
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>用户信息表</title>
<style>
div{ margin-top:15px;}
button{ margin-top:15px; margin-right: 15px;}
</style>
</head>
<body>
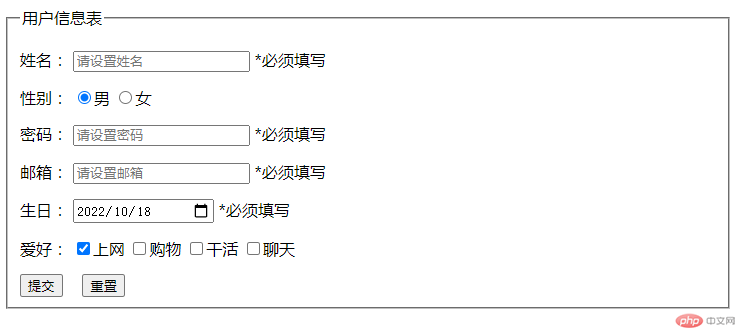
<fieldset>
<legend>用户信息表</legend>
<div class="name">
<label for="suername">姓名:</label>
<input type="text" name="username" id="suername" value="" placeholder="请设置姓名"/>
<label for="">*必须填写</label>
</div>
<div class="sex">
<label for="sex">性别:</label>
<input type="radio" name="sex" id="sex" value="" checked/><label for="">男</label>
<input type="radio" name="sex" id="sex" value=""/><label for="">女</label>
</div>
<div class="password">
<label for="password">密码:</label>
<input type="password" name="password" id="password" value="" placeholder="请设置密码"/>
<label for="">*必须填写</label>
</div>
<div class="password">
<label for="email">邮箱:</label>
<input type="email" name="email" id="email" value="" placeholder="请设置邮箱"/>
<label for="">*必须填写</label>
</div>
<div class="birthday">
<label for="birthday">生日:</label>
<input type="date" name="birthday" id="birthday" value="2022-10-18" placeholder="请选择生日"/>
<label for="">*必须填写</label>
</div>
<div class="date">
<label for="hobby">爱好:</label>
<input type="checkbox" checked><label for="">上网</label>
<input type="checkbox"><label for="">购物</label>
<input type="checkbox"><label for="">干活</label>
<input type="checkbox"><label for="">聊天</label>
</div>
<button type="submit">提交</button>
<button type="reset">重置</button>
</fieldset>
</body>
</html>

