先上CSS代码 init.css
/* 清除标签一些默认样式 */
body {
background-color: #edeff0;
padding: 0;
min-width: 320px;
max-width: 768px;
margin: 0 auto;
overflow-y: initial;
overflow-x: hidden;
}
a {
color: #000;
text-decoration: none;
}
ul {
margin: 0;
padding: 0;
}
ul li {
list-style-type: none;
box-sizing: border-box;
}CSS代码 style1.css
.top {
background-color: #333;
min-width: 328px;
max-width: 768px;
width: 100%;
height: 42px;
position: fixed;
top: 0;
left: 50%;
display: flex;
transform: translateX(-50%);
}
.top :nth-child(1) {
width: 30px;
height: 30px;
border-radius: 50%;
margin: auto 5px;
border: 1px solid #ddd
}
.top .logo {
flex: 1;
text-align: center;
}
.top .logo img {
width: 94px;
height: 42px;
border: 0;
}
.top :nth-child(3) {
width: 26px;
height: 23px;
margin: auto 8px;
}
.banner {
display: flex;
padding: 0;
margin-top: 42px;
}
.banner img {
width: 100%;
height: 160px;
}
.nav {
background-color: #fff;
width: 100%;
height: 170px;
}
.nav ul {
display: flex;
padding-top: 7px;
}
.nav ul li {
text-align: center;
flex: 1;
}
.nav ul li a {
color: rgb(116, 114, 114);
font-weight: bold;
}
.nav ul li a img {
width: 50px;
height: 50px;
}
h3 {
color: rgb(116, 114, 114);
padding: 0;
margin-bottom: 10px;
}
.courses ul {
display: flex;
width: 100%;
height: 95px;
justify-content: space-around;
}
.courses ul li {
flex: 1;
margin: 5px;
}
.courses ul img {
width: 100%;
height: 95px;
}
.courses div {
display: flex;
box-sizing: border-box;
margin-top: 20px;
width: 100%;
height: 99px;
background: #fff;
padding: 10px;
}
.courses div a img {
width: 100%;
height: 80px;
}
.courses div a {
flex: 0.45;
}
.courses div p {
flex: 0.55;
margin: 0;
margin-left: 15px;
}
.courses div p a {
color: rgb(116, 114, 114);
font-size: 1.1em
}
.courses div p span {
line-height: 30px;
}
.courses div p span:nth-of-type(1) {
color: #fff;
background: #595757;
border-radius: 8px;
font-size: 10px;
padding: 2px;
text-align: center;
}
.courses div p span:nth-of-type(2) {
color: #888;
font-size: 8px;
}
.c2 {
font-style: normal;
font-size: 5px;
font-weight: lighter;
width: 100%;
height: 30px;
line-height: 30px;
color: #888;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.c4 {
margin-left: 70%;
}
.bottom {
background-color: #eee;
min-width: 328px;
max-width: 768px;
width: 100%;
height: 50px;
position: fixed;
bottom: 0;
left: 50%;
transform: translateX(-50%);
border-top: 1px solid #bbb;
}
.bottom ul {
display: flex;
}
.bottom ul li {
flex: 1;
text-align: center;
line-height: 15px;
padding-top: 8px;
}
.bottom ul li a {
color: #333;
font-size: 11px;
}
.bottom ul li img {
width: 20px;
height: 20px;
}
.courses2 ul {
