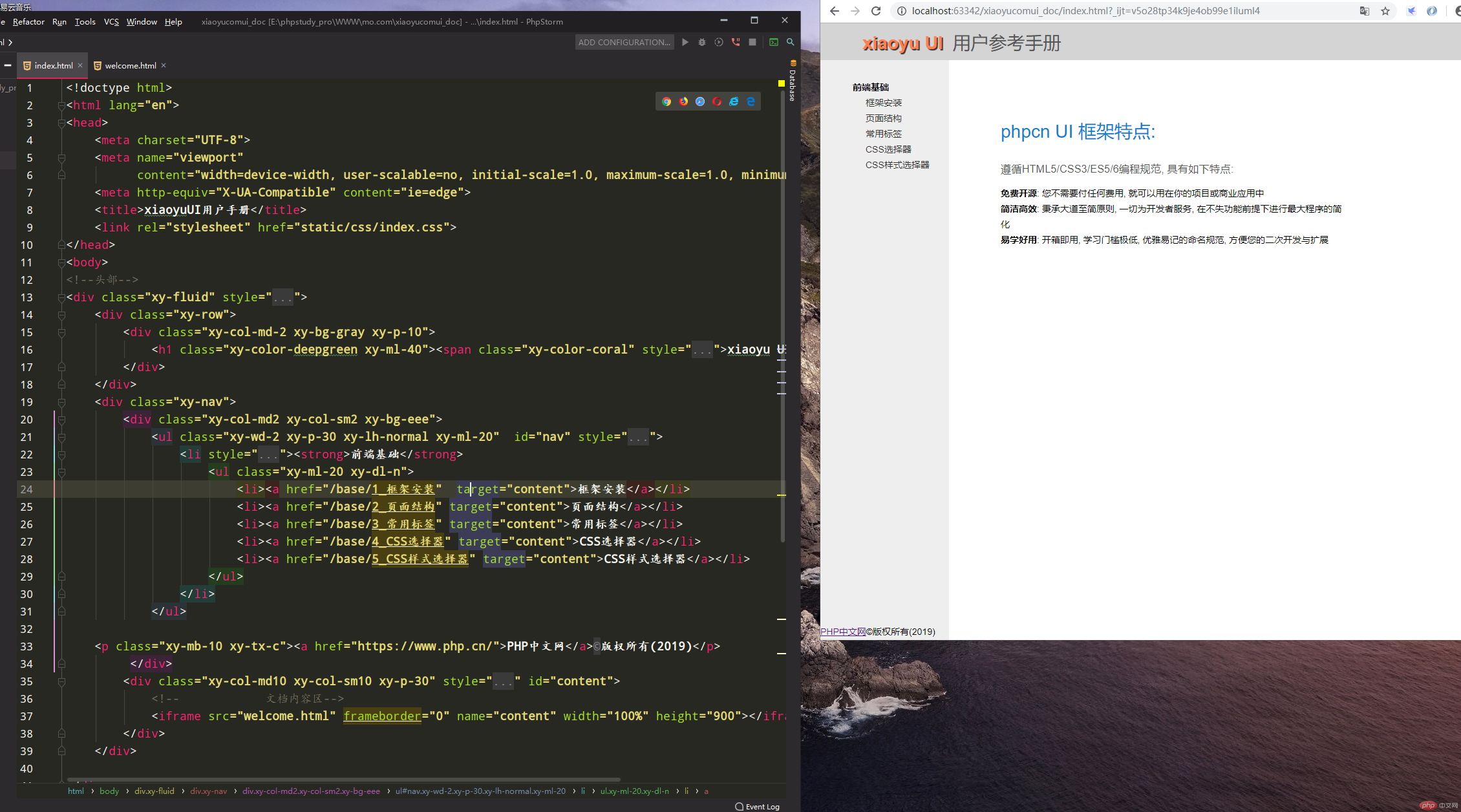
制作一个简单的前端框架手册封装

实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>xiaoyuUI用户手册</title>
<link rel="stylesheet" href="static/css/index.css">
</head>
<body>
<!--头部-->
<div class="xy-fluid" style="padding: 0">
<div class="xy-row">
<div class="xy-col-md-2 xy-bg-gray xy-p-10">
<h1 class="xy-color-deepgreen xy-ml-40"><span class="xy-color-coral" style="text-shadow: 2px 2px 1px #333; font-weight: bolder;">xiaoyu UI</span>用户参考手册</h1>
</div>
</div>
<div class="xy-nav">
<div class="xy-col-md2 xy-col-sm2 xy-bg-eee">
<ul class="xy-wd-2 xy-p-30 xy-lh-normal xy-ml-20" id="nav" style="min-height: 800px">
<li style="cursor:pointer;"><strong>前端基础</strong>
<ul class="xy-ml-20 xy-dl-n">
<li><a href="/base/1_框架安装" target="content">框架安装</a></li>
<li><a href="/base/2_页面结构" target="content">页面结构</a></li>
<li><a href="/base/3_常用标签" target="content">常用标签</a></li>
<li><a href="/base/4_CSS选择器" target="content">CSS选择器</a></li>
<li><a href="/base/5_CSS样式选择器" target="content">CSS样式选择器</a></li>
</ul>
</li>
</ul>
<p class="xy-mb-10 xy-tx-c"><a href="https://www.php.cn/">PHP中文网</a>©版权所有(2019)</p>
</div>
<div class="xy-col-md10 xy-col-sm10 xy-p-30" style="min-height: 800px;" id="content">
<!-- 文档内容区-->
<iframe src="welcome.html" frameborder="0" name="content" width="100%" height="900"></iframe>
</div>
</div>
</div>
<script>
// 控制导航折叠
var menus = document.querySelectorAll('#nav > li');
menus.forEach(function (menu){
menu.firstElementChild.addEventListener('click', function (evt) {
evt.target.nextElementSibling.classList.toggle('phpcn-dl-n');
}, false);
});
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
body {
margin: 0;
padding: 0;
}
body {
font: 14px Helvetica Neue, Helvetica, PingFang SC, Tahoma, Arial, sans-serif;;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
/*头部流体写法*/
.xy-col-md-2 {
}
.xy-fluid {
position: relative;
margin: 0 auto;
padding: 0 15px;
}
.xy-bg-gray {
background-color: #d4d4d4 !important;
}
.xy-p-10 > * {
padding: 10px;
}
.xy-row:after, .xy-row:before {
content: '';
display: block;
clear: both;
}
.xy-color-deepgreen {
color: #555;
}
.xy-color-coral {
color: coral;
padding: 15px;
}
.xy-ml-40 {
margin-left: 40px !important;
margin: 0;
}
/*内容列表*/
.xy-bg-eee {
background-color: #eee;;
}
.xy-p-30 {
padding: 30px;
}
.xy-lh-normal {
line-height: 1.5rem;
}
.xy-ml-20 {
margin-left: 20px !important;
}
.xy-dl-n {
text-decoration-line: none;
}
div ul {
margin: 0;
padding: 0;
}
div ul li {
list-style: none;
}
div li a {
text-decoration: none;
color: #333;
}
div .xy-nav {
display: flex;
flex: 0.2;
justify-content: flex-start;
}
.xy-col-md10, .xy-col-sm10, .xy-p-30 {
flex: .8;
}
.xy-p-30 {
padding: 30px;
}
.xy-mt-30 {
margin-top: 30px;
}
.xy-color-blue {
color: #0880d7 !important;
}
.xy-color-deepgray {
color: #555;
}
ul {
margin: 0;
padding: 0;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
ul li {
list-style: none;
}
.xy-ml-20 {
margin-left: 20px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

