实例
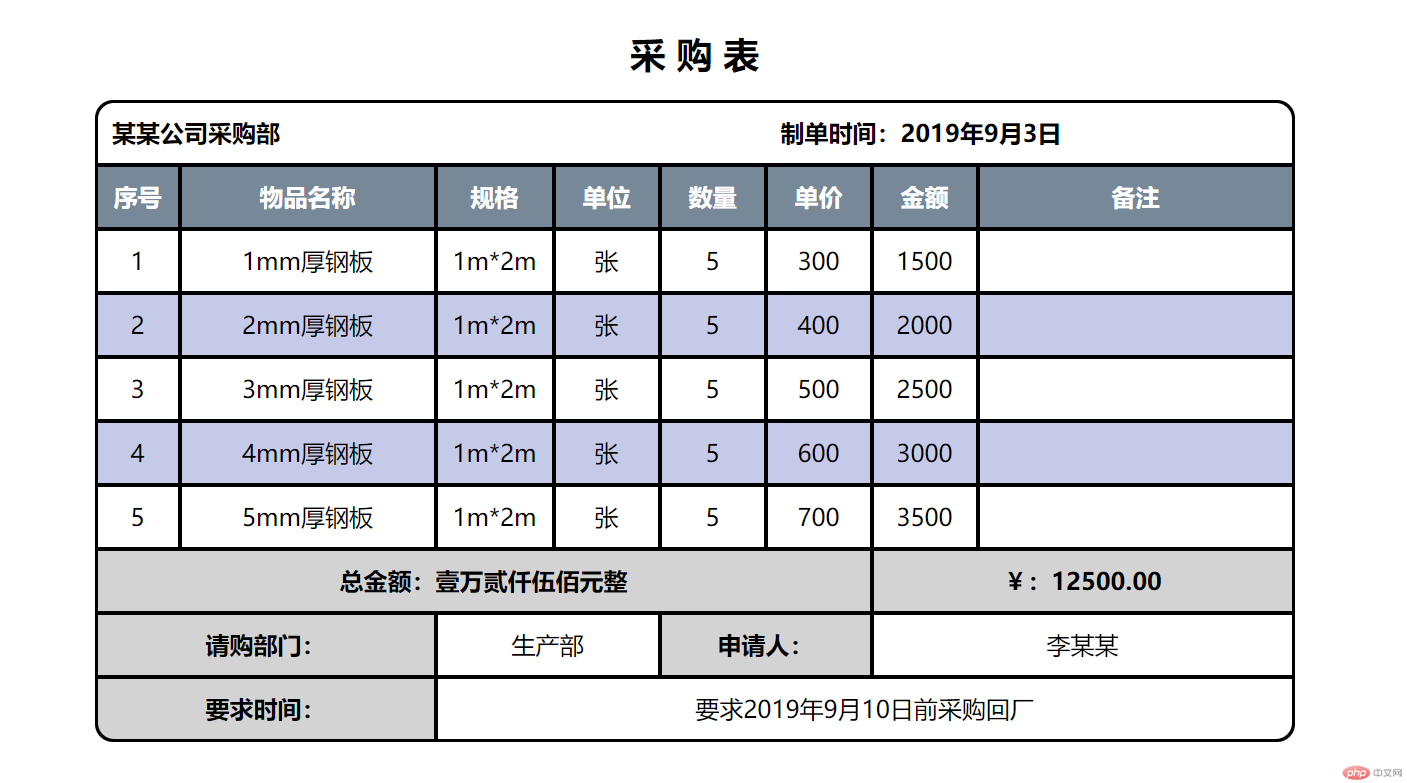
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style2.css"> <title>表格&css样式</title> </head> <body> <table> <caption>采 购 表</caption> <thead> <tr> <th colspan="5">某某公司采购部</th> <th colspan="3">制单时间:2019年9月3日</th> </tr> <tr> <th>序号</th> <th>物品名称</th> <th>规格</th> <th>单位</th> <th>数量</th> <th>单价</th> <th>金额</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>1mm厚钢板</td> <td>1m*2m</td> <td>张</td> <td>5</td> <td>300</td> <td>1500</td> <td></td> </tr> <tr> <td>2</td> <td>2mm厚钢板</td> <td>1m*2m</td> <td>张</td> <td>5</td> <td>400</td> <td>2000</td> <td></td> </tr> <tr> <td>3</td> <td>3mm厚钢板</td> <td>1m*2m</td> <td>张</td> <td>5</td> <td>500</td> <td>2500</td> <td></td> </tr> <tr> <td>4</td> <td>4mm厚钢板</td> <td>1m*2m</td> <td>张</td> <td>5</td> <td>600</td> <td>3000</td> <td></td> </tr> <tr> <td>5</td> <td>5mm厚钢板</td> <td>1m*2m</td> <td>张</td> <td>5</td> <td>700</td> <td>3500</td> <td></td> </tr> </tbody> <tfoot> <tr> <td colspan="6">总金额:壹万贰仟伍佰元整</td> <td colspan="2">¥:12500.00</td> </tr> <tr> <td colspan="2">请购部门:</td> <td colspan="2">生产部</td> <td colspan="2">申请人:</td> <td colspan="2">李某某</td> </tr> <tr> <td colspan="2">要求时间:</td> <td colspan="6">要求2019年9月10日前采购回厂</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
table {
border: 1px solid black;
width: 800px;
margin: 20px auto;
border-collapse: separate;
border-spacing: 0;
border-radius: 12px;
}
th,
td {
border: 1px solid black;
text-align: center;
padding: 10px;
}
table caption {
font-size: 1.5em;
font-weight: bolder;
margin-bottom: 15px;
}
table thead>tr:first-of-type>th {
text-align: left;
}
table thead>tr:first-of-type>th:first-of-type {
border-right: none;
}
table thead>tr:first-of-type>th:last-of-type {
border-left: none;
}
table thead>tr:nth-of-type(2) {
background-color: lightslategray;
color: #fff;
}
table thead>tr:last-of-type>th:first-of-type {
width: 34px;
}
table thead>tr:last-of-type>th:nth-of-type(2) {
width: 149px;
}
table thead>tr:last-of-type>th:nth-of-type(3) {
width: 49px;
}
table thead>tr:last-of-type>th:nth-of-type(4) {
width: 49px;
}
table thead>tr:last-of-type>th:nth-of-type(5) {
width: 49px;
}
table thead>tr:last-of-type>th:nth-of-type(6) {
width: 49px;
}
table thead>tr:last-of-type>th:nth-of-type(7) {
width: 49px;
}
table tbody>tr:nth-of-type(even) {
background-color: #C5CAE9;
}
table tfoot>tr:first-of-type>td {
background-color: lightgray;
font-weight: bolder;
}
table tfoot>tr:nth-of-type(2)>td:nth-of-type(odd) {
background-color: lightgray;
font-weight: bolder;
}
table tfoot>tr:last-of-type>td:first-of-type {
background-color: lightgray;
font-weight: bolder;
}
table thead>tr:first-child>th:first-child {
border-top-left-radius: 12px;
}
table thead>tr:first-child>th:last-child {
border-top-right-radius: 12px;
}
table tfoot>tr:last-child>td:first-child {
border-bottom-left-radius: 12px;
}
table tfoot>tr:last-child>td:last-child {
border-bottom-right-radius: 12px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例