行的每一个弹性元素的左右或上下"外边距"都相等</h3>
<p>多行容器</p>
<div class="container wrap flex wrap-space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
<hr>
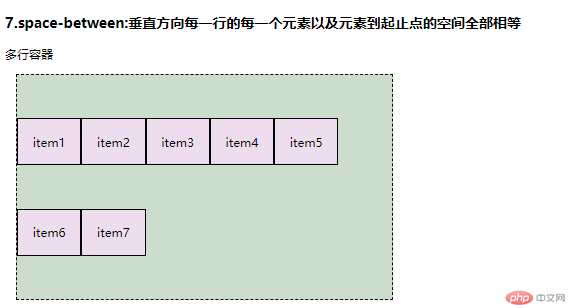
<h3>7.space-between:垂直方向每一行的每一个元素以及元素到起止点的空间全部相等</h3>
<p>多行容器</p>
<div class="container wrap flex wrap-space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
@import "style1.css";
.container{
width: 500px;
height: 300px;
}
.wrap{
flex-wrap: wrap;
}
/* 单行容器 */
/* 默认值,元素高度自动拉伸充满整个容器 */
.stretch{
align-items: stretch;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
/* 多行容器 */
/* align-content:设置多行容器中弹性元素在垂直轴上的对齐方式 */
.wrap-stretch{
align-content: stretch;
}
.wrap-flex-atart{
align-content: flex-start;
}
.wrap-flex-end{
align-content: flex-end;
}
.wrap-space-between{
align-content: space-between;
}
.wrap-space-around{
align-content: space-around;
}
.wrap-space-evenly{
align-content: space-evenly;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
2、效果展示






3、总结