实例演示如何消除子元素浮动造成父元素高度折叠的影响
答:子元素设置浮动后,脱离文档流,父级块无法再包裹住,可以用以下方案解决1). 父元素设置与子元素一样的高度;如果子元素高度有变化,父元素高度也需要跟着设置,所以此方案不理想。
2).父元素跟着子元素一起浮动;如果父级上边还有父级那也的要设置浮动一下,所以这种方案也不理想。
3).添加一个div 块元素,专门用来清理浮动;以前比较常用,但是增加了一个元素,造成代码冗余。
4).父元素添加一个overflower,专门用来清理浮动。
实例html
<!--为什么要清浮动?--> <!--当有嵌套关系的元素时, 父元素的高度应该由子元素撑开--> <!--元素浮动后, 脱离了文档流,如果有父级区块,则父元素无法再包裹住--> <!--<div style="border: 2px solid; float: left;">--> <div class="box1"> <div class="box2"></div> <!-- <div class="clear"></div>--> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.box1 {
width: 300px;
border: 5px dashed red;
}
.box2 {
width: inherit;
height:300px;
background-color: lightblue;
}
/*浮动后脱离文档流, 父区块无法再包裹住*/
.box2 {
float: left;
}
/*解决方案1: 父元素设置与子元一样的高度 */
.box1 {
/*height: 300px;*/
}
/*该方案非常Low,如果子元素高度变化,则必须同步修改父元素高度*/
.box2 {
/*如果子元素高度变成了200,则父元素就要开天窗了*/
/*height: 200px;*/
}
/*解决方案2: 父元素跟着子元素一起浮动 */
.box1 {
/*float: left;*/
}
/*这个方案也是有问题的, 如果box1还有父元素, 那么也要添加float,一级一级往上走*/
/*解决方案3: 添加一个块元素,专用来清浮动 */
.clear {
/*clear: both;*/
}
/*这个方案简单粗暴,但会多增加一个dom元素, 在服务器端渲染页面时, 会遇到些麻烦*/
/* 解决方案4: 父元素添加overflower,专用来清浮动 */
.box1 {
/*overflow: auto;*/
overflow: hidden;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
效果:

