本地的前端学习与开发环境创建
包括安装 VS Code、Typora、phpstudy;

Typora简单安装完成即可,下面说讲解了VS Code和phpstudy的安装使用方法
VS Code的安装,下载安装包(群内提供下载文件或到官网https://code.visualstudio***/下载会自动识别系统版本)
下载完成后打开软件,默认为英文版,可以进行以下操作设置语言
1).可以在插件商店中搜索Chinese
2).选择【Chinese (Simplified)Language Pack for Visual Studio Code】
3).然后点击右侧的【Install】安装完成提示重启,重启软件变成中文
安装一些插件

1).JS-CSS-HTML Formattr 格式化工具
2).Bracket Pair Colorizer 2 括号检查
3).Markdown Extended 拓展
4).Meterial Theme 主题
5).Meterial Icon Theme主题图标
4.phpstudy的安装和配置
1).下载地址:https://www.php.cn/xiazai/gongju/1500
2).点击安装包进行安装

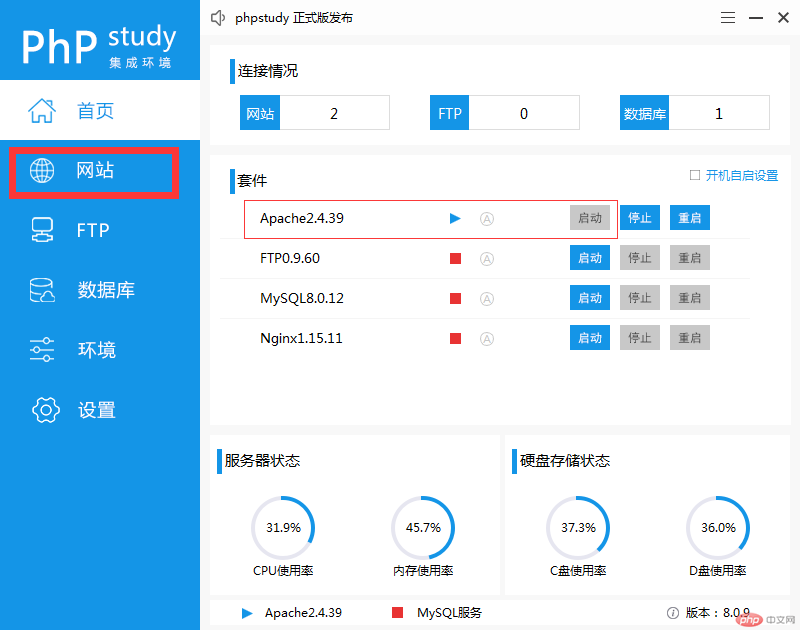
3).安装完成后打开phpstudy,需要先启动服务在入网站进行配置,如图

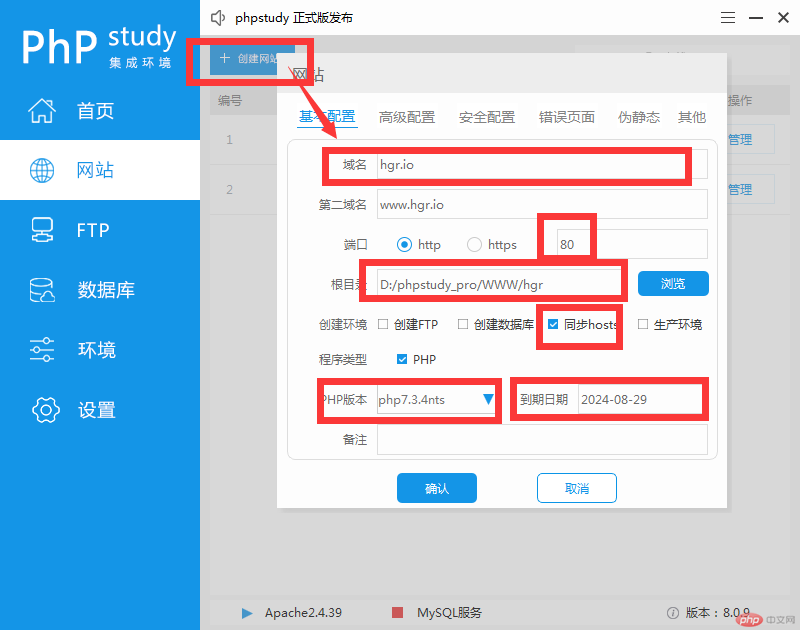
4).创建一个网站,对网站进行相关配置,注意可以给域名,phpstudy会自动同步到本地hosts,注意根目录,和http协议为80端口 HTTPS协议为443,到期日期

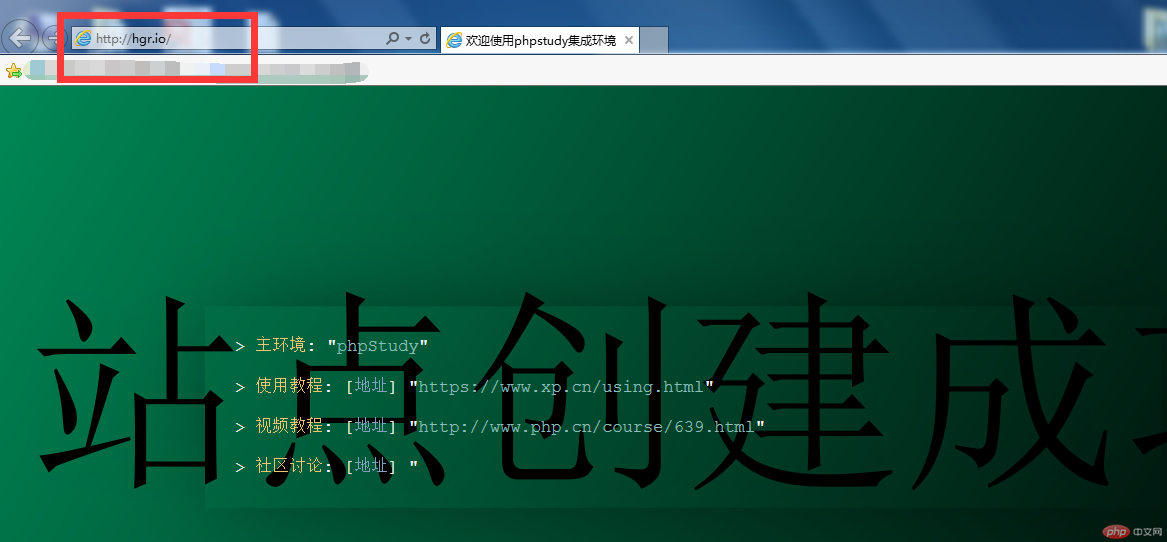
完成就可以尝试打开站点首页

致此完成前端学习与开发环境创建
学习心得
通过本次学习了如何安装,设置,使用用相对应的工具,配置好了环境,让接下来的学习更加顺畅

