作业1:标签通过属性的渲染形成一个一个网站的元素
实例
<h2 class="blue">欢迎来到PHP学习网</h2>
运行实例 »
点击 "运行实例" 按钮查看在线实例
作业2:列表分为几种?
列表分为三种:1.无序列表
2.有序列表
3.定义列表
作业3:
列表就单行单列形式,表格是多行多列形式。
对于多列且每一列之间有关联的数据适合用表格进行组织。
用表格体现内容,对内容更清晰明了分类展示给用户,且更方便用户修改和调用。
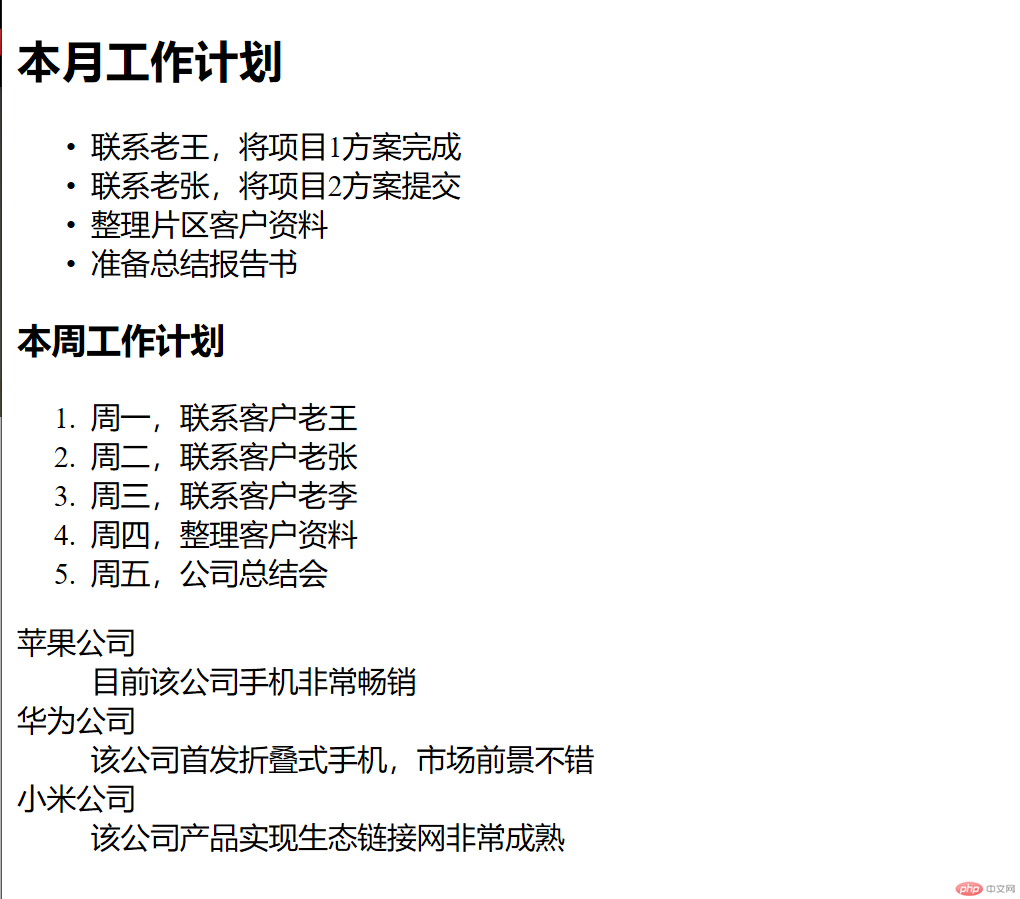
作业4:编程实现,用列表制作你的工作计划
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>工作计划</title> </head> <body> <!-- 无序列表 --> <h2>本月工作计划</h2> <ul> <li>联系老王,将项目1方案完成</li> <li>联系老张,将项目2方案提交</li> <li>整理片区客户资料</li> <li>准备总结报告书</li> </ul> <!-- 2.有序列表 --> <h3>本周工作计划</h3> <ol> <li>周一,联系客户老王</li> <li>周二,联系客户老张</li> <li>周三,联系客户老李</li> <li>周四,整理客户资料</li> <li>周五,公司总结会</li> </ol> <!-- 3.定义列表 --> <dl> <dt>苹果公司</dt> <dd>目前该公司手机非常畅销</dd> <dt>华为公司</dt> <dd>该公司首发折叠式手机,***前景不错</dd> <dt>小米公司</dt> <dd>该公司产品实现生态链接网非常成熟</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

