一.CSS常用单位em和rem
1.em和rem的特点
em: 继承字号,受自身和祖先影响,默认16px;
rem: 根字号, 字号常量不变,默认16px,除非人为更新,否则不变;
2.em和rem的应用场景
em: 用于PC端;
rem: 用于移动端;
3.为什么推荐使用rem?
因为em受到当前和祖先元素影响,而rem作为根字号是一个不变的字号常量,除非人为更新,具有可控性,所以rem更好用。
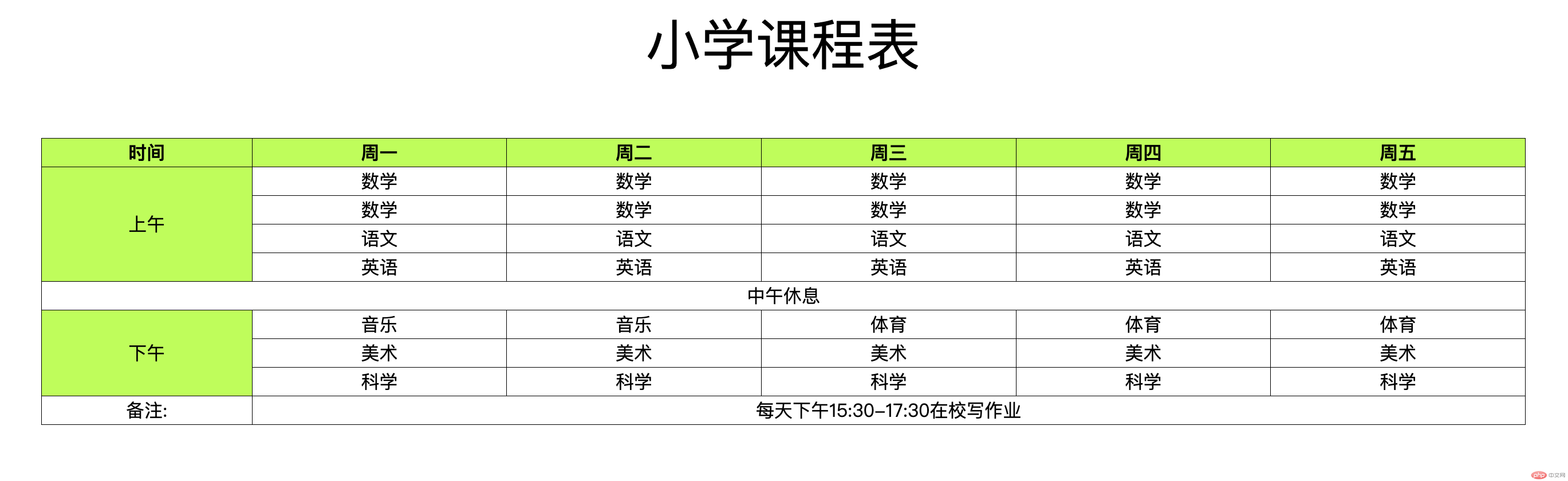
二.rem + vw 重写课程表案例
1.输出结果

2.代码部分
```html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>小学课程表</title>
<style>
table td,
table th {
border: 0.02rem solid #000;
}
table {border-collapse: collapse;}table {width: 90vw;margin: auto;text-align: center;}table caption {font-size: 3em;margin-bottom: 1em;}table thead {background-color: greenyellow;}table tbody:not(tbody:nth-of-type(2)) tr:first-of-type td:first-of-type {background-color: greenyellow;}</style>
</head>
<body>
<table>
<caption>
小学课程表
</caption>
<thead>
<tr>
<th>时间</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
</thead>
<!-- 上午 -->
<!-- 第一个tbody -->
<tbody>
<tr>
<td rowspan="4" class="period">上午</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
<tr>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>英语</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
</tr>
</tbody>
<!-- 中午 -->
<!-- 第二个tbody --><tbody><tr><td colspan="6">中午休息</td></tr></tbody><!-- 下午 --><!-- 第3个tbody --><tbody><tr><td rowspan="3" class="period">下午</td><td>音乐</td><td>音乐</td><td>体育</td><td>体育</td><td>体育</td></tr><tr><td>美术</td><td>美术</td><td>美术</td><td>美术</td><td>美术</td></tr><tr><td>科学</td><td>科学</td><td>科学</td><td>科学</td><td>科学</td></tr></tbody><!-- 表尾 --><tfoot><tr><td>备注:</td><td colspan="5">每天下午15:30-17:30在校写作业</td></tr></tfoot></table>
</body>
</html>
···

