实例
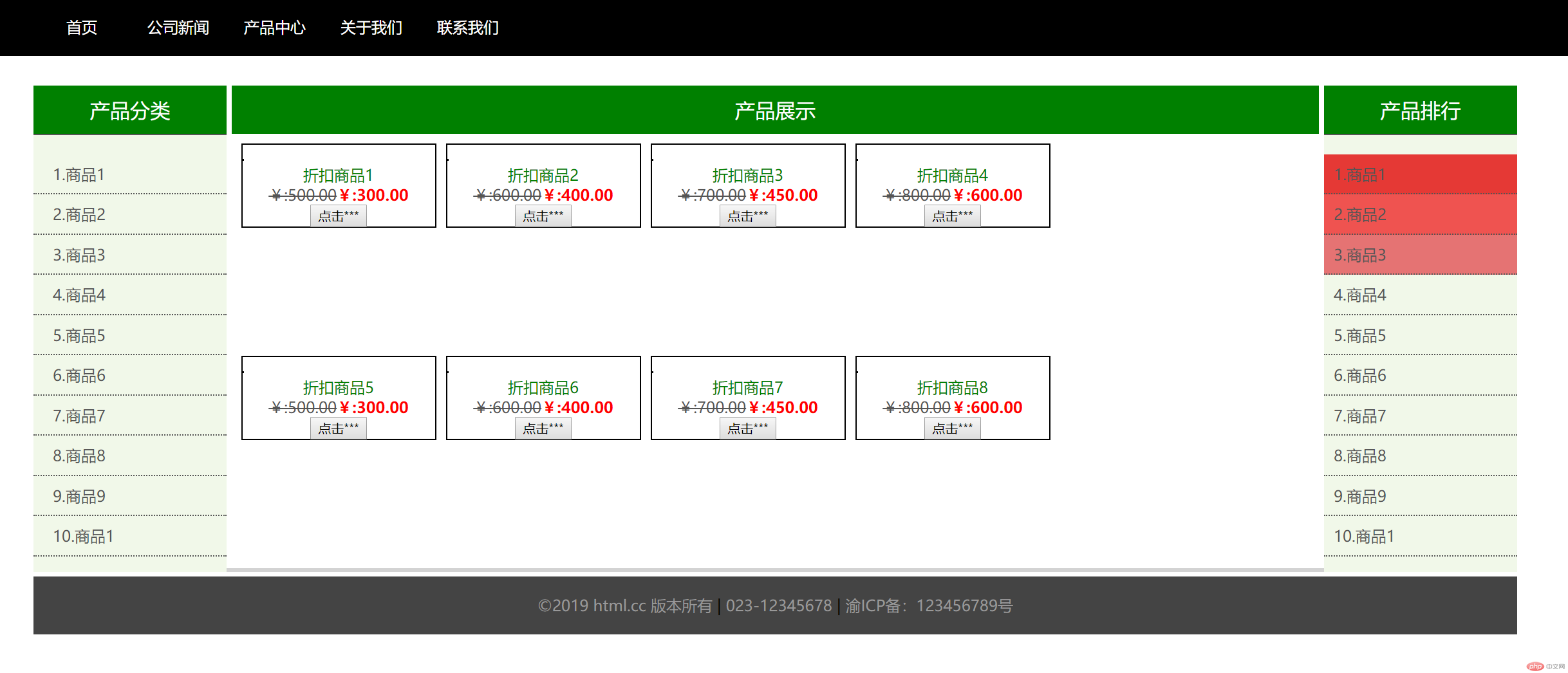
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/style4.css"> <title>通用布局的圣杯布局</title> </head> <body> <!-- 头部 --> <div class="header"> <!-- 头部内容区 --> <div class="content"> <ul class="nav"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">公司新闻</a></li> <li class="item"><a href="">产品中心</a></li> <li class="item"><a href="">关于我们</a></li> <li class="item"><a href="">联系我们</a></li> </ul> </div> </div> <div class="banner"> <img src="img/1.jpg" alt=""> </div> <!-- 主体 --> <div class="container"> <!-- 圣杯DOM结构 --> <!-- 主体 --> <div class="main"> <div class="content"> <div class="bt">产品展示</div> <div class="cpzs"> <div class="cp"> <div class="pic"><img src="img/2.jpg" alt=""></div> <div class="name">折扣商品1</div> <div class="jg"><s>¥:500.00</s><span><b>¥:300.00</b></span></div> <div class="buy"><button>点击***</button></div> </div> <div class="cp"> <div class="pic"><img src="img/3.jpg" alt=""></div> <div class="name">折扣商品2</div> <div class="jg"><s>¥:600.00</s><span><b>¥:400.00</b></span></div> <div class="buy"><button type="button">点击***</button></div> </div> <div class="cp"> <div class="pic"><img src="img/5.jpg" alt=""></div> <div class="name">折扣商品3</div> <div class="jg"><s>¥:700.00</s><span><b>¥:450.00</b></span></div> <div class="buy"><button>点击***</button></div> </div> <div class="cp"> <div class="pic"><img src="img/4.jpg" alt=""></div> <div class="name">折扣商品4</div> <div class="jg"><s>¥:800.00</s><span><b>¥:600.00</b></span></div> <div class="buy"><button type="button">点击***</button></div> </div> </div> <div class="cpzs"> <div class="cp"> <div class="pic"><img src="img/6.jpg" alt=""></div> <div class="name">折扣商品5</div> <div class="jg"><s>¥:500.00</s><span><b>¥:300.00</b></span></div> <div class="buy"><button>点击***</button></div> </div> <div class="cp"> <div class="pic"><img src="img/7.jpg" alt=""></div> <div class="name">折扣商品6</div> <div class="jg"><s>¥:600.00</s><span><b>¥:400.00</b></span></div> <div class="buy"><button type="button">点击***</button></div> </div> <div class="cp"> <div class="pic"><img src="img/8.jpg" alt=""></div> <div class="name">折扣商品7</div> <div class="jg"><s>¥:700.00</s><span><b>¥:450.00</b></span></div> <div class="buy"><button>点击***</button></div> </div> <div class="cp"> <div class="pic"><img src="img/9.jpg" alt=""></div> <div class="name">折扣商品8</div> <div class="jg"><s>¥:800.00</s><span><b>¥:600.00</b></span></div> <div class="buy"><button type="button">点击***</button></div> </div> </div> </div> </div> <!