2. 实例演示三列布局的实现原理( 绝对定位实现, 浮动定位实现)
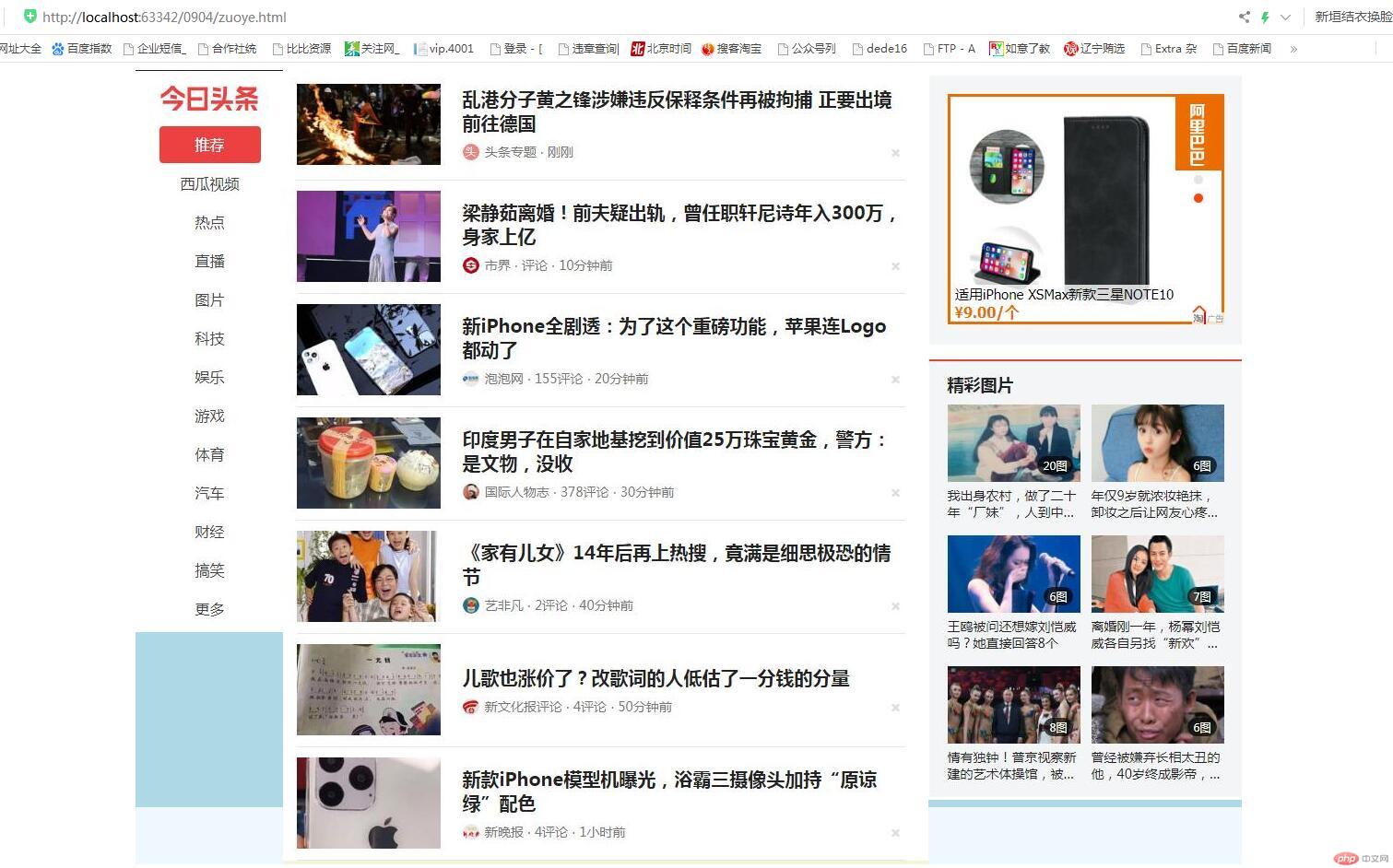
答:三列布局是现在比较常见的布局方式,比如今日头条PC端,左侧为分类,中间为内存,右侧为热门推荐和广告等,可采用绝对定位和浮动定位来实现。
1)绝对定位:需要先定位父级,给定位父级设置定位属性,设置后子块才向父级定位,否则相对于body定位,
/*绝对定位*/
/*定位父级*/
.main {
/* 给定位父级设置定位属性*/
position: relative;
}
左侧以左以区块左上角定点开始定位,所以 left 和top 值为0
.left {
position: absolute ;
left: 0;
top: 0;
}
右侧以区块右上角开始定位,所以设置 right 和top 值为 0
.right {
position: absolute ;
right: 0;
top: 0;
}
此时发现中间的内容区 和左侧重叠了。如图:

中间内容区可用通过 margin 挤压出来,左边距离为 左侧的内容的宽度,右侧距离为右侧内容的宽度。
/* 内容区可以通过margin 挤压出来*/
.content {
margin-left: 160px;
margin-right: 340px;
/* 简写
margin: 0px 340px 0px 160px;
*/
}
效果:

2)相对定位:相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
/*浮动( 相对定位)*/
/*左侧靠左浮动*/
.left {
float: left;
}
/*右侧靠右浮动*/
.right {
float: right;
}
/*中间内容设置 靠左或者靠右浮动,宽度值设置,左边+右边的宽度之和*/
.content {
float: left;
/* float: left; 也可以写成 float: right;*/
width: 500px;
}
总结:
1,消除子元素浮动造成父元素高度折叠的影响,可以在父元素添加一个overflower,专门用来清理浮动。
2,绝对定位:需要先定位父级,给定位父级设置定位属性,设置后子块才向父级定位,否则相对于body定位;中间内容区可用通过 margin 挤压出来,左边距离为 左侧的内容的宽度,右侧距离为右侧内容的宽度。
3,相对定位:相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。相对定位比绝对定位写法要简单很多。如果下面还有区块元素,需要在父级加上 overflow: hidden;溢出隐藏。

