认识HTML与HTTP,用相关标签制作导航、表单、后台页面,PHP中文网九期线上班
一、认识HTML与HTTP
HTML是超文本标记语言,HTTP是超文本传输协议,客户端的HTML的内容,通过HTTP向服务端发送请求,服务端通过HTTP向客户端作出响应。
二、制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素
通过使用无序列表标签制作导航,超链接标签制作图片链接,下面是实例
实例
!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>导航和图片链接</title> </head> <body> <ul> <li><a href="">首页</a> </li> <li><a href="">秒杀</a> </li> <li><a href="">PLUS会员</a> </li> <li><a href="">海外***</a> </li> <li><a href="">投诉反馈</a> </li> </ul> <img src="images/2.jpg" width="450" alt="程序员鼓励师"> <a href="https://www.php.cn/course/1012.html"> <img src="https://img.php.cn/upload/course/000/000/003/5bf79cd796ec8698.png" width="" alt="每日小知识"> </a> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图

三、制作一张商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并
需要用到以下这些标签,<table>表格,<caption>表格标题,<tbody>表格主体,<thead>表格页眉,<tfoot>表格页脚,<tr><th><td>,合并列用<colspan>,下面是实例。
实例
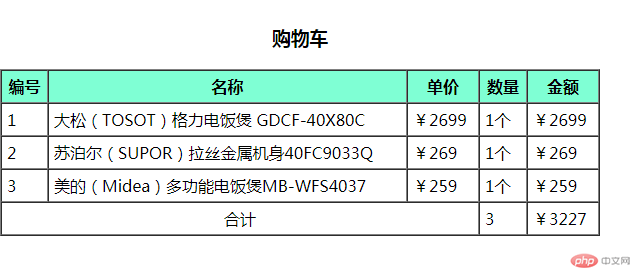
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <h3>购物车</h3> <table border="1" cellspacing="0" cellpadding="5" width="600"> <caption><h3>购物车</h3></caption> <thead> <tr bgcolor="#7fffd4"> <th>编号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>大松(TOSOT)格力电饭煲 GDCF-40X80C</td> <td>¥2699</td> <td>1个</td> <td>¥2699</td> </tr> <tr> <td>2</td> <td>苏泊尔(SUPOR)拉丝金属机身40FC9033Q</td> <td>¥269</td> <td>1个</td> <td>¥269</td> </tr> <tr> <td>3</td> <td>美的(Midea)多功能电饭煲MB-WFS4037</td> <td>¥259</td> <td>1个</td> <td>¥259</td> </tr> </tbody> <tfoot> <tr> <td colspan="3" align="center">合计</td> <td>3</td> <td>¥3227</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图:

四、制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件
这个用户注册表单用到的控件确实是很多,那些标签的属性名称和值需要在以后的练习经常要用到,必须要掌握。
下面代码示例
实例
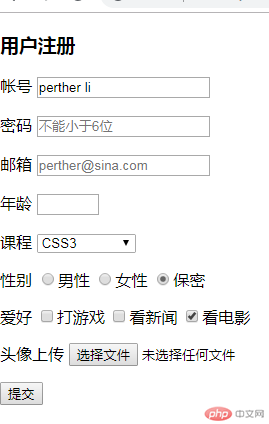
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单与表单中的控件</title> </head> <body> <h3>用户注册</h3> <form action="login.php" method="post"> <p> <label for="username">帐号</label> <input type="text" name="username" value="perther li" id="username"> </p> <p> <label for="password">密码</label> <input type="password" name="password" placeholder="不能小于6位" id="password"> </p> <p> <label for="email">邮箱</label> <input type="email" name="email" placeholder="perther@sina.com" id="email"> </p> <p> <label for="age">年龄</label> <input type="number" name="age" min="18" max="80" id="age"> </p> <p> <label for="">课程</label> <select name="course" id=""> <optgroup label="前端"> <option value="">HTML5</option> <option value="" selected>CSS3</option> <option value="">Javascript</option> </optgroup> <optgroup label="后端"> <option value="">PHP</option> <option value="">MySQL</option> <option value="">Laravel</option> </optgroup> </select> </p> <p> <label for="male">性别</label> <input type="radio" name="gender" id="male"><label for="male">男性</label> <input type="radio" name="gender" id="female"><label for="female">女性</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <label for="game">爱好</label> <input type="checkbox" name="hobby[]" id="game"><label for="game">打游戏</label> <input type="checkbox" name="hobby[]" id="news"><label for="news">看新闻</label> <input type="checkbox" name="hobby[]" id="movice" checked><label for="movice">看电影</label> </p> <p> <label for="photo">头像上传</label> <input type="file" name="photo" id="photo"> </p> <p> <button>提交</button> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图

五、制作一个网站后面, 要求使用`<iframe>`内联框架实现
标签<iframe>中name的属性值content是重点记忆。
下面是代码实例
实例
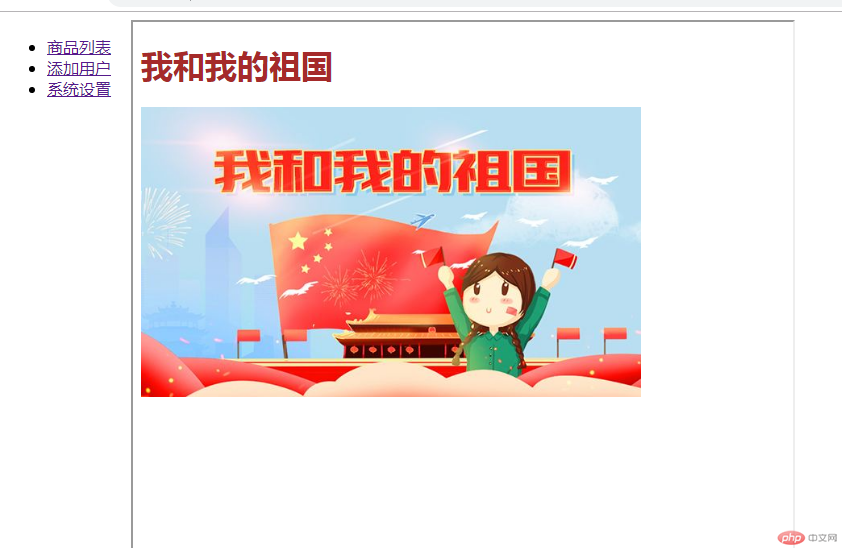
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内联框架</title> </head> <body> <ul style="float:left; margin-right: 20px"> <li><a href="6.html" target="content">商品列表</a></li> <li><a href="7.html" target="content">添加用户</a></li> <li><a href="1.html" target="content">系统设置</a></li> </ul> <iframe srcdoc="<h2 style='color:red'>欢迎使用管理后台" frameborder="1" name="content" width="660" height="660"></iframe> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图

六、总结: 为什么推荐使用语义化的标签?
1, 语义化有利于SEO,有利于搜索引擎更好的理解我们的网页,从而获取更多的有效信息,提升网页的权重。
2,在没有CSS的时候能够清晰的看出网页的结构,增强可读性。
3,便于团队开发和维护,语义化的HTML可以让开发者更容易的看明白,从而提高团队的效率和协调能力。
4,支持多终端设备的浏览器渲染。
作业没有写完,明天继续。由于时间关系和知识理解接受能力程度,作业不能及时完成,我会抽时间补充上。

