1,选用今晚学的任一种布局模式,完成一个网站的首页的完整内容布局
答:
html实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style4.css"> <title>布局案例: 通用的圣杯布局</title> </head> <body> <!--头部--> <div class="header"> <!-- 头部内容区--> <div class="content"> <ul class="nav"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">公司新闻</a></li> <li class="item"><a href="">最新产品</a></li> <li class="item"><a href="">关于我们</a></li> <li class="item"><a href="">联系我们</a></li> </ul> </div> </div> <div class="slider"> <img src="static/images/timg.jpg" alt=""> </div> <!--主体--> <div class="container"> <!-- 圣杯DOM结构--> <!-- 主体--> <div class="main"><h1>商品展示区</h1> <div class="box1"> <img src="static/images/a210574dbc08668f.jpg" alt="产品图片"> <p class="name">法克斯(FRRX)19款电动自行车 折叠代驾电动车迷你锂电动滑板车成人电瓶车 标准版黑色 48v助力续航40公里</p> <p class="yj">原价:<s>¥5000</s></p> <p class="xj">现价:<strong>¥1000</strong></p> <p class="buy">***</p> </div> <div class="box2"> <img src="static/images/O1CN01ImDJDd22AEG4uD8ZD_!!1917047079.jpg" alt="产品图片"> <p class="name">MacBook Air2.3GHz 1TB 存储容量 8GB 2133MHz 内存 Graphics 640</p> <p class="yj">原价:<s>¥24000</s></p> <p class="xj">现价:<strong>¥12000</strong></p> <p class="buy">***</p> </div> <div class="box3"> <img src="static/images/TB2bajGt7omBKNjSZFqXXXtqVXa_!!381704088.jpg" alt="产品图片"> <p class="name">培康官网婴儿小米米粉***钙铁锌米糊 米粉婴儿营养辅食1段2段3段</p> <p class="yj">原价:<s>¥50</s></p> <p class="xj">现价:<strong>¥25.5</strong></p> <p class="buy">***</p> </div> <div class="box4"> <img src="static/images/O1CN016wVODo1YN6wKyNLdQ_!!2009733046.jpg" alt="产品图片"> <p class="name">正新鸡排切片160g休闲网红零即食小吃香辣卤味特产独立尝鲜散包装</p> <p class="yj">原价:<s>¥20</s></p> <p class="xj">现价:<strong>¥15.9</strong></p> <p class="buy">***</p> </div> <div class="box1"> <img src="static/images/a210574dbc08668f.jpg" alt="产品图片"> <p class="name">法克斯(FRRX)19款电动自行车 折叠代驾电动车迷你锂电动滑板车成人电瓶车 标准版黑色 48v助力续航40公里</p> <p class="yj">原价:<s>¥5000</s></p> <p class="xj">现价:<strong>¥1000</strong></p> <p class="buy">***</p> </div> <div class="box2"> <img src="static/images/a210574dbc08668f.jpg" alt="产品图片"> <p class="name">法克斯(FRRX)19款电动自行车 折叠代驾电动车迷你锂电动滑板车成人电瓶车 标准版黑色 48v助力续航40公里</p> <p class="yj">原价:<s>¥5000</s></p> <p class="xj">现价:<strong>¥1000</strong></p> <p class="buy">***</p> </div> <div class="box3"> <img src="static/images/a210574dbc08668f.jpg" alt="产品图片"> <p class="name">法克斯(FRRX)19款电动自行车 折叠代驾电动车迷你锂电动滑板车成人电瓶车 标准版黑色 48v助力续航40公里</p> <p class="yj">原价:<s>¥5000</s></p> <p class="xj">现价:<strong>¥1000</strong></p> <p class="buy">***</p> </div> <div class="box4"> <img src="static/images/a210574dbc08668f.jpg" alt="产品图片"> <p class="name">法克斯(FRRX)19款电动自行车 折叠代驾电动车迷你锂电动滑板车成人电瓶车 标准版黑色 48v助力续航40公里</p> <p class="yj">原价:<s>¥5000</s></p> <p class="xj">现价:<strong>¥1000</strong></p> <p class="buy">***</p> </div> <div class="box1"> <img src="static/images/a210574dbc08668f.jpg" alt="产品图片"> <p class="name">法克斯(FRRX)19款电动自行车 折叠代驾电动车迷你锂电动滑板车成人电瓶车 标准版黑色 48v助力续航40公里</p> <p class="yj">原价:<s>¥5000</s></p> <p class="xj">现价:<strong>¥1000</strong></p> <p class="buy">***</p> </div> <div class="box2"> <img src="static/images/a210574dbc08668f.jpg" alt="产品图片"> <p class="name">法克斯(FRRX)19款电动自行车 折叠代驾电动车迷你锂电动滑板车成人电瓶车 标准版黑色 48v助力续航40公里</p> <p class="yj">原价:<s>¥5000</s></p> <p class="xj">现价:<strong>¥1000</strong></p> <p class="buy">***</p> </div> <div class="box3"> <img src="static/images/a210574dbc08668f.jpg" alt="产品图片"> <p class="name">法克斯(FRRX)19款电动自行车 折叠代驾电动车迷你锂电动滑板车成人电瓶车 标准版黑色 48v助力续航40公里</p> <p class="yj">原价:<s>¥5000</s></p> <p class="xj">现价:<strong>¥1000</strong></p> <p class="buy">***</p> </div> <div class="box4"> <img src="static/images/a210574dbc08668f.jpg" alt="产品图片"> <p class="name">法克斯(FRRX)19款电动自行车 折叠代驾电动车迷你锂电动滑板车成人电瓶车 标准版黑色 48v助力续航40公里</p> <p class="yj">原价:<s>¥5000</s></p> <p class="xj">现价:<strong>¥1000</strong></p> <p class="buy">***</p> </div> </div> <!