把JS数组相关函数案例、常用事件案例练习一遍
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>192.168.0.103</title>
</head>
<body>
</body>
</html>
<script>
// 流程控制 start
function func() {
var a = 123;
alert(a);
return 'abc';
}
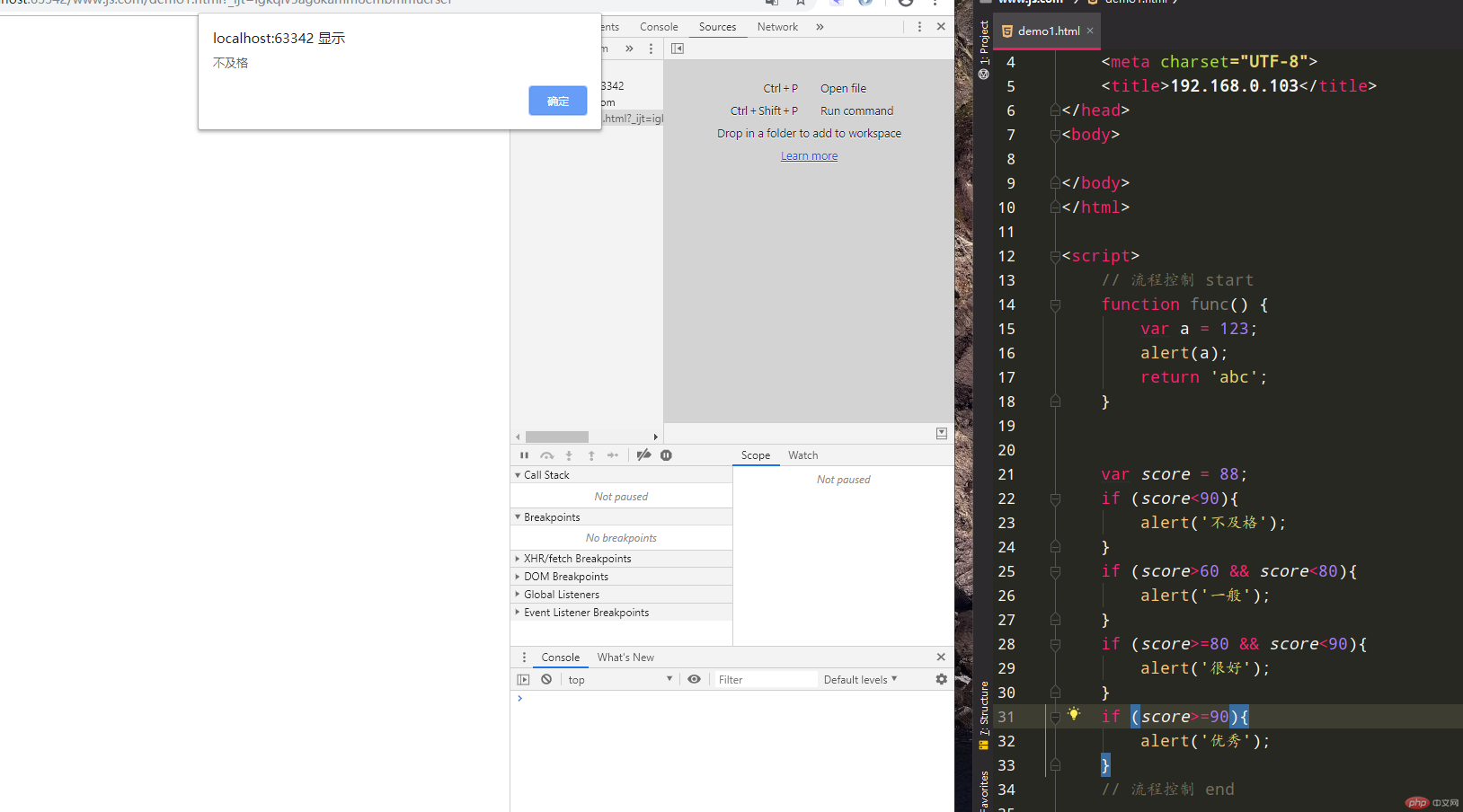
var score = 88;
if (score<90){
alert('不及格');
}
if (score>60 && score<80){
alert('一般');
}
if (score>=80 && score<90){
alert('很好');
}
if (score>=90){
alert('优秀');
}
// 流程控制 end
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<script>
// php循环:for foreach while do while
// javascript循环:for while do while
var num = 6;
for (i=0;i<num;i++){
alert('i='+i);
}
// 先判断后执行
var num = 1;
while (num<6){
alert('num='+num);
num++;
}
// 先执行后判断
var num = 6;
do {
alert('adf');
}while (num>20)
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<script>
// 类型转换 javaScript 是大小写区分的
var num = 6;
num = parseInt(num);
if (isNaN(num)){
alert('转换失败');
}
alert (num);
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>192.168.0.103</title>
</head>
<body>
</body>
</html>
<script>
// 流程控制 start
// function func() {
// var a = 123;
// alert(a);
// return 'abc';
// }
//
//
// var score = 88;
// if (score<90){
// alert('不及格');
// }
// if (score>60 && score<80){
// alert('一般');
// }
// if (score>=80 && score<90){
// alert('很好');
// }
// if (score>=90){
// alert('优秀');
// }
// 流程控制 end
// php循环:for foreach while do while
// javascript循环:for while do while
// var num = 6;
// for (i=0;i<num;i++){
// alert('i='+i);
// }
//
// // 先判断后执行
// var num = 1;
// while (num<6){
// alert('num='+num);
// num++;
// }
//
// // 先执行后判断
// var num = 6;
// do {
// alert('adf');
// }while (num>20)
// 类型转换 javaScript 是大小写区分的
// var num = 6;
// num = parseInt(num);
// if (isNaN(num)){
