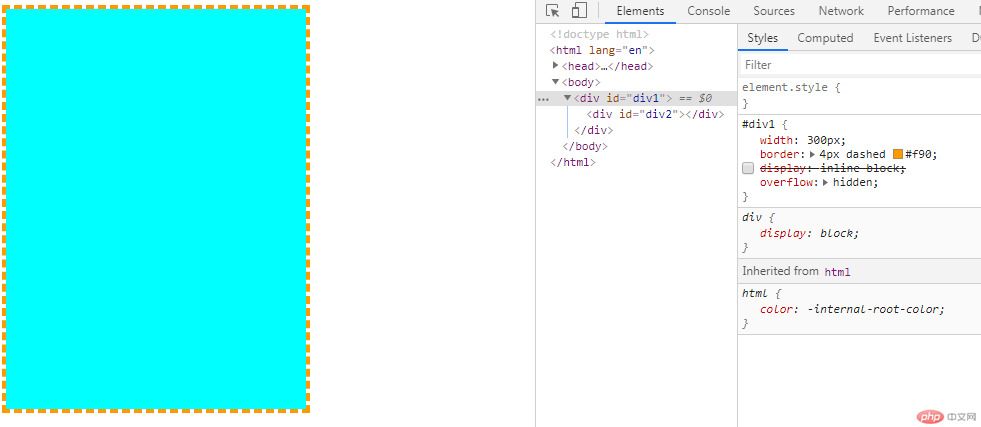
实例演示如何消除子元素浮动造成父元素高度折叠的影响

实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> #div1 { width: 300px; border: 4px dashed #f90; /* display: inline-block; */ overflow: hidden; } #div2 { width: 300px; height: 400px; background-color: aqua; float: left; } </style> </head> <body> <div id="div1"> <div id="div2"></div> </div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
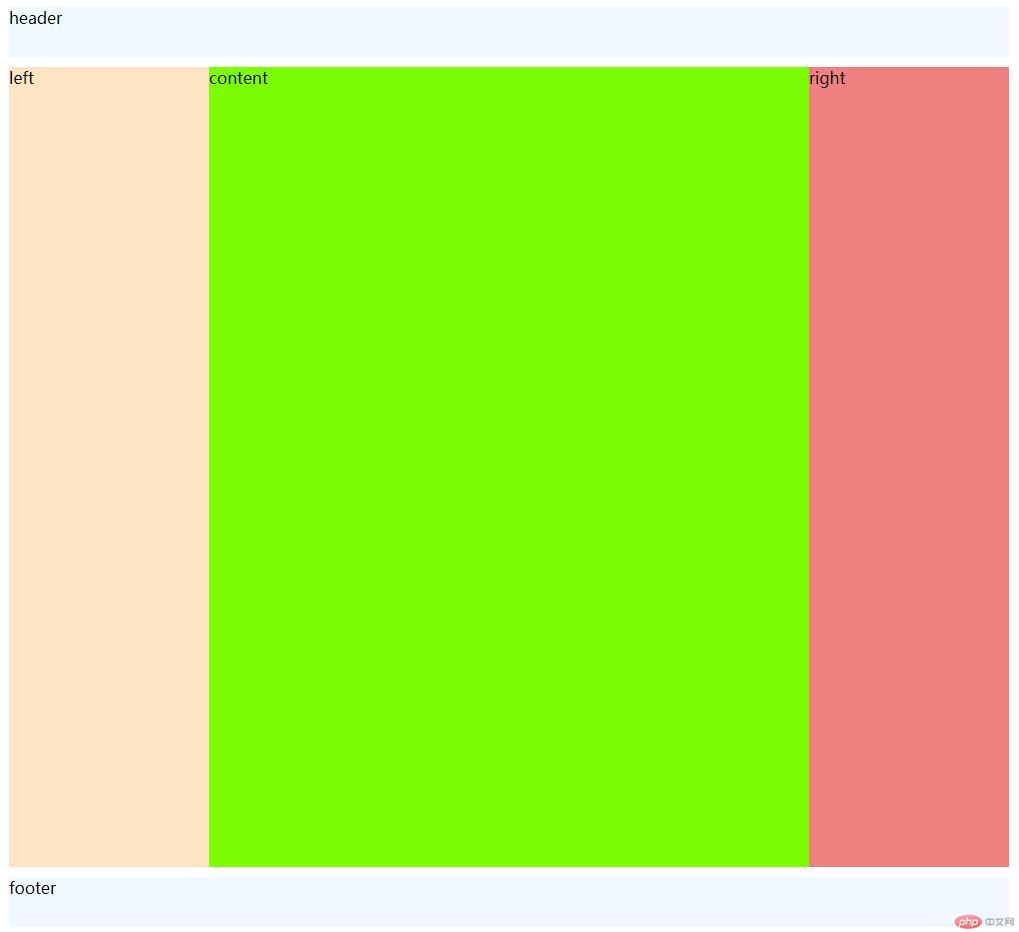
2. 实例演示三列布局的实现原理( 绝对定位实现, 浮动定位实现)

实例绝对定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>三列布局-绝对定位</title> <style> .header, .footer { width: 1000px; height: 50px; background-color: aliceblue; margin: 0 auto; } .main { width: 1000px; background-color: aquamarine; margin: 10px auto; position: relative; } .left{ width:200px; min-height: 800px; background-color: bisque; position: absolute; left:0; top:0; } .content{ min-height: 800px; background-color:lawngreen; margin: 0 200px; } .right{ width:200px; min-height: 800px; background-color:lightcoral; position: absolute; right:0; top:0; } </style> </head> <body> <div class="header">header</div> <div class="main"> <div class="left">left</div> <div class="content">content</div> <div class="right">right</div> </div> <div class="footer">footer</div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
实例浮动定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>三列布局-浮动定位</title>
<style>
.header,
.footer {
width: 1000px;
height: 50px;
background-color: aliceblue;
margin: 0 auto;
}
.main {
width: 1000px;
background-color: aquamarine;
margin: 10px auto;
overflow: hidden;
}
.left {
width: 200px;
min-height: 800px;
background-color: bisque;
float: left;
}
.content {
width: 600px;
min-height: 800px;
background-color: lawngreen;
float: left;
}
.right {
width: 200px;
min-height: 800px;
background-color: lightcoral;
float: right;
}
</style>
</head>
<body>
<div class="header">header</div>
<div class="main">
<div class="left">left</div>
<div class="content">content</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

