1. 实例演示相邻选择器与兄弟选择器,并分析异同。
相邻选择器:选择紧接在另一元素后的元素,表示某元素后相邻的兄弟元素,也就是紧挨着的,是单个的。
兄弟选择器:表示某元素后所有同级的指定元素,强调所有的。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul {
margin: 0;
padding: 0;
border: 1px dashed red;
display: inline-block;
padding: 10px;
}
ul li {
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: wheat;
list-style-type: none;
border-radius: 50%;
display: inline-block;
box-shadow: 2px 2px 1px #888;
color: #fff;
}
#li2+* {
background-color: #900;
}
#li4~* {
background-color: aquamarine;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li id="li2">2</li>
<li>3</li>
<li id="li4">4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
2. 实例演示:nth-child() 和 :nth-of-type()选择器,并分析异同。
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div :nth-child(2) {
background-color: aqua;
}
#div1 p:nth-of-type(1) {
background-color: blue;
}
</style>
</head>
<body>
<div id="div1">
<p>选择器</p>
<span>选择器</span>
<p>选择器</p>
</div>
<div>
<p>选择器</p>
<span>选择器</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
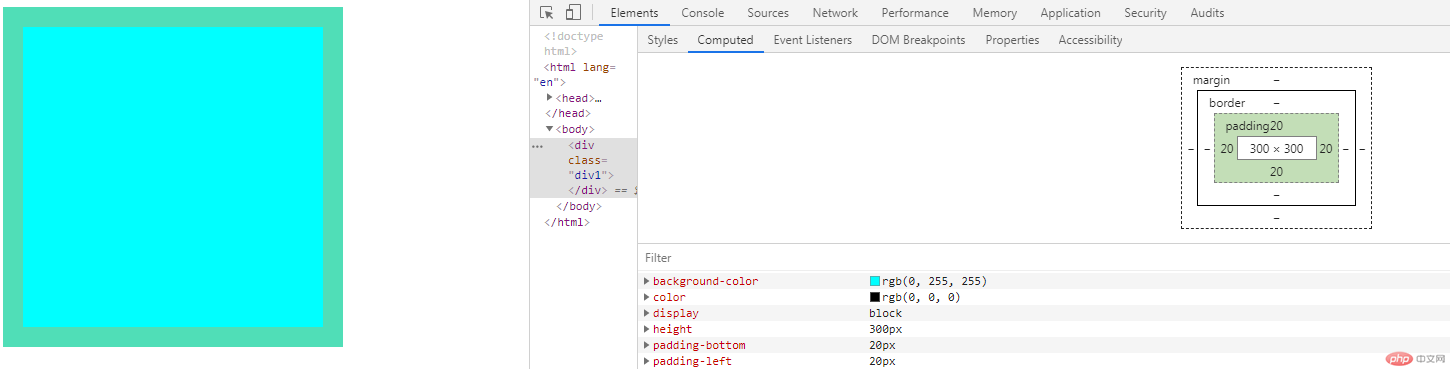
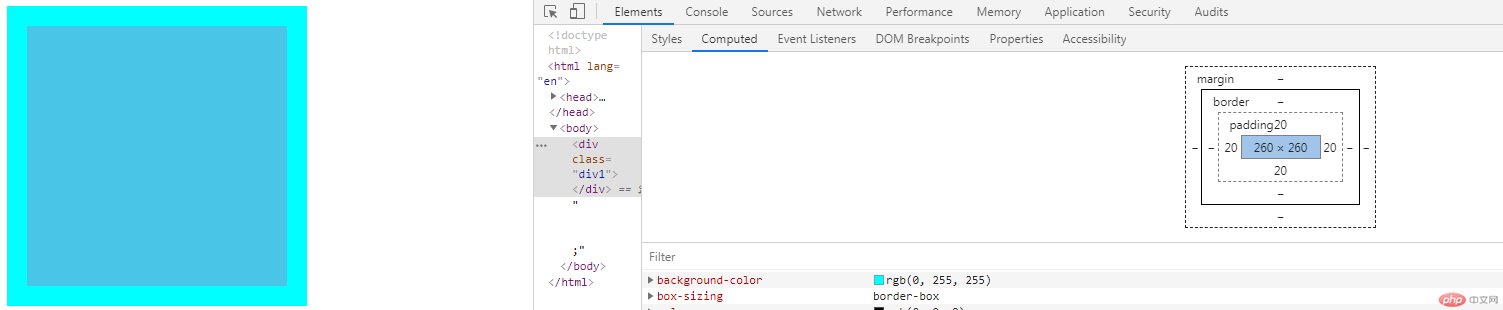
3. 实例演示:padding 对盒子大小的影响与解决方案, 使用宽度分离或box-sizing。
盒子变大,内容区不变。

盒子大小没变,内容区变小。

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1 {
width: 300px;
height: 300px;
background-color: aqua;
padding: 20px;
}
.div2 {
width: 300px;
height: 300px;
background-color: aqua;
padding: 20px;
box-sizing: border-box
}
</style>
</head>
<body>
<div class="div1"></div>
<br>
<br>
<div class="div2"></div>
</body>
</html>;运行实例 »
点击 "运行实例" 按钮查看在线实例
4. 实例演示: margin中的同级塌陷, 嵌套传递与自动挤压, 并提出解决方案或应用场景。
同级塌陷:谁大就是以谁为准。
嵌套传递:尽量少用或者不用
自动挤压:可以做盒子居中。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box1{
width :100px;
height:100px;
background-color: aqua;
}
.box2{
width :100px;
height:100px;
background-color:blanchedalmond;
}
.box1{
margin-bottom: 30px;
}
.box2{
margin-top: 30px;
}
.box3{
width :200px;
height:200px;
background-color: aqua;
}
.box4{
width :100px;
height:100px;
background-color:blanchedalmond;
}
.box4{
/* margin-top:50px; */
}
.box3{
box-sizing: border-box;
padding-top: 50px;
/* height:150px; */
}
.box5{
width :100px;
height:100px;
background-color: aqua;
}
.box5{
/* margin: auto; */
margin-left: auto;
}
</style>
</head>
<body>
<!-- 同级塌陷 -->
<div class="box1">box1</div>
<div class="box2">box2</div>
<hr>
<!-- 嵌套传递 -->
<div class="box3">
<div class="box4">box4</div>
</div>
<hr>
<!-- 自动挤压 -->
<div class="box5">box5</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

