在了解常用的HTML5标签前,我们先了解一下HTML与HTTP是什么和它们之间的联系:
简单地说HTML就是超文本标记语言,而HTTP是超文本传输协议。HTML是一种通用的编写超文本(使用HTML超文本标记语言编写的文档,以.html为扩展名)的标记语言。HTTP是一套客户端和服务器端都必须遵守的请求和响应的标准或规范。它们之间的联系就是HTT是用HTML所编写的超文本的传输协议。
常用的HTML标签:
![]()

下面就通过几个实例来展示这些标签的使用:
1.制作一个简单导航,要求使用到列表,链接,图片,并使用图片做为链接元素
实例
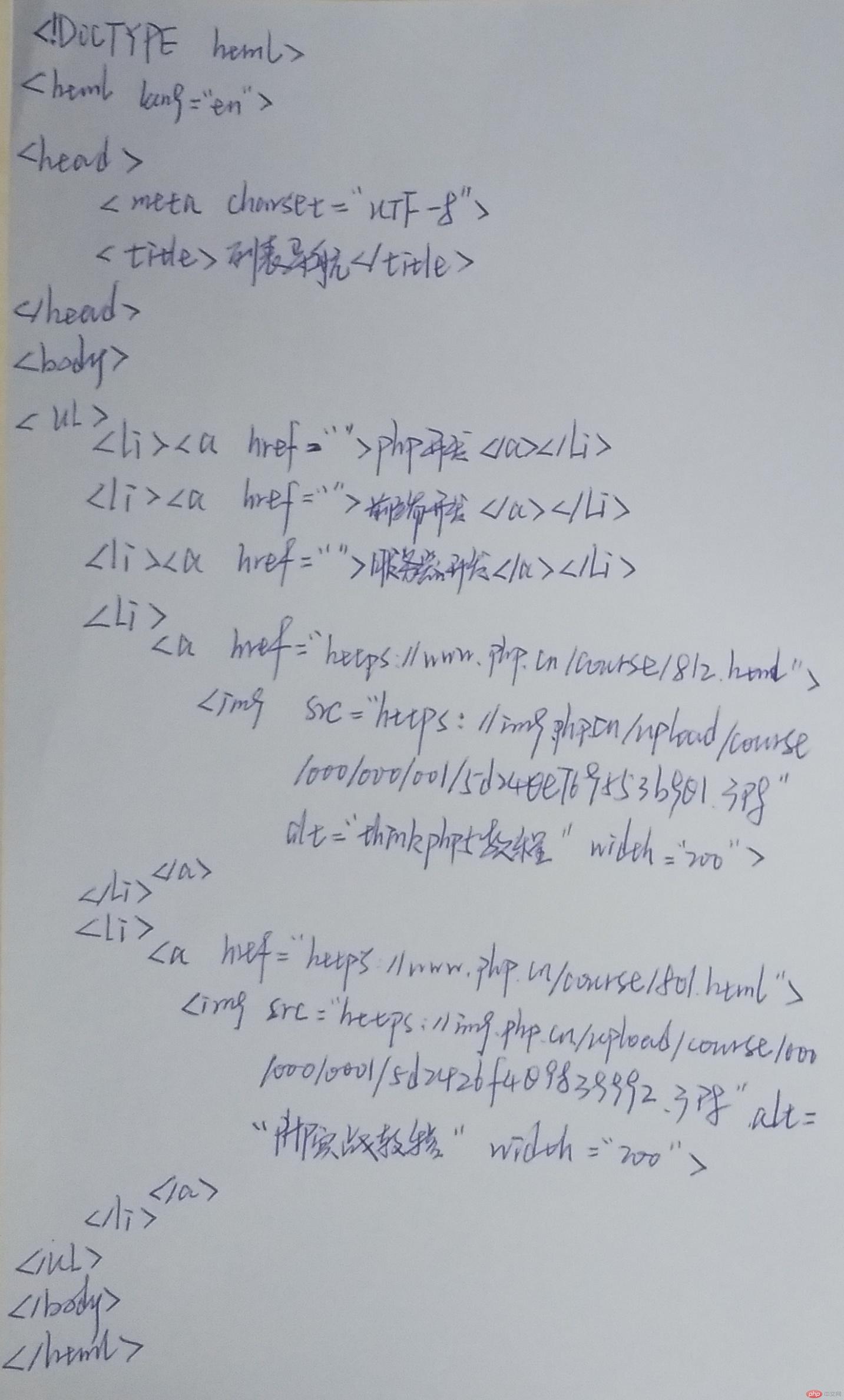
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表导航</title> </head> <body> <!-- 无序列表案例: 导航 --> <ul> <li><a href="">php开发</a></li> <li><a href="">前端开发</a></li> <li><a href="">服务端开发</a></li> <li> <a href="https://www.php.cn/course/812.html"> <img src="https://img.php.cn/upload/course/000/000/001/5d240e769553b901.jpg" alt="thinkphp5教程" width="200"> </a> </li> <li> <a href="https://www.php.cn/course/801.html"> <img src="https://img.php.cn/upload/course/000/000/001/5d2426f409839992.jpg" alt="PHP实战教程" width="200"> </a> </li> </ul> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

