一、描述HTML与HTTP是什么,他们之间有什么联系?
1.HTML:HyperText Markup Language
html的中文缩写是超文本标记语言,是用来写html文档的编程语言。html文档可以在浏览器中被解析和渲染。
超文本是超级文本的缩写,采用超链接的方式将各种不同空间的文字信息进行整合来表示文本之间的内容。超文本是一种用户界面范式,用来显示文本与文本之间的内容。我们日常浏览的网页中的链接都属于超文本。
标记语言是对页面中的内容进行标记的。
使用超文本标记语言编写的文档的扩展名是:“.html”。
2.HTTP:
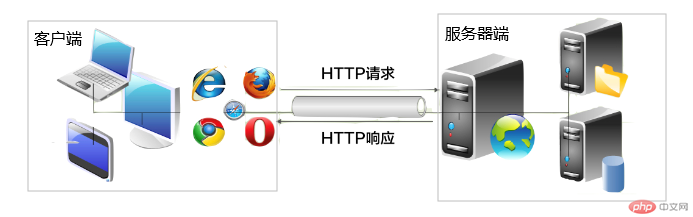
http的中文缩写是超文本传输协议,是一套客户端 与服务器端都必须遵守的请求和响应的标准或规范。可以实现用户与服务器端的信息交互。
与服务器端都必须遵守的请求和响应的标准或规范。可以实现用户与服务器端的信息交互。
客户端(用户代理):可以发起到服务器指定端口的HTTP请求,最常见的客户端是浏览器
服务器端:储存着大量的html文档或者图像视频等信息资源供客户端访问

3.HTML与HTTP之间的联系
我们使用HTTP协议打开的一个网站,而这个网站显示出来的内容就是由HTML这种标签语言来进行编写的。
二、制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素
1.项目介绍
本次主要是实现存在链接,图片,图片链接共有的导航。制作导航最好用的标签当然是列表标签中的无序列表,无序列表后期可以通过CSS3来实现块元素的转换做到横向展示和美化效果。导航的每一个元素可以在li标签中进行实现,因每一个元素要实现的效果都不一样,可以使用不同的标签来进行实现。
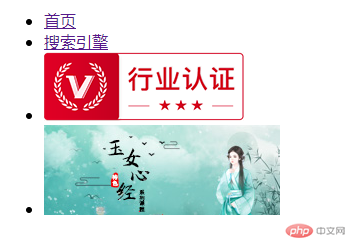
