一. 谈谈你对html标签, 元素与属性的理解, 并举例说明
1:标签
标签用来标记内容块,也用来标明元素的内容及语义
标签有两种形式:成对出现的标签和单独出现的标签
a、成对出现的标签
成对出现的标签包括开始标签和结束标签,<开始标签>内容</结束标签>
<title>链接标签</title>
<p>内容</p>
b、单独出现的标签
<area><base><basefont><br><col><frame><hr><img><input><param><link><meta><br>
2:元素
HTML元素可以分为“块元素”和“行元素”
<p>是块元素,浏览器会单独用一行来显示块元素

<b>元素和<input>元素是行元素

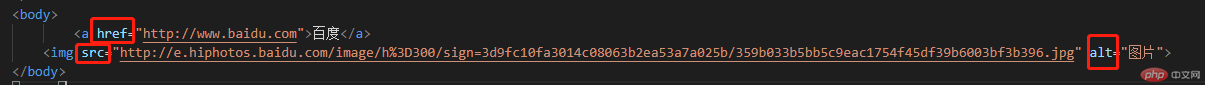
3:属性
与元素相关的特性叫做属性,可以为属性赋值
<元素 属性='值'>内容</元素>
<元素 属性='值' />

二. 列表有几种, 如何定义?
列表有三种。有序列表、无序列表、定义列表
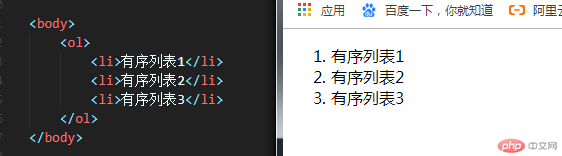
1、有序列表
<ol> <li>有序列表1</li> <li>有序列表2</li> <li>有序列表3</li> </ol>

2、无序列表
<ul> <li>无序列表1</li> <li>无序列表2</li> <li>无序列表3</li> </ul>

3、定义列表
<dl> <dt>定义列表</dt> <dd>定义列表 ... ...</dd> <dt>定义列表</dt> <dd>定义列表 ... ...</dd> </dl>

三、列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
tr是表格行,ul是列表
tr必须在table标签里,里面的标签是td
如:<table><tr><td></td></tr><table>
ul里的标签为li
如:<ul><li></li><ul>和<ol><li></li><ol>
<table border="1" width="50"> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <table> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <ol> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ol>

列表比较适合单列显示,比如文章列表
表格比较适合多列数据展现,比如学校网站要在页面显示学生的成绩,后台数据展示,某些时候就可以使用表格
四、编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
<ul> <li>1、09:00检查各网站是否异常</li> <li>2、09:30处理任务系统工作任务</li> <li>3、18:00上报工作日志</li> </ul> <ol> <li>09:00检查各网站是否异常</li> <li>09:30处理任务系统工作任务</li> <li>18:00上报工作日志</li> </ol> <dl> <dt>第一</dt> <dd>09:00检查各网站是否异常</dd> <dt>第二</dt> <dd>09:30处理任务系统工作任务</dd> <dt>第三</dt> <dd>18:00上报工作日志</dd> </dl>