width: 100%;
}
.courses2 ul li {
display: flex;
width: 100%;
height: 85px;
background: #fff;
margin-bottom: 10px;
}
.courses2 ul li p {
flex: 0.72;
margin-top: 0;
padding: 10px;
}
.courses2 ul li img {
margin: auto 10px;
flex: 0.28;
height: 65px;
}
.courses2 ul li p a {
color: rgb(116, 114, 114);
font-size: 15px;
}
.courses2 ul li p samp {
color: rgb(116, 114, 114);
line-height: 50px;
font-size: 10px;
}
.courses2end,
.courses3end {
width: 100%;
height: 30px;
text-align: center;
line-height: 30px;
background: #fff;
color: rgb(116, 114, 114);
font-size: 15px;
}
.courses3 ul li {
width: 100%;
height: 48px;
background: #fff;
line-height: 48px;
margin-bottom: 8px;
display: flex;
}
.courses3 ul li a {
color: rgb(116, 114, 114);
font-size: 15px;
padding-left: 8px;
flex: 0.9;
}
.courses3 ul li samp {
color: rgb(116, 114, 114);
font-size: 10px;
flex: 0.1;
}
.end {
margin: 60px;
}html代码
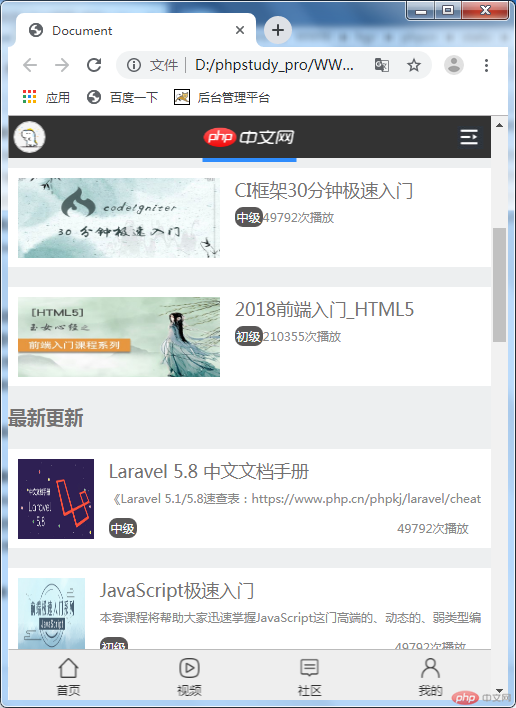
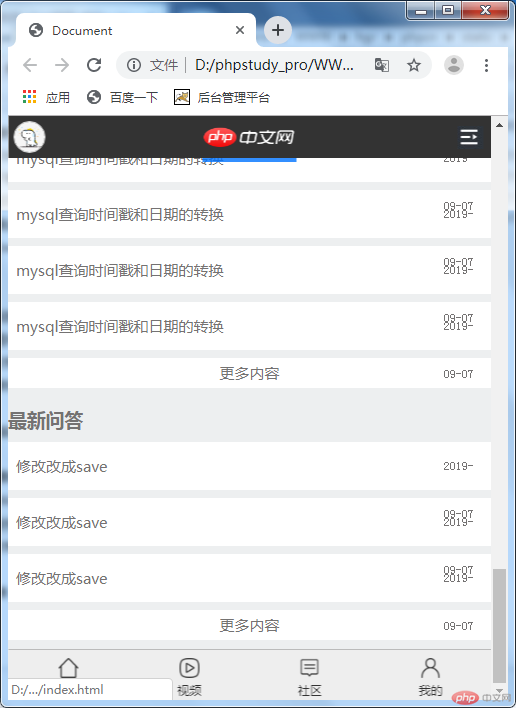
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="css/init.css"> <link rel="stylesheet" href="css/style1.css"> </head> <body> <div> <img src="images/us.jpg"> <div> <img src="images/logo.png"> </div> <img src="images/user-nav.jpg"> </div> <!-- 轮播图 --> <div> <img src="images/banner.jpg"> </div> <!-- 导航 --> <div> <ul> <li> <a href=""><img src="images/html.png"><br><span>HTML/CSS</span></a> </li> <li> <a href=""><img src="images/JavaScript.png"><br><span>JavaScript</span></a> </li> <li> <a href=""><img src="images/code.png"><br><span>服务端</span></a> </li> <li> <a href=""><img src="images/sql.png"><br><span>数据库</span></a> </li> </ul> <ul> <li> <a href=""><img src="images/app.png"><br><span>移动端</span></a> </li> <li> <a href=""><img src="images/manual.png"><br><span>手册</span></a> </li> <li> <a href=""><img src="images/tool2.png"><br><span>工具</span></a> </li> <li> <a href=""><img src="images/live.png"><br><span>直播</span></a> </li> </ul> </div> <h3>课程推荐</h3> <div> <ul> <li> <a href=""><img src="images/tjkc1.jpg"></a> </li> <li> <a href=""><img src="images/tjkc1.jpg"></a> </li> </ul> <div> <a href=""><img src="images/tjkc3.jpg""></a> <p> <a href="">CI框架30分钟极速入门</a><br> <span>中级</span><span>49792次播放</span> </p> </div> <div> <a href=""><img src="images/tjkc4.jpg""></a> <p> <a href="">2018前端入门_HTML5</a><br> <span>初级</span><span>210355次播放</span> </p> </div> <h3>最新更新</h3> <div> <a href=""><img src="images/1.jpg""></a> <p> <a href="">Laravel 5.8 中文文档手册</a><br> <em>《Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/laravel/cheat</em><br> <span>中级</span><span>49792次播放</span> </p> </div> <div> <a href=""><img src="images/2.jpg""></a> <p> <a href="">JavaScript极速入门</a><br> <em>本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编</em><br> <span>初级</span><span>49792次播放</span> </p> </div> <div> <a href=""><img src="images/3.jpg""></a> <p> <a href="">第七期_直播体验课</a><br> <em>php中文网第七期线上***今晚(2019.7.1)正式开课啦~~!