2.实现效果

3.代码展示
实例
<ul> <li> <a href="demo01.html"> 首页 </a> </li> <li> <a href="https://www.baidu.com">搜索引擎</a> </li> <li> <img src="https://aqyzmedia.yunaq.com/labels/label_lg_90030.png" alt="网图"> </li> <li> <a href="https://www.php.cn"> <img src="../img/1.jpg" alt="https://www.php.cn"> </a> </li> </ul>
运行实例 »
点击 "运行实例" 按钮查看在线实例
4.总结
这个项目主要考察的是列表标签、图片标签,超链接标签的综合使用。
1)列表标签
列表标签分为无序列表,有序列表和定义列表,在学习css后可以对列表进行美化。
a.无序列表
无序列表标签:<ul><li>要显示的内容</li></ul>
无序列表实现的效果会在显示文本的前面存在一个小黑点。
b.有序列表
有序列表标签:<ol><li>要显示的内容</li></ol>
有序列表实现的效果会在显示文本的前面存在一个序号排列。
c.定义列表
定义列表标签:<dl><dt>显示的内容<dd>显示的内容</dd></dt></dl>
定义列表标签实现的效果会有明显的递进关系。
2)图片标签
<img src=“” alt=""/> src---图片的url地址;alt---图片的替换文本。
url---统一资源定位符
3)超链接标签
<a href="">文本</a> href---文本链接的URL地址。
5.反思
这个项目看上去没有难度,但是还是要小心一些陷阱,也是自己以后要注意的。