手写代码展示:

2. 制作一张简单的商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并
实例
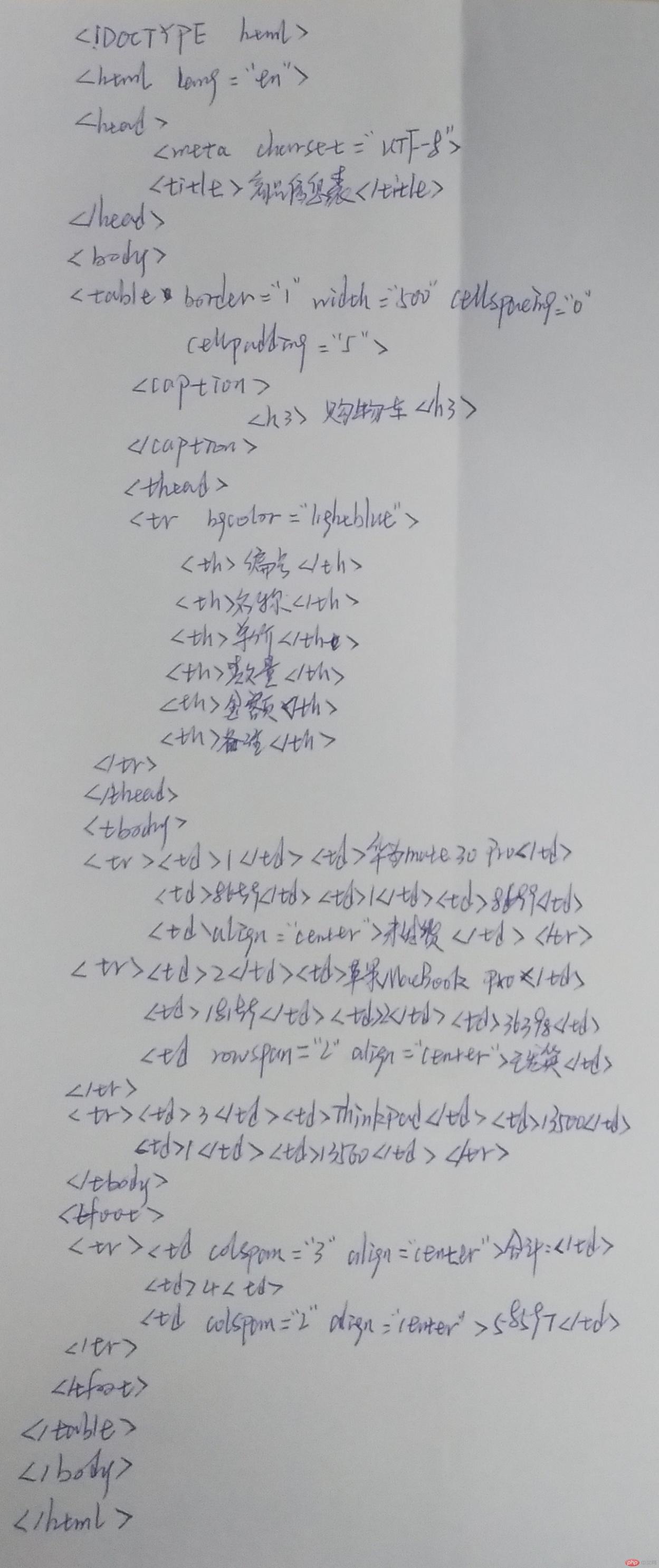
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>商品信息表</title> </head> <body> <table border="1" width="500" cellspacing="0" cellpadding="5"> <caption> <h3>购物车</h3> </caption> <!-- 表头 --> <thead> <tr bgcolor="lightblue"> <th>编号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> <th>备注</th> </tr> </thead> <!-- 主体 --> <tbody> <tr> <td>1</td> <td>华为Mate30 Pro</td> <td>8699</td> <td>1</td> <td>8699</td> <td align="center">未发货</td> </tr> <tr> <td>2</td> <td>苹果MacBook Pro</td> <td>18199</td> <td>2</td> <td>36398</td> <td rowspan="2" align="center" >已发货</td> </tr> <tr> <td>3</td> <td>ThinkPad</td> <td>13500</td> <td>1</td> <td>13500</td> </tr> </tbody> <!-- 底部 --> <tfoot> <tr> <td colspan="3" align="center">合计:</td> <td>4</td> <td colspan="2" align="center">58597</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

