实例演示字体的图标的使用
unicode方式
/* 安装自定义字体 */@font-face {/* 字体名称,可以自定义任意名称 */font-family: 'any-font-name-you-like';/* 字体文件路径(远程/本地) */src: url('url');}p{font-family: any-font-name-you-like;}
html使用,
<p>unicode编码</p>
class方式html文件中引入字体图标的css文档,就可以直接使用.iconfont
如果想修改该字体图标的样式,可以通过添加自定义class进行
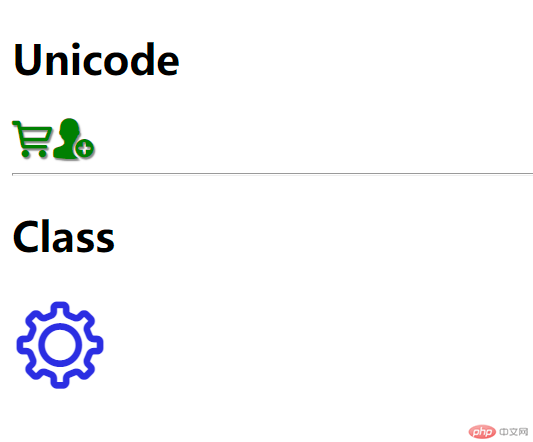
上述方式的实例图和代码

<!-- 一旦导入该css文档,就有一个.iconfont可以直接使用 --><link rel="stylesheet" href="//at.alicdn.com/t/c/font_3729005_uhdvxyiyh2a.css"><style>/* 1. 安装自定义图标字体 *//* CDN 服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。 */@font-face {font-family: 'iconfontYYY'; /* Project id 3729005 */src: url('//at.alicdn.com/t/c/font_3729005_uhdvxyiyh2a.woff2?t=1666700228163') format('woff2'),url('//at.alicdn.com/t/c/font_3729005_uhdvxyiyh2a.woff?t=1666700228163') format('woff'),url('//at.alicdn.com/t/c/font_3729005_uhdvxyiyh2a.ttf?t=1666700228163') format('truetype');}span{font-family: iconfontYYY;}/* 安装自定义字体 */@font-face {/* 字体名称 */font-family: 'font-name';/* 字体文件路径(远程/本地) */src: url('url');}/* 2. 声明自定义字体图标样式 *//* unicode */.iconfontUnicode.unicode {/* 1. 必须先声明自定义的字体名称 */font-family: iconfontYYY;/* 2. 可选,声明其他字体属性 */font-size: x-large;color: green;text-shadow: 1px 1px 1px #888;}/*============================================== 二. class的类声明 ==============================================*//* class 最流行 */.iconfont.class{font-size: 64px;color: rgb(43, 46, 226);font-weight: bold;cursor: pointer;transition: color 0.5 linear;}</style><!-- 1. unicode --><h2>Unicode</h2><div class="iconfontUnicode unicode"><span></span><span></span></div><hr><!-- 2. class --><h2>Class</h2><div class="iconfont class"><span class="icon-shezhi"></span></div>
媒体查询原理&顺序
根据显示设备的参数(视窗宽高,横纵,屏幕分辨率等)为其设定CSS样式,达到重新渲染页面的目的.
媒体查询的顺序如下,
1. 移动端: 从小往大写优先适配最小屏幕的智能设备,再针对大屏设备少量修改2. pc端: 反过来写,从大向下写个人习惯,大屏是指的主流分辨率(1920*1080或1366*768),等页面样式完善后,再适当针对小屏(1024*768)做调整适配,寻求兼容即可.
桌面端设备布局没有特别严格的标准,只要不错乱,大部分时间是可以接受的,所以优先照顾”大多数”.
但是,移动端设备由于屏幕尺寸小,一旦不该换行的文本换行了,页面块被挤出空缺了,字体大小不合适,或者不恰当使用fixed.都会严重影响用户的使用体验,所以要优先照顾”下限”.
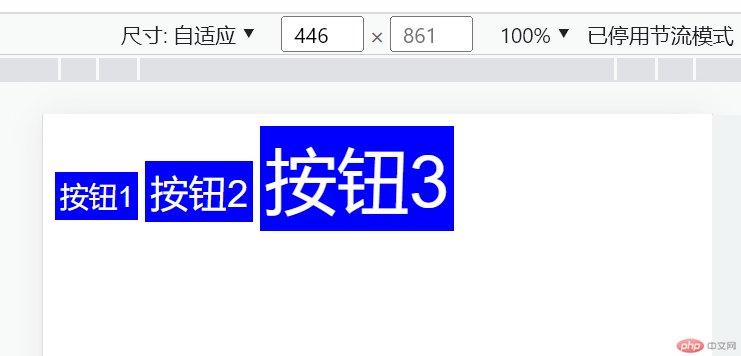
实例图片,

完整代码如下,
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询</title><style>/* Rem *//* :root === html */html {/* 1 rem = 10px */font-size: 10px;}.btn {background-color: blue;color:#fff;border:none;outline: none;padding: 0.2rem;}.btn:hover{cursor:pointer;opacity: 0.8;transition: 0.3s;}.btn.small{font-size: 1.2rem;}.btn.middle{font-size: 1.6rem;}.btn.large{font-size: 3rem;}/* 媒体查询 *//* 1rem = 10px, 1rem = 12px *//* < 375px, 1rem = 10px *//* 小于375px,意思就是不大于375px */@media (max-width: 375px){html{font-size: 12px;}}/* 375px ~ 415px : 1rem = 14px */@media (min-width: 376px) and (max-width: 415px) {html {font-size: 14px;}}/* > 415px : 1rem = 16px */@media (min-width: 416px) {html {font-size: 16px;}}/* 媒体查询的宽度顺序:1. 移动端: 从小往大写2. pc端: 反过来写,从大向下写 */</style></head><body><!-- 媒体: 屏幕,手机,打印机 --><!-- 查询: 查询媒体宽度来确定元素展示方式 --><!-- 布局的前提: --><!-- 1. 布局不能在一个无限空间进行,宽,高至少限定一个 --><!-- 2. 默认限定宽高,而高度随内容不断增长 --><button class="btn small">按钮1</button><button class="btn middle">按钮2</button><button class="btn large">按钮3</button></body></html>