1)要小心符号的中英文切换;
2)URL地址在使用网络上的网址时,不能使用简写,要写完整,否则会直接访问本地的文件。例:src="https://aqyzmedia.yunaq.com/labels/label_lg_90030.png"。

三、 制作一张商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并
1.项目介绍
商品信息表综合考察了表格标签的综合使用,表格的标题<caption></caption>,头部<thead><th></th></thead>,底部<tbody><tr><td></td></tr></tbody>,行与列的合并。
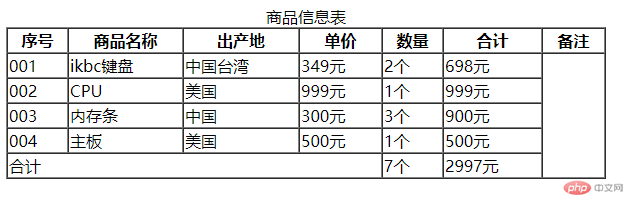
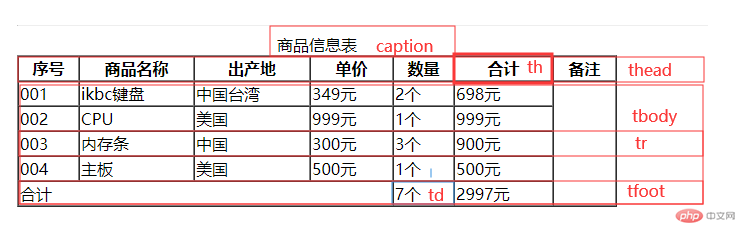
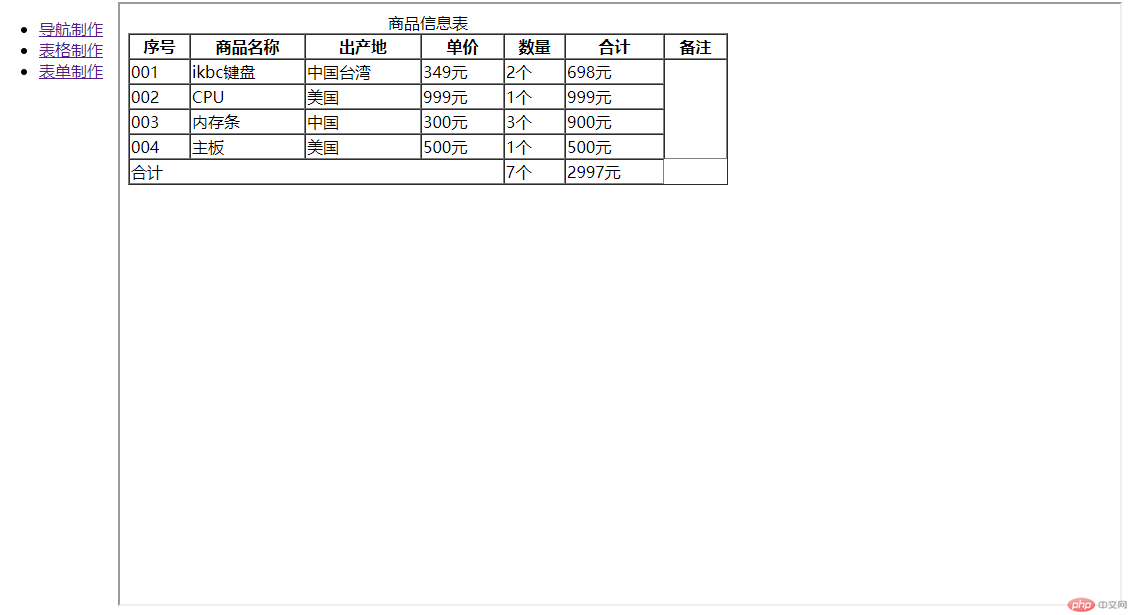
2.实现效果

3.代码展示
实例
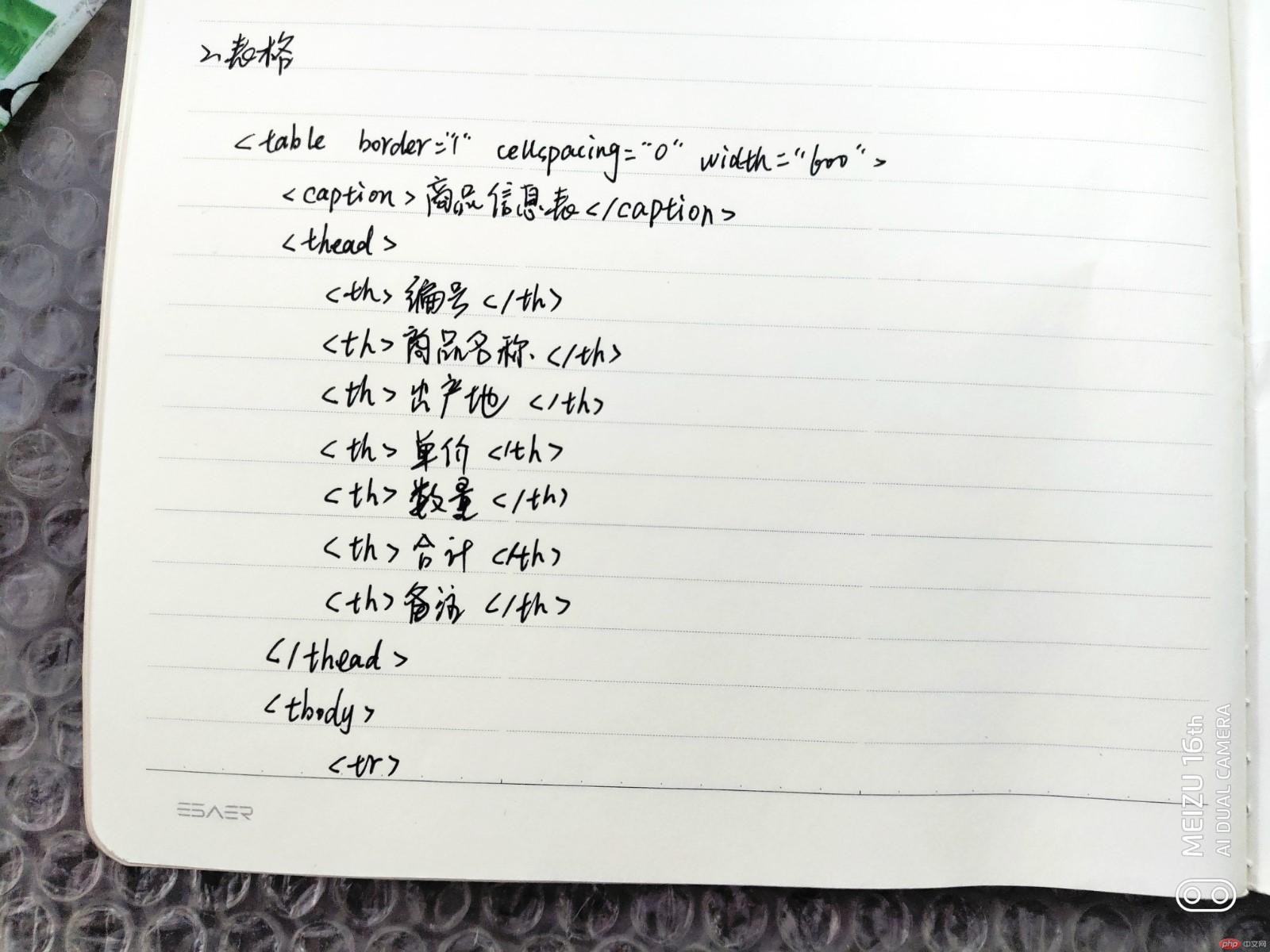
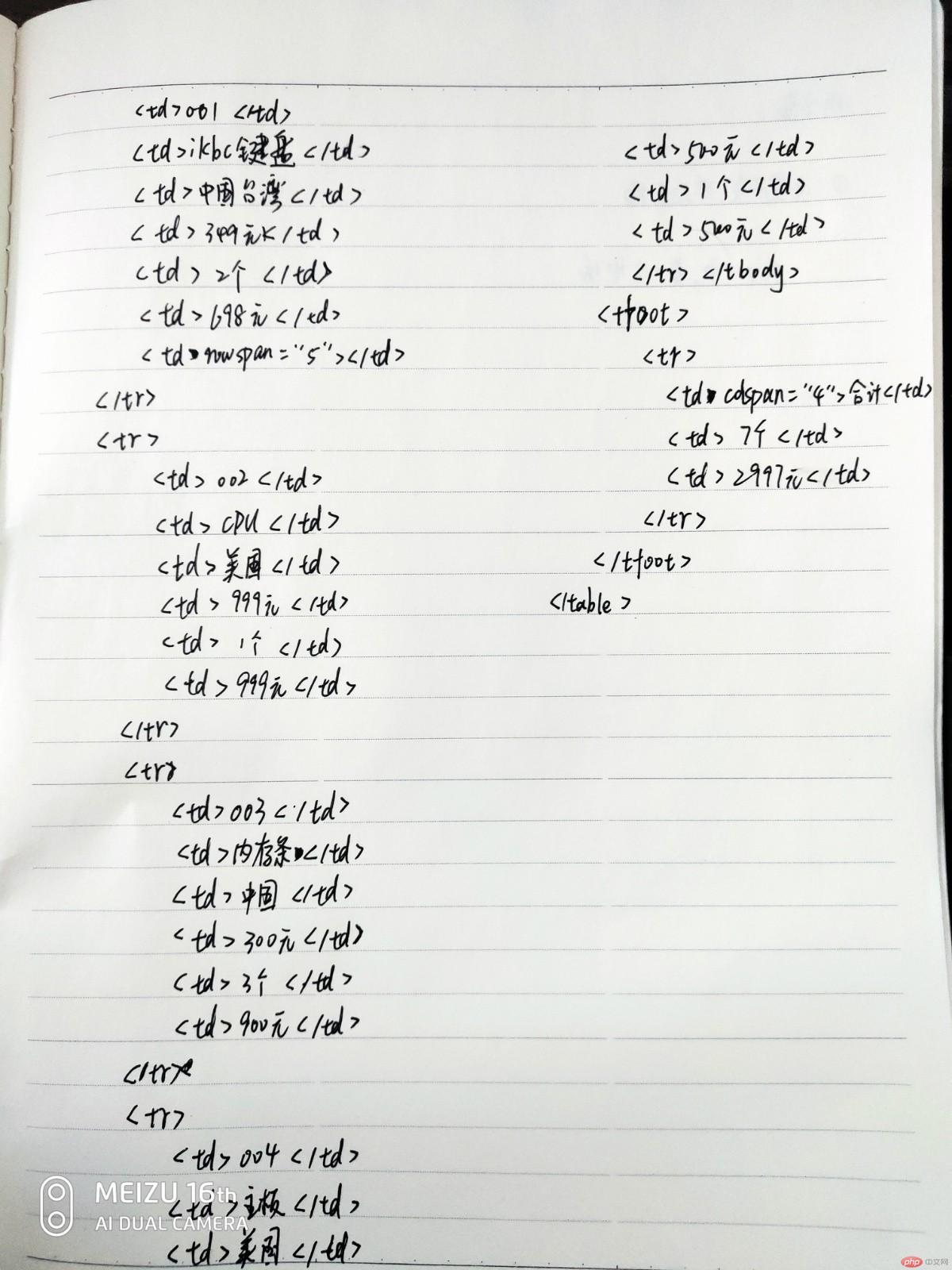
<table border="1" cellspacing="0" width="600px"> <caption>商品信息表</caption> <thead> <th>序号</th> <th>商品名称</th> <th>出产地</th> <th>单价</th> <th>数量</th> <th>合计</th> <th>备注</th> </thead> <tbody> <tr> <td>001</td> <td>ikbc键盘</td> <td>中国台湾</td> <td>349元</td> <td>2个</td> <td>698元</td> <td