手写代码展示:

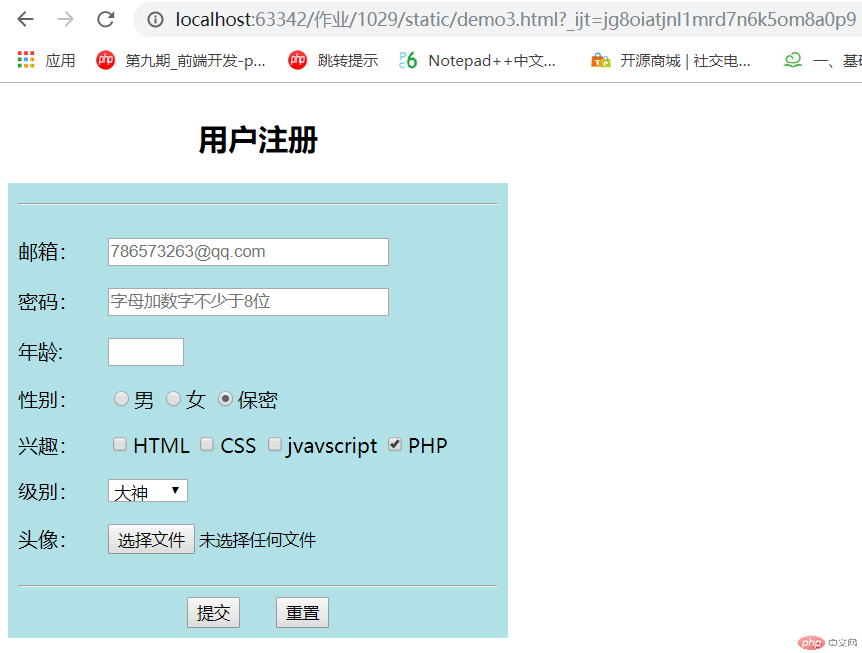
3. 制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>用户注册表单</title> </head> <body> <form action="" method="post"> <table border="0" cellpadding="8" cellspacing="0" width="400" bgcolor="powderblue"> <caption><h2>用户注册</h2></caption> <tr> <td colspan="2"><hr></td> </tr> <tr> <td><label for="email">邮箱:</label></td> <td> <input type="text" name="email" id="email" placeholder="786573263@qq.com" size="30"> </td> </tr> <tr> <td><label for="password">密码:</label></td> <td> <input type="text" name="password" id="password" placeholder="字母加数字不少于8位" size="30"> </td> </tr> <tr> <td><label for="age">年龄:</label></td> <td><input type="number" id="age" name="age" min="16" max="80"></td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="male">男 <input type="radio" name="sex" value="famale">女 <input type="radio" name="sex" value="secret" checked="">保密 </td> </tr> <tr> <td>兴趣:</td> <td> <input type="checkbox" name="hobby[]" value="html">HTML <input type="checkbox" name="hobby[]" value="css">CSS <input type="checkbox" name="hobby[]" value="JvavScript" >jvavscript <input type="checkbox" name="hobby[]" value="php" checked="">PHP </td> </tr> <tr> <td>级别:</td> <td> <select name="level"> <option value="">小白</option> <option value="" selected="">大神</option> <option value="">懂一点</option> <option value="">懂很多</option> </select> </td> </tr> <tr> <td><label for="photo">头像:</label></td> <td><input accept="images/*" type="file" name="photo" id="photo"></td> </tr> <tr> <td colspan="2" align="center"><hr> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> </td> </tr> </table> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