-- 主体左侧 --> <div class="left"> <div class="bt">产品分类</div> <ul class="tit"> <li class="list"><a href="">1.商品1</a></li> <li class="list"><a href="">2.商品2</a></li> <li class="list"><a href="">3.商品3</a></li> <li class="list"><a href="">4.商品4</a></li> <li class="list"><a href="">5.商品5</a></li> <li class="list"><a href="">6.商品6</a></li> <li class="list"><a href="">7.商品7</a></li> <li class="list"><a href="">8.商品8</a></li> <li class="list"><a href="">9.商品9</a></li> <li class="list"><a href="">10.商品1</a></li> </ul> </div> <!-- 主体右侧 --> <div class="right"> <div class="bt">产品排行</div> <ol class="tit"> <li class="list"><a href="">1.商品1</a></li> <li class="list"><a href="">2.商品2</a></li> <li class="list"><a href="">3.商品3</a></li> <li class="list"><a href="">4.商品4</a></li> <li class="list"><a href="">5.商品5</a></li> <li class="list"><a href="">6.商品6</a></li> <li class="list"><a href="">7.商品7</a></li> <li class="list"><a href="">8.商品8</a></li> <li class="list"><a href="">9.商品9</a></li> <li class="list"><a href="">10.商品1</a></li> </ol> </div> </div> <!-- 尾部 --> <div class="footer"> <!-- 尾部内容区 --> <div class="content"> <p> <a href="">©2019 html.cc 版本所有</a> | <a href="">023-12345678</a> | <a href="">渝ICP备:123456789号</a> </p> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
body, h1, p {
margin: 0;
font-family: sans-serif;
}
a{
color: #fff;
text-decoration: none;
}
.header{
background-color: black;
}
.header .content{
width: 90%;
height: 60px;
background-color: black;
margin: 0 auto;
}
.header .content .nav{
margin: 0;
padding: 0;
}
.header .content .nav .item{
list-style: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 60px;
text-align: center;
line-height: 60px;
padding: 0 10px;
}
.header .content .nav .item a:hover {
background-color: red;
font-size: 1.2em;
}
.banner{
width: 90%;
margin: 5px auto 0px;
}
.banner img {
width: 100%;
}
/*主体用对杯布局来实现*/
/*1.设置主体的宽度*/
.container{
width: 90%;
background:lightgray;
margin: 5px auto;
overflow: hidden;
}
/*2.将主体内容区,左侧,右侧 宽度,高度进行设置*/
.left{
width: 200px;
min-height: 500px;
background-color: #F1F8E9;
box-sizing: border-box;
/*padding: 10px;*/
margin-left: -100%;
/*opacity: 0.7;*/
}
.left .bt{
width: inherit;
height: 50px;
font-size: 1.3em;
border-bottom: 1px solid #555;
color: #fff;
text-align: center;