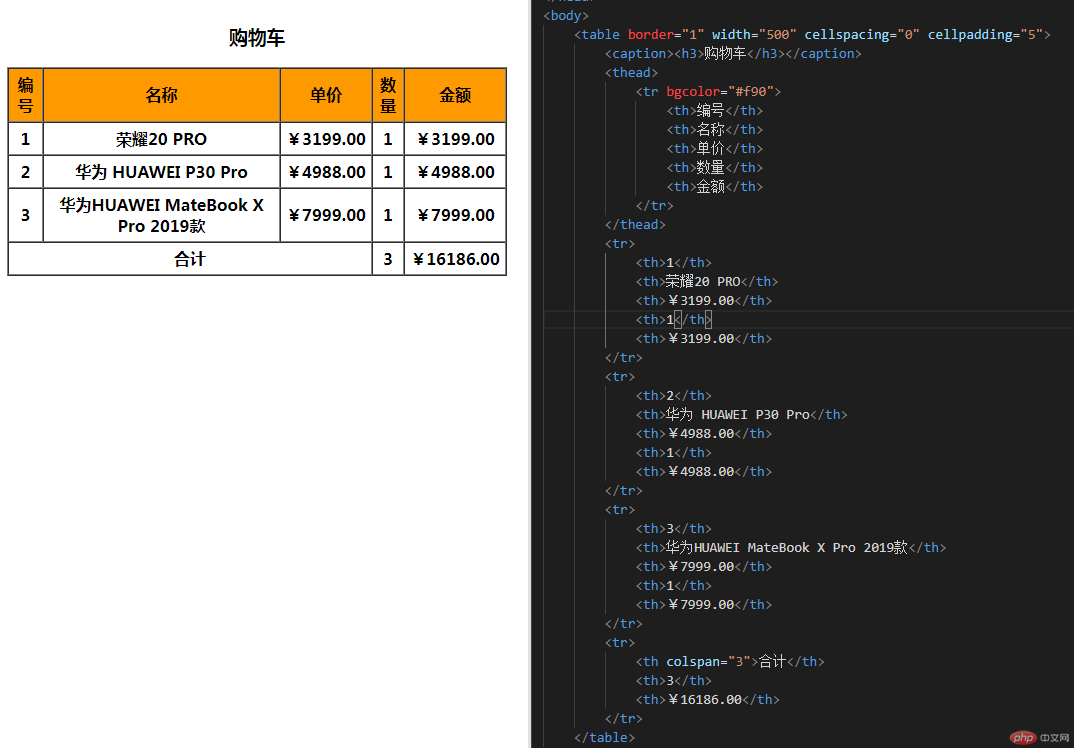
五、编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
<table border="1" width="500" cellspacing="0" cellpadding="5"> <caption><h3>购物车</h3></caption> <thead> <tr bgcolor="#f90"> <th>编号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <tr> <th>1</th> <th>荣耀20 PRO</th> <th>¥3199.00</th> <th>1</th> <th>¥3199.00</th> </tr> <tr> <th>2</th> <th>华为 HUAWEI P30 Pro</th> <th>¥4988.00</th> <th>1</th> <th>¥4988.00</th> </tr> <tr> <th>3</th> <th>华为HUAWEI MateBook X Pro 2019款</th> <th>¥7999.00</th> <th>1</th> <th>¥7999.00</th> </tr> <tr> <th colspan="3">合计</th> <th>3</th> <th>¥16186.00</th> </tr> </table>