手写代码展示:

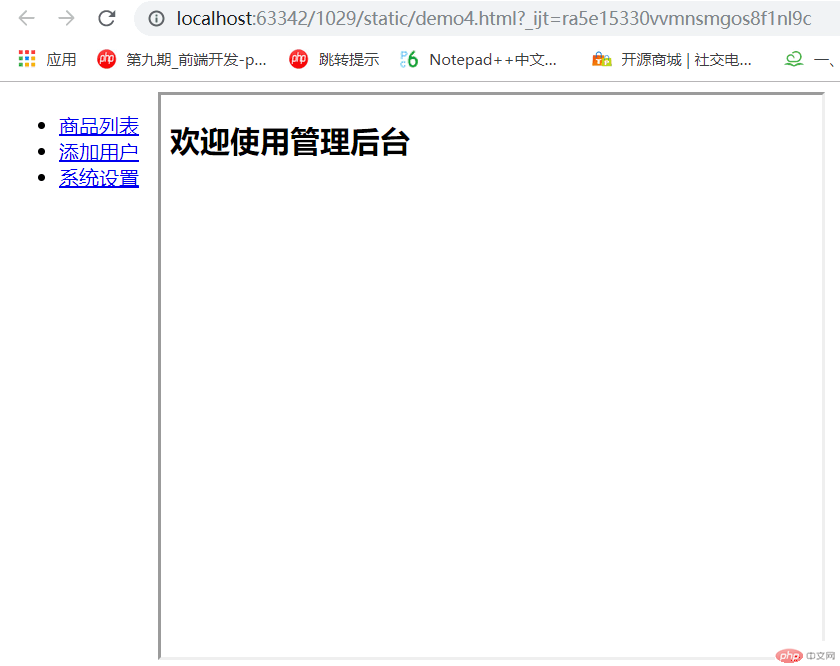
4. 制作一个简单网站后面, 要求使用`<iframe>`内联框架实现
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内联框架实现简单网站后台</title> </head> <body> <ul style="float: left;margin-right: 15px;"> <li><a href="demo2.html" target="content">商品列表</a></li> <li><a href="demo3.html" target="content">添加用户</a></li> <li><a href="demo1.html" target="content">系统设置</a></li> </ul> <iframe srcdoc="<h2>欢迎使用管理后台</h2>" frameborder="1" name="content" width="530" height="450"></iframe> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

手写代码展示:

![]()
以上就是几个常用HTML标签的使用实例,接下来简单总结一下为什么推荐使用语义化标签?
a. 语义化标签有助于构架良好的HTML结构。
b. 有利于搜索引擎更好的理解我们的网页,从而获取更多的有效信息。
c. 语义化的HTML可以让开发者更容易的看明白,从而提高团队的效率和协调能力。