为了让广</em><br> <span>初级</span><span>49792次播放</span> </p> </div> <div> <a href=""><img src="images/4.jpg""></a> <p> <a href="">CSS3 极速入门</a><br> <em>html和css是组成WEB前端开发最核心的部分,所以结合之前的html课程</em><br> <span>初级</span><span>49792次播放</span> </p> </div> <div> <a href=""><img src="images/5.jpg""></a> <p> <a href="">HTML5 极速入门</a><br> <em>在本套课程中,你将学习如何使用 HTML 来创建站点,完成静态网页布</em><br> <span>初级</span><span>49792次播放</span> </p> </div> <div> <a href=""><img src="images/6.jpg""></a> <p> <a href="">nodejs开发基础教程</a><br> <em>Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。</em><br> <span>初级</span><span>49792次播放</span> </p> </div> </div> <h3>最新文章</h3> <div> <ul> <li> <p><a href="">HTML表单元素</a><br><samp>发布时间:2019-09-11</samp></p> <img src="images/11.jpg"></li> <li> <p><a href="">细说Spring——AOP详解(AOP概览)</a><br><samp>发布时间:2019-09-11</samp></p> <img src="images/12.jpg"></li> <li> <p><a href="">php值得学吗</a><br><samp>发布时间:2019-09-11</samp></p> <img src="images/13.jpg"></li> <li> <p><a href="">php中if和switch的区别</a><br><samp>发布时间:2019-09-11</samp></p> <img src="images/14.jpg"></li> <li> <p><a href="">php中strtotime什么意思</a><br><samp>发布时间:2019-09-11</samp></p> <img src="images/15.jpg"></li> </ul> <div>更多内容</div> </div> <h3>最新博文</h3> <div> <ul> <li><a href="">mysql查询时间戳和日期的转换</a><samp>2019-09-07</samp></li> <li><a href="">mysql查询时间戳和日期的转换</a><samp>2019-09-07</samp></li> <li><a href="">mysql查询时间戳和日期的转换</a><samp>2019-09-07</samp></li> <li><a href="">mysql查询时间戳和日期的转换</a><samp>2019-09-07</samp></li> <li><a href="">mysql查询时间戳和日期的转换</a><samp>2019-09-07</samp></li> <li><a href="">mysql查询时间戳和日期的转换</a><samp>2019-09-07</samp></li> </ul> <div>更多内容</div> </div> <h3>最新问答</h3> <div> <ul> <li><a href="">修改改成save</a><samp>2019-09-07</samp></li> <li><a href="">修改改成save</a><samp>2019-09-07</samp></li> <li><a href="">修改改成save</a><samp>2019-09-07</samp></li> </ul> <div>更多内容</div> </div> <div></div> <div> <ul> <li> <a href=""><img src="font-icon/zhuye.png"><br>首页</a> </li> <li> <a href=""><img src="font-icon/video.png"><br>视频</a> </li> <li> <a href=""><img src="font-icon/luntan.png"><br>社区</a> </li> <li> <a href=""><img src="font-icon/geren.png"><br>我的</a> </li> </ul> </div> </body> </html>
练手实战相关图片




没有在课堂源码上修改,打开php中文网手机版 ,看着尝试从头做,可能还有些瑕疵,但是经过这次实战整体对弹性盒子和布局有加深了了解,准备在中秋假期,模仿一些其他站点作为二次实战练习,谢谢老师!

