1. 实例演示:<iframe>标签的使用
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>iframe标签的使用</title> </head> <body> <a href="https://www.baidu.com/" target="so">百度</a> <a href="https://www.google.cn/" target="so">Google</a> <a href="https://www.sogou.com/" target="so">搜狗</a> <a href="https://www.so.com/" target="so">360</a> <a href="https://cn.bing.com/" target="so">Bing</a> <hr> <iframe name="so" width="100%" height="700px"></iframe> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2. 实例演示: css样式设置的优先级
CSS 一般有三种使用样式,即行间样式,内嵌样式和外链样式.
按照行间样式>内嵌样式>外链样式的顺序来执行。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css样式设置的优先级</title>
<link rel="stylesheet" href="2.css">
<style>
p {
color: #f00;
}
</style>
</head>
<body>
<p style="color:#f90">css样式设置的优先级</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
3. 实例演示: css的id, class与标签选择器的使用规则
1、id选择器:针对某一个特定的标签使用,只能使用一次。使用符号为井号(#)。
2、class选择器:针对你想要的所有标签使用,使用英文圆点(.)开头。
3、属性选择器:针对一类标签。
id选择器 > class选择器 > 属性选择器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css的id, class与标签选择器的使用规则</title>
<style>
#red {
color: red;
}
.blue {
color: blue;
}
p {
color: pink;
}
</style>
</head>
<body>
<p id="red">css的id, class与标签选择器的使用规则</p>
<p class="blue">css的id, class与标签选择器的使用规则</p>
<p>css的id, class与标签选择器的使用规则</p>
<br>
<div>1、id选择器:针对某一个特定的标签使用,只能使用一次。使用符号为井号(#)。</div>
<p class="blue" id="red">css的id, class与标签选择器的使用规则</p>
<div>2、class选择器:针对你想要的所有标签使用,使用英文圆点(.)开头。</div>
<p class="blue">css的id, class与标签选择器的使用规则</p>
<div>3、属性选择器:针对一类标签。</div>
<p>css的id, class与标签选择器的使用规则</p>
<br>
<div>id选择器 > class选择器 > 属性选择器</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
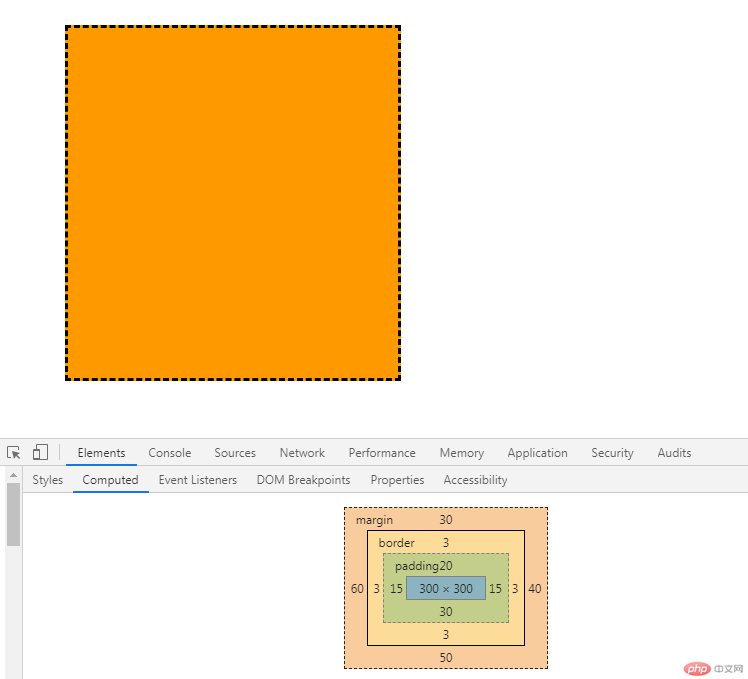
4. 实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略)</title>
<style>
.box {
width: 300px;
height: 300px;
padding: 20px 15px 30px;
border: 3px dashed #000;
margin: 30px 40px 50px 60px;
background: #f90;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例