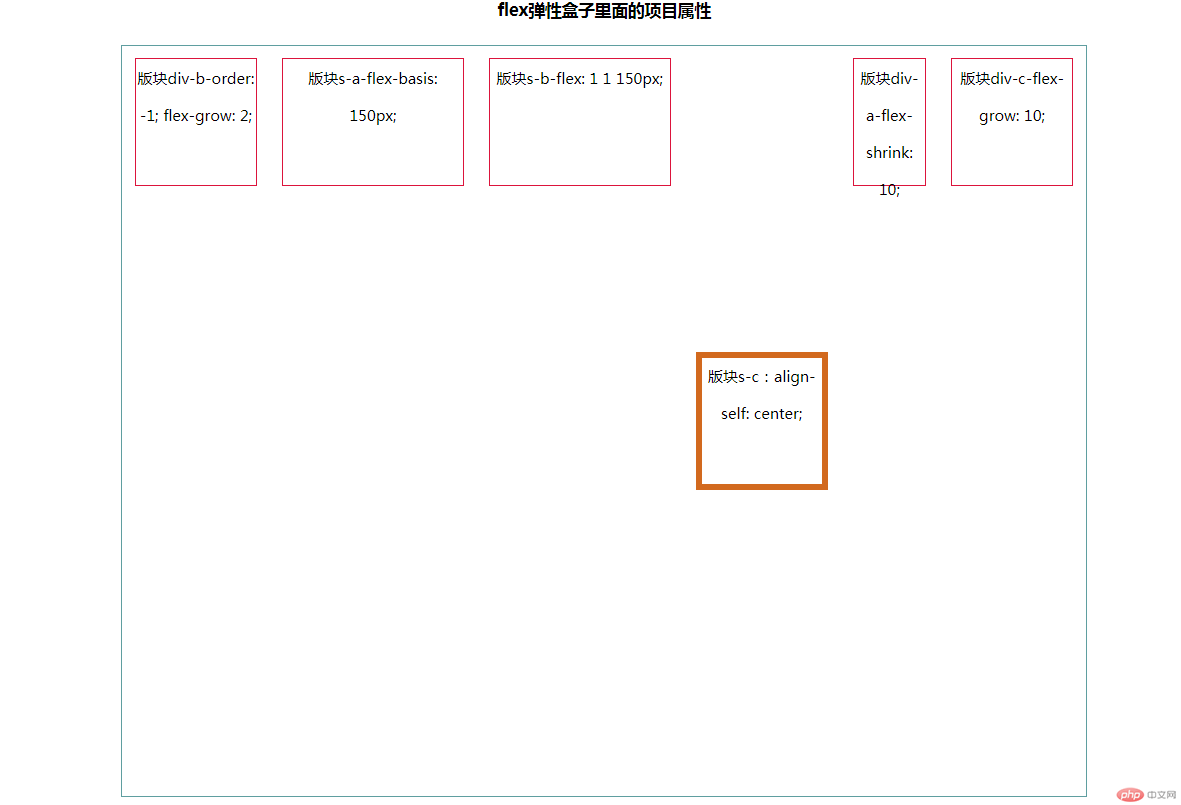
效果如图:

代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex项目属性</title>
</head>
<body>
<style>
.container {
width: 80%;
height: 600px;
border: 1px solid cadetblue;
margin: 20px auto;
/* 把这个容器变成弹性盒子 */
display: flex;
}
h5,
h4,
h6 {
margin: 10px auto;
text-align: center;
}
.container div,
.container span {
width: 100px;
height: 100px;
border: 1px solid crimson;
margin: 10px;
text-align: center;
line-height: 30px;
font-size: 12px;
}
.container-a div:nth-of-type(2) {
/* order: integer; */
/* order,定义弹性盒子里面某一个项目的排序位置,一般都是默认0,同时根据 */
order: -1;
flex-grow: 2;
}
.container-a div:nth-of-type(3) {
flex-grow: 10;
}
.container-a div:nth-of-type(1) {
flex-shrink: 10;
}
.container-a span:nth-of-type(1) {
flex-basis: 150px;
}
.container-a span:nth-of-type(2) {
flex: 1 1 150px;
}
.container-a span:nth-of-type(3) {
align-self: center;
border: 5px solid chocolate;
}
</style>
<h5>flex弹性盒子里面的项目属性</h5>
<div class="container container-a">
<span>版块s-a-flex-basis: 150px;</span>
<span>版块s-b-flex: 1 1 150px;</span>
<span>版块s-c:align-self: center;</span>
<div>版块div-a-flex-shrink: 10;</div>
<div>版块div-b-order: -1; flex-grow: 2;</div>
<div>版块div-c-flex-grow: 10;</div>
</div>
<dl>order——定义弹性盒子里面某一个项目的排序位置,一般盒子里面所有的项目序号都是0,是根据项目本身的顺序来排序。</dl>
<dd>1.假如某一个项目的order:1,那么,它并不是第一位,它将是最后一位,因为其他的都是0</dd>
<dd>2.假如想让一个项目排在最前面,在其他项目order不变的情况下,这个项目的order:-1,这样设置才对</dd>
<ul>
<li>
flex-grow---弹性盒子里面某个项目的放大比例
<ol>
<li>flex-grow:盒子容器里面的项目一般都默认为1,就是的原比例,不缩放。</li>
<li>flex-grow:2,该项目的所占宽度增加到默认不缩放值的2倍。</li>
<li>但是,flex-grow:10,当容器扩大时,该项目的宽度并不一定会增加到10倍。</li>
</ol>
</li>
<li>
flex-shrink——当外面的弹性盒子容器缩小时,里面某个项目的缩写比例。
<ol>
<li>flex-shrink:1;默认的比例</li>
<li>flex-shrink:2,相对于容器内的其他项目宽度缩小两倍;</li>
<li>注意1:这个flex-shrink项目属性和上面的flex-grow属性都有个共同点,就是都必须在外盒子容器的宽度发生变化时才会发生变化。</li>
<li>注意2:当盒子容器宽度变大时:flex-grow才有效;当盒子容器宽度变小时,flex-shrink才有效;</li>
</ol>
</li>
<li>
flex-basis---定义盒子容器里面某个项目的宽度
<ol>
<li>flex-basis:auto;默认自动</li>
<li>flex-basis:300px;宽度设定为300px,</li>
<li>注意:这是其他容器内的项目标准宽度时,该项目的宽度。随着容器宽度的变化,该项目宽度仍然会变化。</li>
</ol>
</li>
<li>
flex——简写
<ol>
<li>flex:1,1,200px;</li>
<li>flex:flex-grow,flex-shrink,flex-basis;</li>
<li>flex:none;===flex:0,0,auto;</li>
<li>flex:auto;===flex:1,1,auto;</li>
</ol>
</li>
<li>
align-self:容器内某个项目的对齐方式
<ol>
<li>align-self:flex-start;向左对齐</li>
<li>注意:align-self:center;是该项目在容器内原有位置上的左右居中,并不是完全在容器内居中。</li>
</ol>
</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