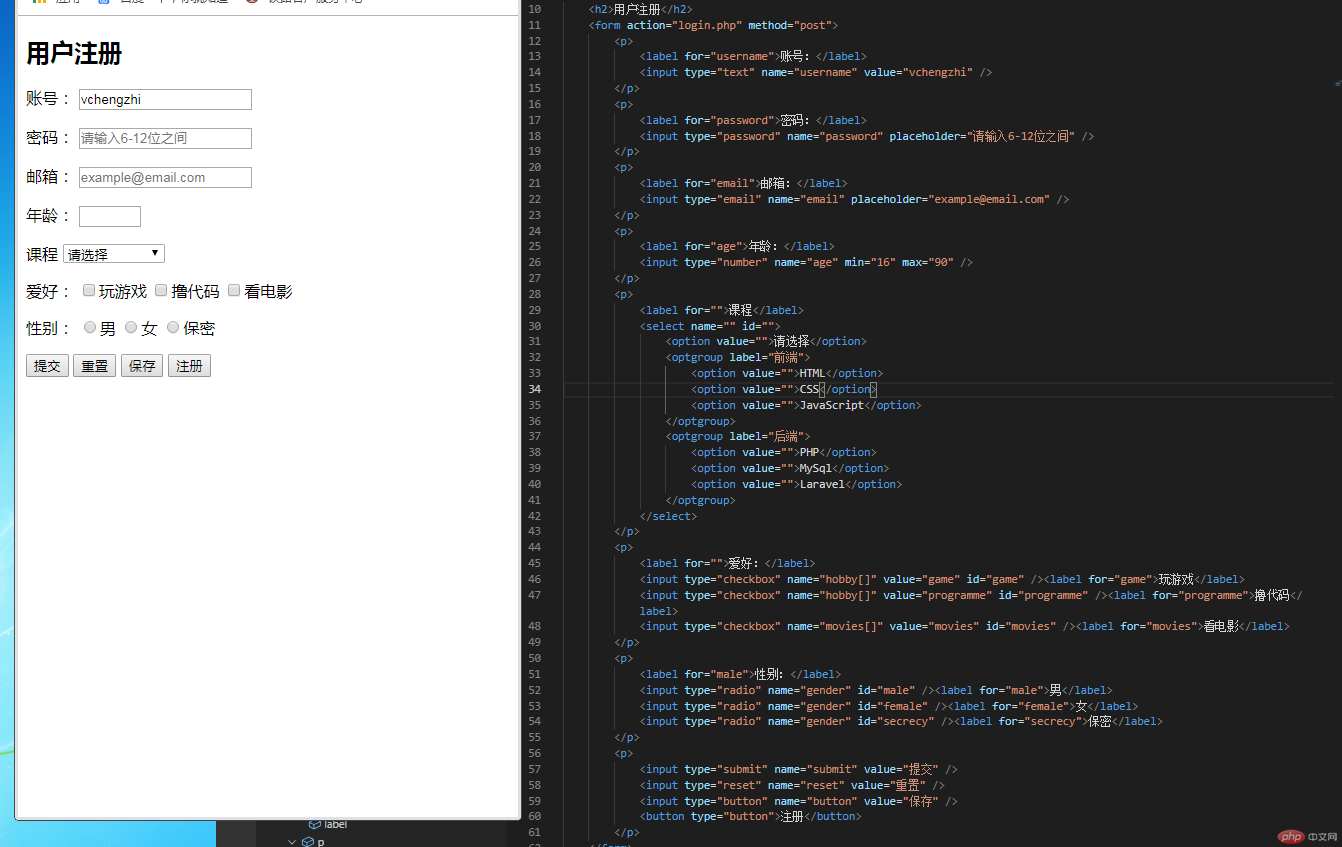
六、编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
<h2>用户注册</h2> <form action="login.php" method="post"> <p> <label for="username">账号:</label> <input type="text" name="username" value="vchengzhi" /> </p> <p> <label for="password">密码:</label> <input type="password" name="password" placeholder="请输入6-12位之间" /> </p> <p> <label for="email">邮箱:</label> <input type="email" name="email" placeholder="example@email.com" /> </p> <p> <label for="age">年龄:</label> <input type="number" name="age" min="16" max="90" /> </p> <p> <label for="">课程</label> <select name="" id=""> <option value="">请选择</option> <optgroup label="前端"> <option value="">HTML</option> <option value="">CSS</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">PHP</option> <option value="">MySql</option> <option value="">Laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game" /><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="programme" id="programme" /><label for="programme">撸代码</label> <input type="checkbox" name="movies[]" value="movies" id="movies" /><label for="movies">看电影</label> </p> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male" /><label for="male">男</label> <input type="radio" name="gender" id="female" /><label for="female">女</label> <input type="radio" name="gender" id="secrecy" /><label for="secrecy">保密</label> </p> <p> <input type="submit" name="submit" value="提交" /> <input type="reset" name="reset" value="重置" /> <input type="button" name="button" value="保存" /> <button type="button">注册</button> </p> </form>

七、写出总结, 对于这些常用标签的应用场景进行分析
<title>:指定整个网页的标题,在浏览器最上方显示。
<base>:为页面上的所有链接规定默认地址或默认目标。
<meta>:提供有关页面的基本信息
<body>:主体标签,定义HTML文档所要显示的内容。我们所写的代码必须放在此标签內。
<link>:定义文档与外部资源的关系。
容器级标签
p、span、a、b、i标签等,容器级标签中可以放置任何东西。
文本级标签
div、h系列、li、dt、dd标签等,文本级标签只能放置文字、图片、表单元素。
图片标签:<img>
列表标签:<ul>、<ol>、<dl>
表格标签:<table>
表单标签:<form>
滚动字幕标签:<marquee>

