表单作业
用到了input select textarea progress 这四个标签
其中,input用到了若干不同的type,如:type=text type=password type=radio type=file type=checkbox type=radio type=date
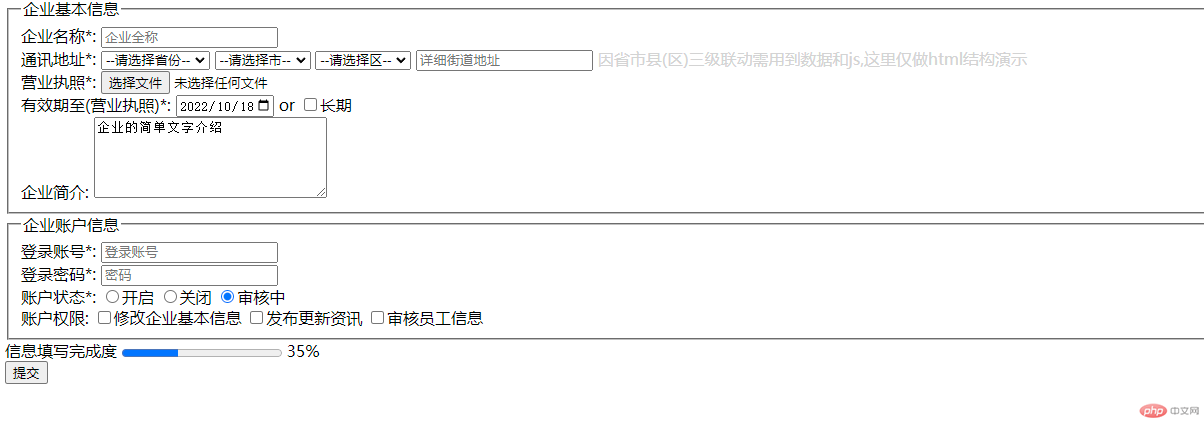
完成表单截图

完整表单代码
<form action="updateCompany.php" id="updatecompany" target="_self" method="POST" enctype="multipart/form-data"><fieldset><legend>企业基本信息</legend><div class="companyname"><label for="companyname">企业名称<span>*</span>:</label><input type="text" id="companyname" name="companyname" placeholder="企业全称" required></div><!-- 正常省市县(区)是三级联动,需要js和预设地区数据,这里仅展示 --><div class="address"><label for="address">通讯地址<span>*</span>:</label><select name="address_province" id="address_province"><option value="" disabled selected>--请选择省份--</option><option value="山东省">山东省</option><option value="河北省">河北省</option><option value="江苏省">江苏省</option></select><select name="address_city" id="address_city"><option value="" disabled selected>--请选择市--</option><option value="济南市">济南市</option><option value="石家庄市">石家庄市</option><option value="南京市">南京市</option></select><select name="address_district" id="address_district"><option value="" disabled selected>--请选择区--</option><option value="历下区">历下区</option><option value="长安区">长安区</option><option value="鼓楼区">鼓楼区</option></select><input type="text" id="address" name="address" placeholder="详细街道地址" required><output style="color: lightgray;">因省市县(区)三级联动需用到数据和js,这里仅做html结构演示</output></div><!-- --><div class="picture"><label for="picture">营业执照<span>*</span>:</label><input type="file" id="picture" name="picture" placeholder="请选择营业执照" required></div><div class="valid"><label for="valid">有效期至(营业执照)<span>*</span>:</label><input type="date" name="valid" value="2022-10-18" id="valid" min="2022-10-18" max="2099-01-01" /><output>or</output><input type="checkbox" name="valid_long" id="valid_long" ><label for="valid_long">长期</label></div><div><label for="description">企业简介:</label><!-- textarea: 没有value属性,它的值位于textarea标签之间 --><textarea name="description" id="description" cols="30" rows="5">企业的简单文字介绍</textarea></div></fieldset><fieldset><legend>企业账户信息</legend><div class="account"><label for="account">登录账号<span>*</span>:</label><input type="text" id="account" name="account" placeholder="登录账号" required></div><div class="pwd"><label for="pwd">登录密码<span>*</span>:</label><input type="password" id="pwd" name="pwd" placeholder="密码" minlength="6" required></div><div class="status"><label for="status">账户状态<span>*</span>:</label><input type="radio" name="status" value="open" id="open"><label for="open">开启</label><input type="radio" name="status" value="closed" id="closed"><label for="closed">关闭</label><input type="radio" name="status" value="check" id="check" checked><label for="check">审核中</label></div><div class="authority"><label>账户权限:</label><input type="checkbox" name="authority[]" value="edit" id="edit"><label for="edit">修改企业基本信息</label><input type="checkbox" name="authority[]" value="news" id="news"><label for="news">发布更新资讯</label><input type="checkbox" name="authority[]" value="employee" id="employee"><label for="employee">审核员工信息</label></div></fieldset><div class="progress"><label for="">信息填写完成度</label><progress name="progress" max="100" value="35"></progress><output>35%</output></div><button type="button">提交</button></form>

