1019 作业
iframe 后台小案例
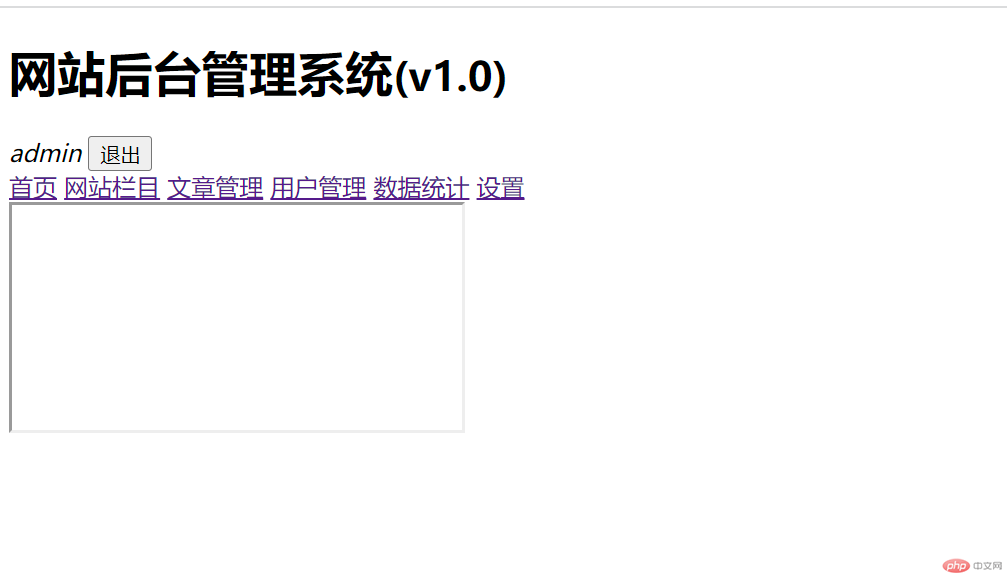
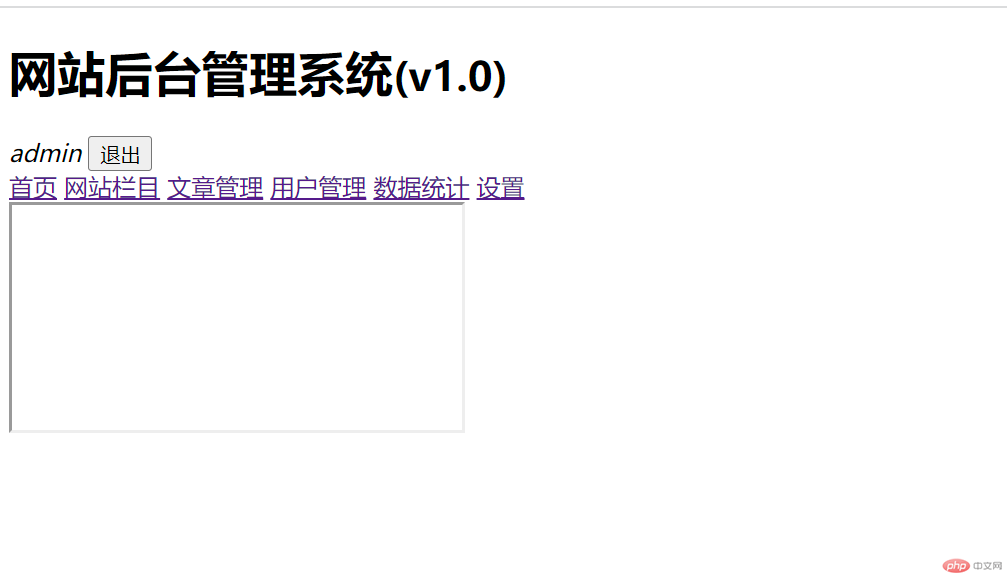
效果图

核心代码
<header> <h1>网站后台管理系统<small>(v1.0)</small></h1> <section> <em>admin</em> <button onclick="location.href='logout.php'">退出</button> </section></header> <!-- 2. 后台左侧: 导航菜单 --> <nav> <a href="" target="content">首页</a> <a href="" target="content">网站栏目</a> <a href="" target="content">文章管理</a> <a href="" target="content">用户管理</a> <a href="" target="content">数据统计</a> <a href="" target="content">设置</a> </nav> <!-- 3. 后台右侧: 和左侧菜单绑定关联的内容区域 --> <iframe src="" name="content"></iframe>
标签,属性选择器,群组选择器
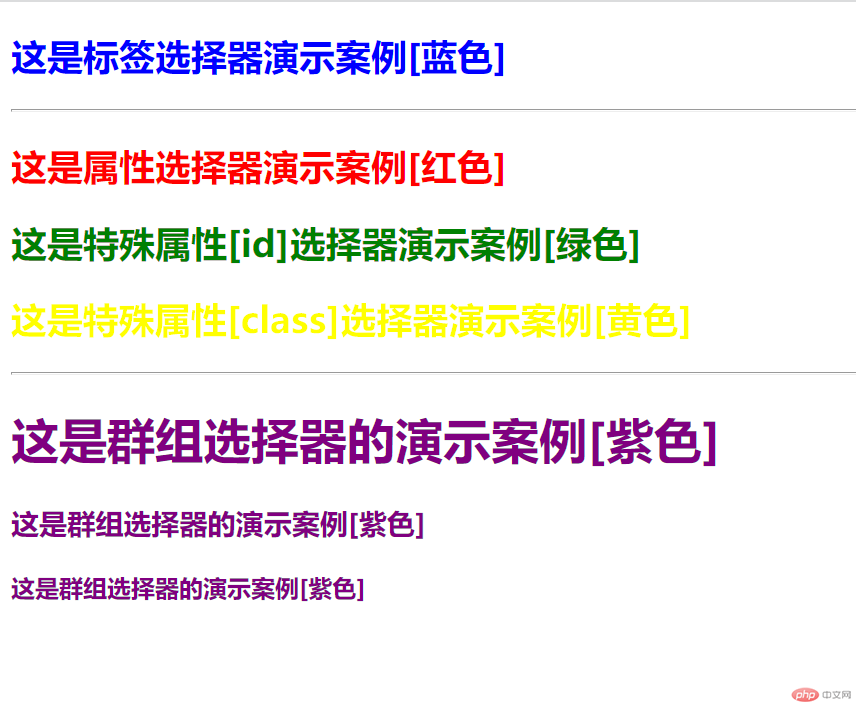
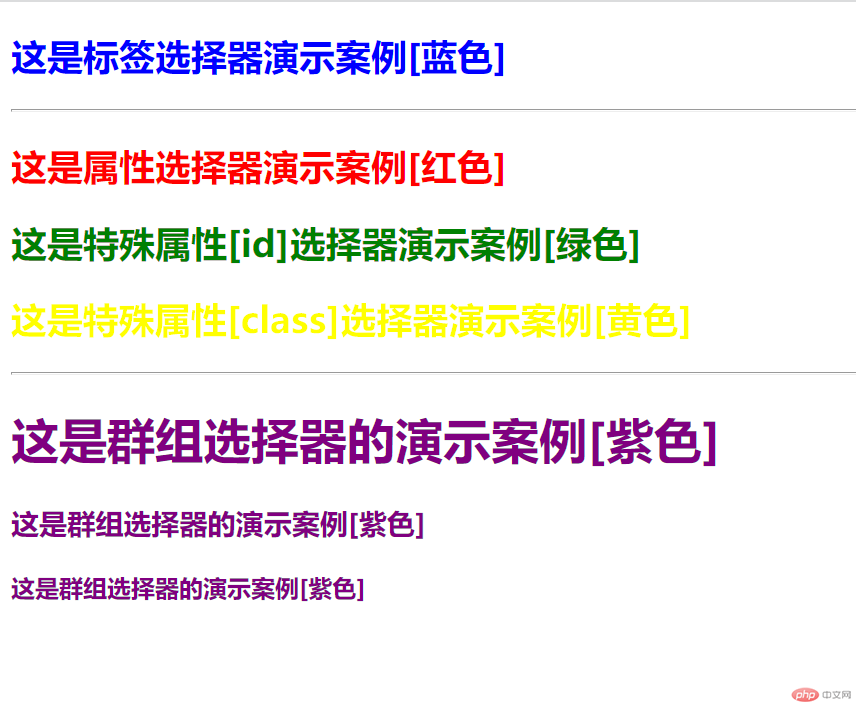
效果图

核心代码(html部分)
<h2>这是标签选择器演示案例[蓝色]</h2> <hr> <!-- 2.属性 title --> <h2 title="属性title">这是属性选择器演示案例[红色]</h2> <!-- id,class: 是属性,但是它是高频属性,css为它设计了语法糖 --> <h2 id="specialAttr_id">这是特殊属性[id]选择器演示案例[绿色]</h2> <h2 class="specialAttr_class">这是特殊属性[class]选择器演示案例[黄色]</h2> <hr> <h1>这是群组选择器的演示案例[紫色]</h1> <h3>这是群组选择器的演示案例[紫色]</h3> <h4>这是群组选择器的演示案例[紫色]</h4>
核心代码(css部分)
/* 标签选择器 */h2{ color: blue;}/* 属性选择器 */h2[title='属性title']{ color:red;}/* 属性选择器因 id是高频属性,css为其设计了语法糖:#idh2[id='specialAttr_id']与 #specialAttr_id 相同*/h2[id='specialAttr_id']{ color:green;}/* 属性选择器因class是高频属性,css为其设计了语法糖:.classh2[class='specialAttr_class']与 .specialAttr_class 相同*/h2[class='specialAttr_class']{ color:yellow;}/* 群组选择器 */h1,h3,h4{ color: purple;}