line-height: 50px;
background-color: green;
}
.left .tit{
margin-top: 20px;
padding: 0;
}
.left .tit .list {
list-style: none;
padding: 10px 20px;
border-bottom: 1px dotted #555;
}
.left .tit .list a{
color: #555;
}
.left .tit .list a:hover{
color: red;
background-color: lightblue;
text-decoration: underline;
cursor: pointer;
}
.right{
width: 200px;
min-height: 500px;
background-color: #F1F8E9;
margin-left: -200px;
}
.right .bt{
width: inherit;
height: 50px;
font-size: 1.3em;
border-bottom: 1px solid #555;
color: #fff;
text-align: center;
line-height: 50px;
background-color: green;
}
.right .tit{
margin-top: 20px;
padding: 0;
}
.right .tit .list {
list-style: none;
padding: 10px 10px;
border-bottom: 1px dotted #555;
}
div ol li:nth-of-type(1){
color: #fff;
background-color: #E53935;
}
div ol li:nth-of-type(2){
color: #fff;
background-color: #EF5350;
}
div ol li:nth-of-type(3){
color: #fff;
background-color: #E57373;
}
.right .tit .list a{
color: #555;
}
.right .tit .list a:hover{
color: red;
background-color: lightblue;
text-decoration: underline;
cursor: pointer;
}
.main{
background-color: #fff;
min-height: 500px;
width: 100%;
}
.main .content{
/*background-color: lightblue;*/
}
.main .content .bt{
width: inherit;
height: 50px;
font-size: 1.3em;
/*border-bottom: 1px solid #555;*/
color: #fff;
text-align: center;
line-height: 50px;
background-color: green;
}
.main .content .cpzs{
margin-top: 10px;
height: 210px;
/*overflow: hidden;*/
}
.main .content .cpzs .cp{
float: left;
margin-left: 10px;
width: 200px;
border: 1px solid black;
overflow: hidden;
}
/*.main .content .cpzs .cp .pic{
height: 150px;
}*/
.main .content .cpzs .cp .pic img{
height: 150px;
border: 1px solid black;
}
.main .content .cpzs .cp .name{
text-align: center;
color: green;
}
.main .content .cpzs .cp .jg {
text-align: center;
color: #555;
}
.main .content .cpzs .cp .jg span {
color: red;
}
.main .content .cpzs .cp .buy {
text-align: center;
color: #555;
}
/*3.将主体、左、右浮动*/
.main, .left, .right {
float: left;
}
/*4.将左右区块移动到正确的位置上*/
.main{
box-sizing: border-box;
padding:0 205px;
}
.footer{
/*background-color: lightgray;*/
}
.footer .content{
width: 90%;
height: 60px;
background-color: #444;
margin: 0 auto;
}
.footer .content p {
text-align: center;
line-height: 60px;
}
.footer .content p a{
color: #999;
}
.footer .content p a:hover{
color: #fff; 运行实例 »
点击 "运行实例" 按钮查看在线实例