rowspan="5"></td> </tr> <tr> <td>002</td> <td>CPU</td> <td>美国</td> <td>999元</td> <td>1个</td> <td>999元</td> </tr> <tr> <td>003</td> <td>内存条</td> <td>中国</td> <td>300元</td> <td>3个</td> <td>900元</td> </tr> <tr> <td>004</td> <td>主板</td> <td>美国</td> <td>500元</td> <td>1个</td> <td>500元</td> </tr> </tbody> <tfoot> <tr> <td colspan="4">合计</td> <td>7个</td> <td>2997元</td> </tr> </tfoot> </table>
运行实例 »
点击 "运行实例" 按钮查看在线实例
4.总结

表格的标签标示
1)表格标签:
table:表格
caption:表格标题
thead:表格页眉
tbody:表格主体
tfoot:表格页脚
tr:行
td:列;th使用在thead中使用,有加粗居中的效果。
2)行与列的合并
行的合并:在列标签中添加属性rowspan
列的合并:在行标签中添加属性colspan
5.反思
表格的标签太多,容易记混写漏,需要多加练习才行


四、制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件
1.项目介绍
用户注册表单主要包含的注册信息有用户账号、密码、年龄、性别、邮箱、爱好等选项组成,每一个选项都在注册表中,共同组成完整的注册表并在用户提交后提交到后台。