// alert('转换失败');
// }
//
// alert (num);
// javaScript 数组
var arr = [1,3,5,7,9];
//arr.push(55);// 添加一个元素push方法
// console.log(arr);
// alert('长度是'+arr.length);
//var res = arr.pop();// 将最后一个元素弹出来
// alert(res);
// console.log(arr);
// 从数组中取出来一个函数 关键字shift()
// var res = arr.shift();
// alert(res);
// console.log(arr);
//
var res = arr.indexOf(5,3);
alert(res);
console.log(arr);
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<script>
// for循环遍历数组
var arr = [1,3,5,7,9];
var i=0;
while (i<arr.length){
console.log(arr[i]);
i++;
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>192.168.0.103</title>
</head>
<body>
<div style="background-color: red;width: 100px;height: 62px;" onmouseover="over()" onmouseleave="leave()" leave=""></div>
</body>
</html>
<script>
// 鼠标滑过
function over(){
console.log('鼠标滑过去了');
}
// 鼠标移走
function leave(){
console.log('鼠标跑路了');
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>192.168.0.103</title>
</head>
<body>
<!-- <div style="background-color: red;width: 100px;height: 62px;" onmouseover="over()" onmouseleave="leave()" ></div>-->
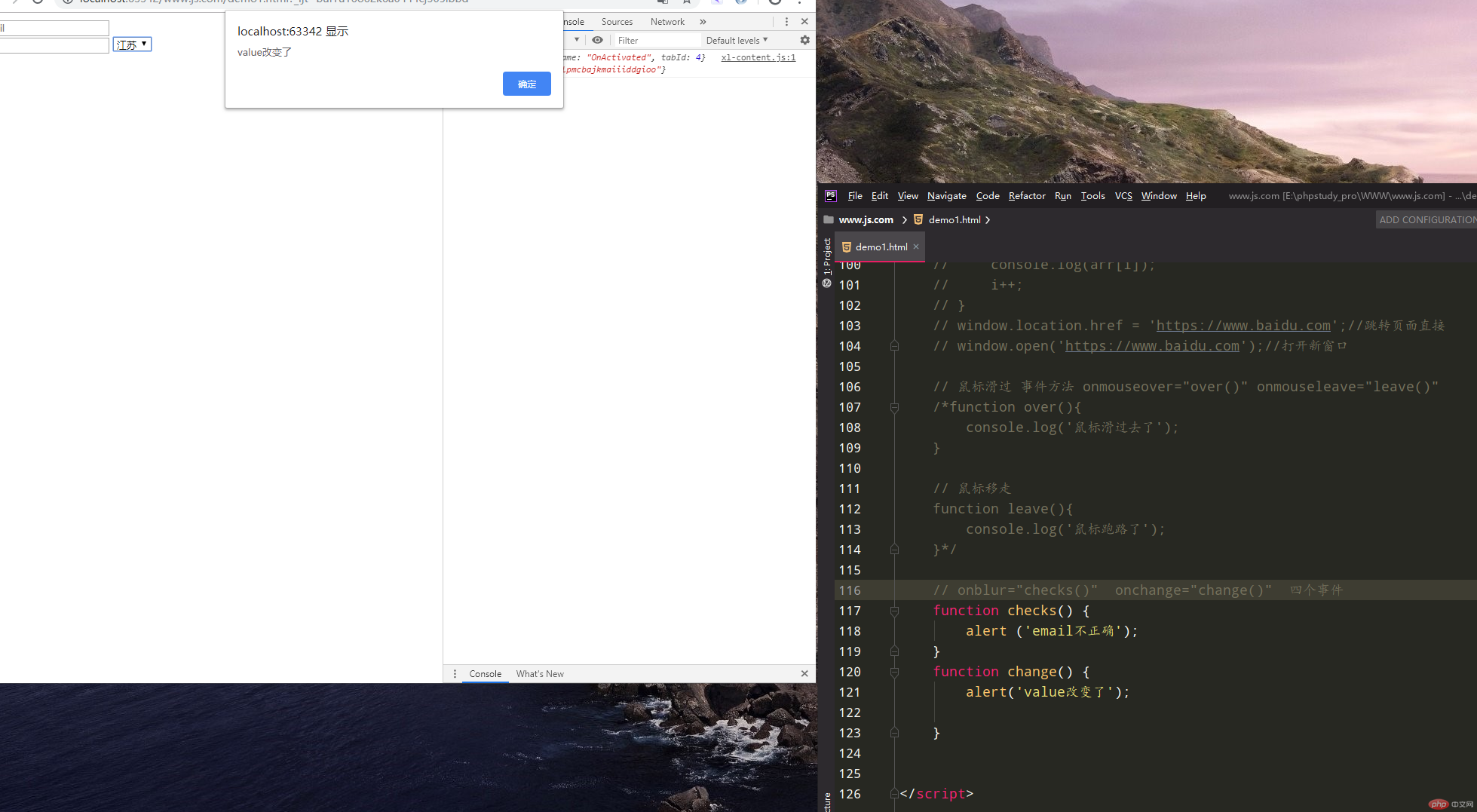
<input type="text" placeholder="email" onblur="checks()"/><br>
<input type="telphone" placeholder="电话" />
<select onchange="change()">
<option value="1">江苏</option>
<option value="2">南京</option>
</select>
</body>
</html>
<script>
// 鼠标滑过 事件方法 onmouseover="over()" onmouseleave="leave()"
/*function over(){
console.log('鼠标滑过去了');
}
// 鼠标移走
function leave(){
console.log('鼠标跑路了');
}*/
// onblur="checks()" onchange="change()" 四个事件
function checks() {
alert ('email不正确');
}
function change() {
alert('value改变了');
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例