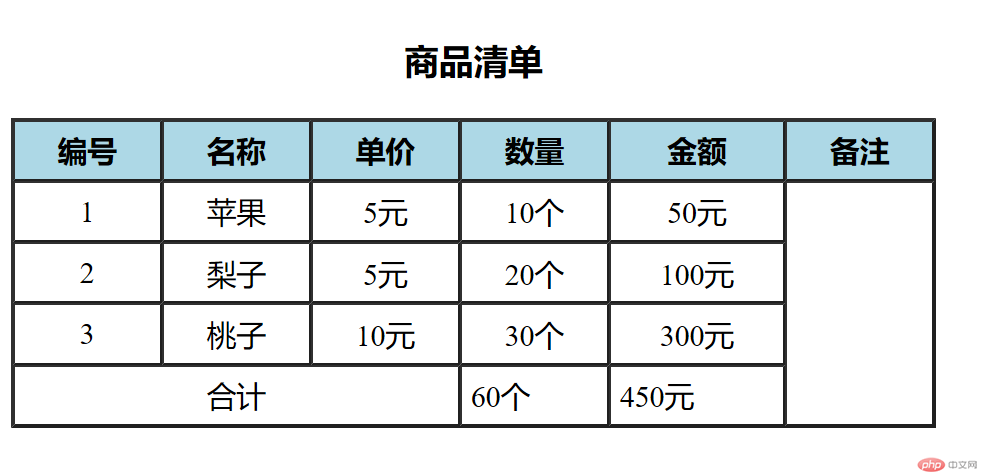
作业5:编程实现一张商品清单
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>商品清单</title> </head> <body> <table border="1" width="500" cellspacing="0" cellpadding="5"> <caption> <h3>商品清单</h3> </caption> <!-- 表头 --> <thead> <!--align="center" 居中--> <tr bgcolor="lightblue" align="center"> <th>编号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> <th>备注</th> </tr> </thead> <!-- 主体 --> <tr align="center"> <td>1</td> <td>苹果</td> <td>5元</td> <td>10个</td> <td>50元</td> <td rowspan="4"></td> </tr> <tr align="center"> <td>2</td> <td>梨子</td> <td>5元</td> <td>20个</td> <td>100元</td> <!-- <td></td> --> </tr> <tr align="center"> <td>3</td> <td>桃子</td> <td>10元</td> <td>30个</td> <td>300元</td> <!-- <td></td> --> </tr> <!-- 底部 --> <tr align="center"> <td colspan="3">合计</td> <!-- <td>X</td> --> <!-- <td>X</td> --> <td>60个</td> <td>450元</td> <!-- <td></td> --> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

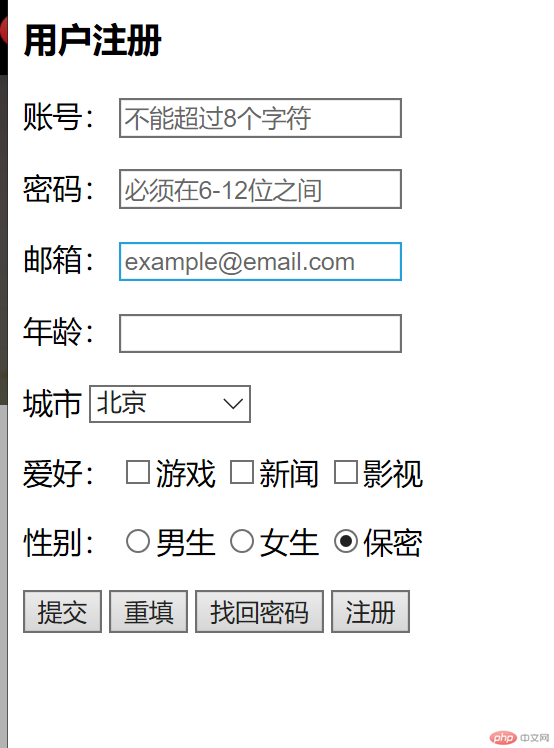
作业6:编程实一张注册表单
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>会员注册</title> </head> <body> <h3>用户注册</h3> <form action="login.php" method="POST"> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" placeholder="不能超过8个字符"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="必须在6-12位之间"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="city">城市</label> <!-- 下拉列表 --> <select name="" id=""> <optgroup label="直辖市"> <option value="" selected>北京</option> <option value="">上海</option> <option value="">重庆</option> <option value="">深圳</option> </optgroup> <optgroup label="各县市"> <option value="">黑龙江</option> <option value="">安徽</option> <option value="">四川</option> <option value="">新疆</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">游戏</label> <input type="checkbox" name="hobby[]" value="news" id="news"><label for="news">新闻</label> <input type="checkbox" name="hobby[]" value="video" id="video"><label for="video">影视</label> </p> <p> <label for="">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <P> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <input type="button" name="retrieve" value="找回密码"> <button type="button">注册</button> </P> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

作业7:总结, 对于这些常用标签的应用场景进行分析
本节课概述了HTML中,标题<h1...h6>(数字越小字体越大)、段落<p>、链接<a>、图像<img>。
列表中<ui>,<ol>,<dd>中的运用,
表单中常用控件‘<form>,<lable>,<input>,<button>’,其中<input>标签的type部分常用的属性值如:text(文本),password(密码),email(邮箱)等,其中多选项和单选项属性<checkbox>,<radio>。
下拉列表标签<optgroup> ,label为提示类属性<optgroup label="请选择">,selected首选项属性<option value=" " selected>HTML</option>。