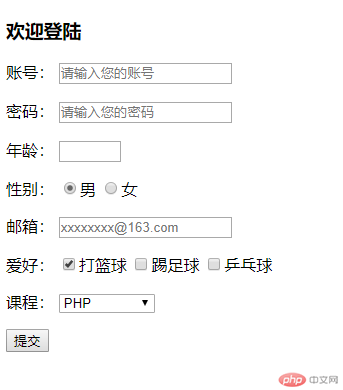
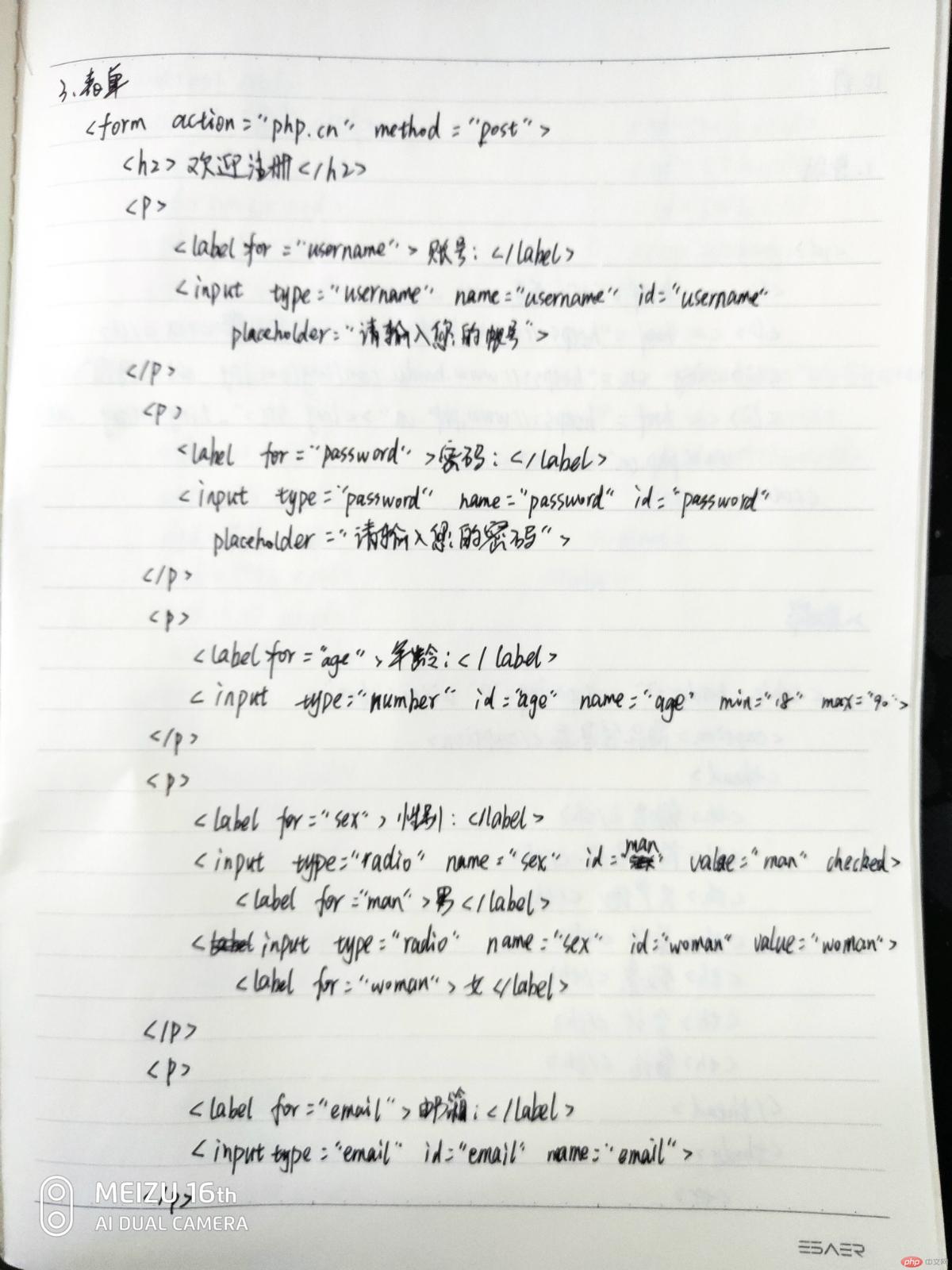
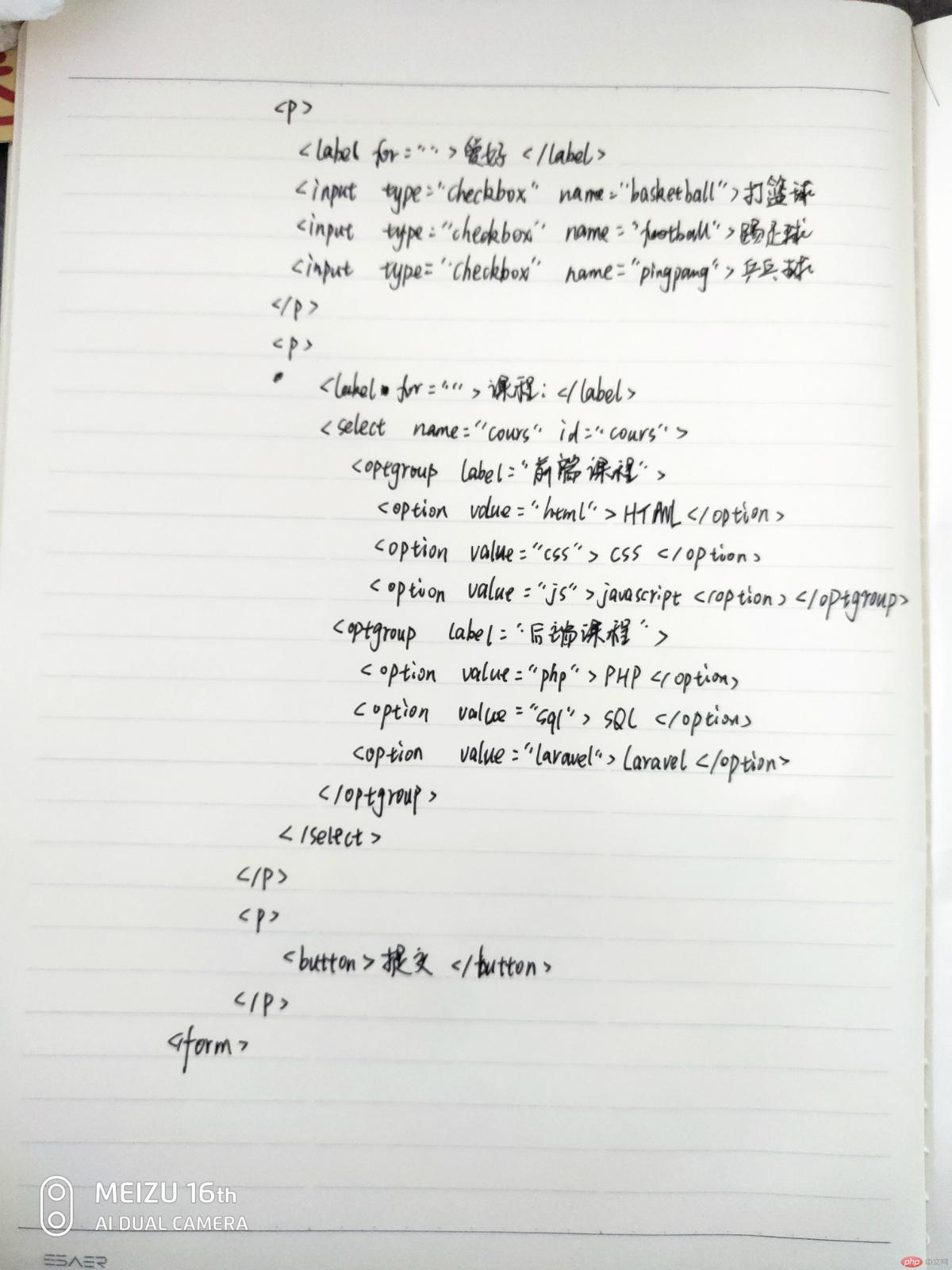
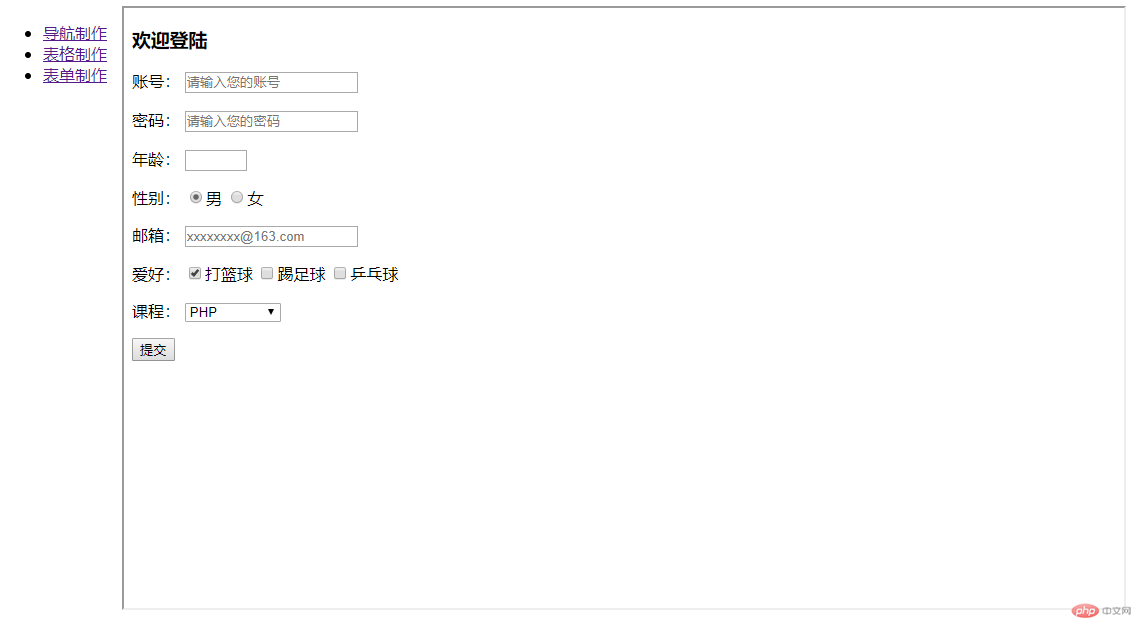
2.实现效果

3.代码展示
实例
<form action="php.cn" method="GET"> <h3>欢迎登陆</h3> <p> <label for="username">账号:</label> <input type="text" name="username" id="username" placeholder="请输入您的账号"> </p> <p> <label for="password">密码:</label> <input type="password" name="password" id="password" placeholder="请输入您的密码"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="18" max="99"> </p> <p> <label for="">性别:</label> <input type="radio" name="sex" id="man" value="man" checked><label for="man">男</label> <input type="radio" name="sex" id="woman" value="woman" ><label for="woman">女</label> </p> <p> <label for="email">邮箱:</label> <input type="email" name="email" id="email" placeholder="xxxxxxxx@163.com"> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="basketball"" id="hobby" checked>打篮球 <input type="checkbox" name="football" id="hobby">踢足球 <input type="checkbox" name="pingpang" id="hobby">乒乓球 </p> <p> <label for="cours">课程:</label> <select name="cours" id="cours"> <optgroup label="前端课程"> <option value="html">HTML</option> <option value="css">CSS</option> <option value="js">javascript</option> </optgroup> <optgroup label="后端课程"> <option value="php" selected>PHP</option> <option value="sql">MySQL</option> <option value="laravel">laravel</option> </optgroup> </select> </p> <p> <button>提交</button> </p> </form>
运行实例 »
点击 "运行实例" 按钮查看在线实例
4.总结
这一次使用大量的表单标签和属性方法,刚开始理解和使用起来有点费力,但是熟能生巧。
1)表单的标签是form,表单元素的标签都是在form标签中进行实现的。form标签有两个常用的属性:action属性规定当提交表单时,想何处发送表单数据;method规定如何发动表单数据,有两种方法:post方法和get方法。
2)表单元素的标签
标签中的name属性和value属性在发送数据时,会形成键值对,一起发送出去。
a.输入框标签:input标签
可以通过设置不同的type属性值来确定输入框中的元素
文本域:type属性值text
密码域:type属性值password。字符会加密处理。
单选:type属性值radio。在单选元素中会由多个input标签组成,但是这些标签的name属性值必须相同。如果想将其中的一项设置为默认选中的,可以添加checked属性。
复选:type属性值checkbox,如果想将其中的一项设置为默认选中的,可以添加checked属性。
数值:type属性值number,定义后会在输入框的右边显示向上向下箭头来增加或减小数值,可以通过定义属性min和max来限制数值的大小。
邮箱:type属性值email。
文件:type属性值file。
b.下拉列表标签:<select><option></option></select>
如果存在多组列表,可以将每一组option标签添加到optgroup标签中。
如果想将其中的一项设置为默认选中的,可以添加selected属性。


五、制作一个网站后台, 要求使用`<iframe>`内联框架实现
1.项目介绍
网站后台分为两个部分:页面左侧的菜单界面和页面右侧的内容显示界面。菜单界面中的每一个菜单需要和右侧的显示内容进行关联来实现效果。
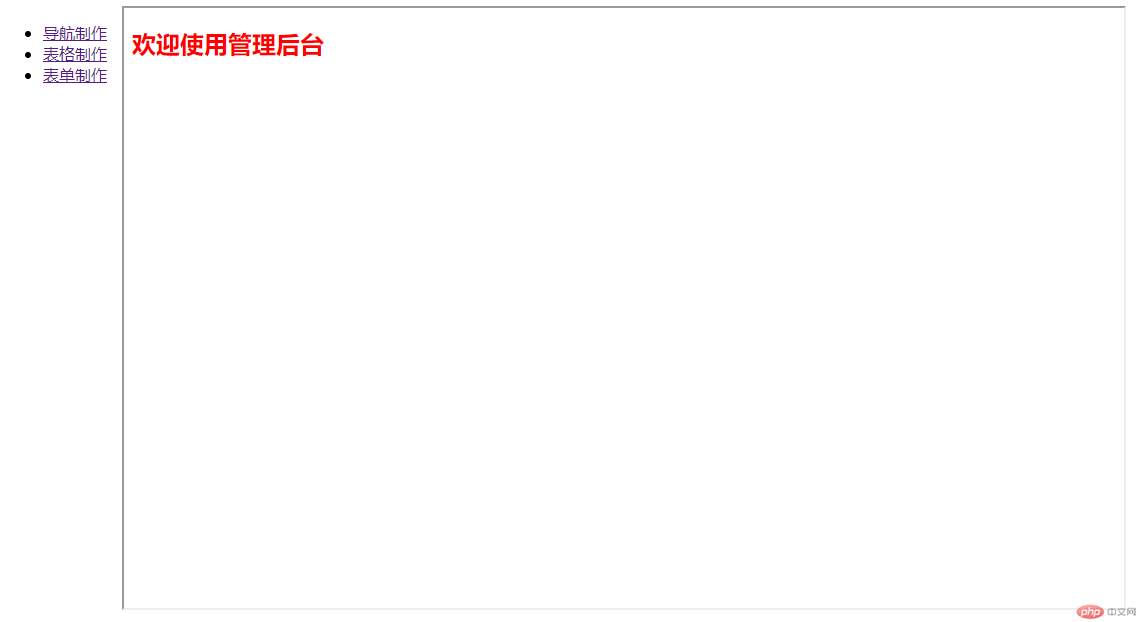
2.实现效果




3.代码展示
实例
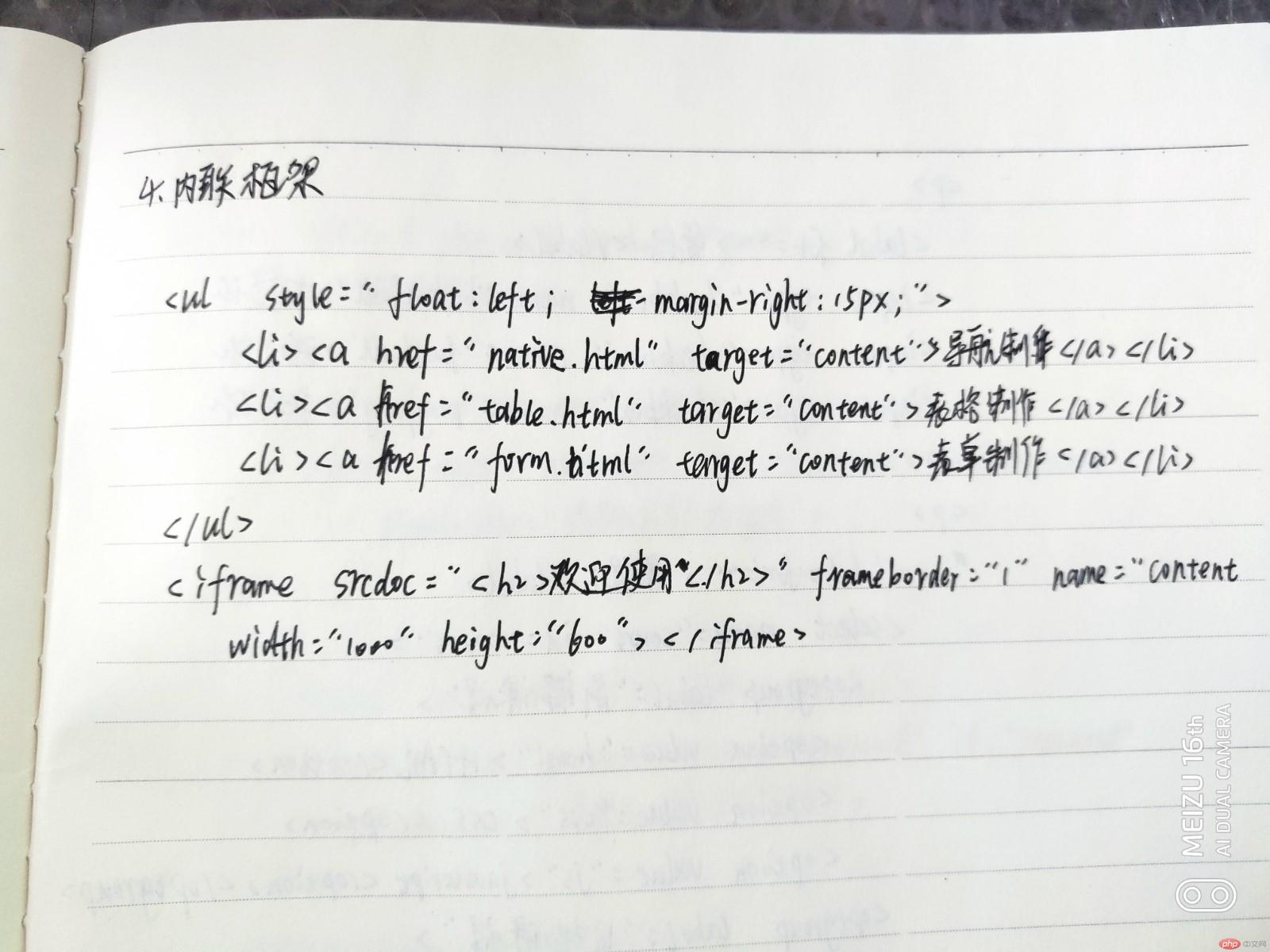
<ul style="float: left;margin-right:15px ;"> <li><a href="native.html" target="content">导航制作</a></li> <li><a href="table.html" target="content">表格制作</a></li> <li><a href="form.html" target="content">表单制作</a></li> </ul> <iframe srcdoc="<h2 style='color:red;'>欢迎使用管理后台</h2>" frameborder="1" name="content" width="1000" height="600" ></iframe>
运行实例 »
点击 "运行实例" 按钮查看在线实例
4.总结
iframe内联框架标签普遍使用在网站的后台。
在与菜单关联时,需要添加name属性,同时每一个菜单中药添加target属性,且两者的属性值相同。

六、为什么推荐使用语义化的标签
1.语义化标签
实例
<!-- 头部 --> <header> <nav> 导航 </nav> </header> <!-- 主体 --> <main> <article>主要内容</article> <aside>边栏/广告</aside> <section>内容相似的区域</section> </main> <!-- 尾部 --> <footer> 页脚 </footer>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2.优点
1)有利于SEO优化,有利于搜索引擎更好的收录网站,提升网页的权重
2)符合W3C的标准
3)全部都是块元素,更有利于网页的布局
4)开发分工更加明确