-- 左侧边栏--> <div class="left"> <h1>商品列表</h1> <ul> <li><a href="">交通工具</a></li> <li><a href="">数码电脑</a></li> <li><a href="">***服饰</a></li> <li><a href="">家用电器</a></li> <li><a href="">床上用品</a></li> <li><a href="">办公文具</a></li> <li><a href="">食品特产</a></li> <li><a href="">美容护肤</a></li> <li><a href="">户外运动</a></li> <li><a href="">珠宝***</a></li> </ul> </div> <!-- 右侧边栏--> <div class="right"> <h1>热销榜</h1> <ol> <li><a href="demo4.html">法克斯(FRRX)19款电动自行车</a> </li> <li><a href="demo4.html">馋莲老北京枣糕面包营养早餐红枣</a></li> <li><a href="demo4.html">法克斯(FRRX)19款电动自行车</a></li> <li><a href="demo4.html">法克斯(FRRX)19款电动自行车</a></li> <li><a href="demo4.html">法克斯(FRRX)19款电动自行车</a></li> <li><a href="demo4.html">法克斯(FRRX)19款电动自行车</a></li> <li><a href="demo4.html">法克斯(FRRX)19款电动自行车</a></li> <li><a href="demo4.html">法克斯(FRRX)19款电动自行车</a></li> <li><a href="demo4.html">法克斯(FRRX)19款电动自行车</a></li> <li><a href="demo4.html">法克斯(FRRX)19款电动自行车</a></li> </ol> </div> </div> <!--底部--> <div class="footer"> <!-- 底部内容区--> <div class="content"> <p> <a href="">© php中文网版本所有</a> | <a href="">0551-666***999</a> | <a href="">皖ICP备19***666</a> </p> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS实例
body, h1, p {
/*border: 1px solid red;*/
margin: 0;
}
/*头部样式 开始*/
.header {
/*background-color: lightgray;*/
background-color: black;
}
/*头部内容区*/
.header .content {
width: 90%;
background-color: black;
margin: 0 auto;
height: 60px;
}
/*头部中的导航*/
.header .content .nav {
/*清空ul默认样式*/
/*margin-top: 0;*/
/*margin-bottom: 0;*/
/*padding-left: 0;*/
margin: 0;
padding: 0;
}
.header .content .nav .item {
list-style: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 60px;
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
/*导航前景色*/
color: white;
padding: 0 15px;
/*去掉a标签的默认下划线*/
text-decoration: none;
}
.header .content .nav .item a:hover {
background-color: red;
font-size: 1.1rem;
}
/*设置轮播图*/
.slider {
width: 90%;
margin: 0 auto;
}
.slider img {
width: 100%;
}
/*设置商品列表样式*/
.left {
box-sizing: border-box;
padding: 10px;
border: 1px solid #555555;
}
.left h1 {
color: #555;
font-size: 1.3rem;
border-bottom: 1px solid #555555;
}
.right h1 {
color: #555;
font-size: 1.3rem;
border-bottom: 1px solid #555555;
margin: 10px 10px;
}
.left ul {
margin-top: 20px;
padding: 0;
}
.left ul li {
list-style: none;
padding: 10px 20px;
}
.left ul li a {
text-decoration: none;
color: #555555;
}
.left ul li a:hover {
color: coral;
text-decoration: underline;
cursor: pointer;
}
/*主体使用圣杯来实现*/
/*第一步: 设置主体的宽度*/
.container {
width: 90%;
background-color: lightgray;
margin: 5px auto;
/*border: 5px dashed black;*/
}
/*第二步: 将中间内容区, 左侧和右侧的宽高进行设置*/
.left {
width: 200px;
background-color: lightgreen;
}
.left h1 a {
text-s;
}
.right {
width: 200px;
background-color: lightcoral;
}
.main {
width: 100%;
background-color: white;
min-height: 800px;
}
.main h1 {
color: #555;
font-size: 1.3rem;
border-bottom: 1px solid #555555;
margin: 10px 10px;
}
.main img {
width: 100%;
height: 315px;
margin: 5px auto;
}
.box1 {
width: 24%;
height: 410px;
background-color: white;
float: left;
padding-left: 10px;
padding-right: 5px;
padding-top: 5px;
}
.name {
height: 40px;
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
padding: 5px 10px;
}
.yj {
padding: 5px 10px;
font-size: small;
float: left;
}
.xj {
font-size: 20px;
float: left;
}
.xj strong {
color: red;
}
.buy {
float: right;
padding: 2px 15px;
background-color: #f0c674;
border-radius: 15px;
margin-right: 10px;
cursor: pointer;
}
.box2 {
width: 24%;
height: 410px;
background-color: white;
float: left;
padding-left: 5px;
padding-right: 5px;
padding-top: 5px;
}
.box3 {
width: 24%;
height: 410px;
background-color: white;
float: left;
padding-left: 5px;
padding-right: 5px;
padding-top: 5px;
}
.box4 {
width: 24%;
height: 410px;
background-color: white;
float: left;
padding-left: 5px;
padding-right: 10px;
padding-top: 5px;
}
/*第三步: 将主体,左, 右全部浮动*/
.main, .left, .right {
float: left;
}
.container {
overflow: hidden;
}
/*第四步: 将左右区块移动到正确的位置上*/
.main {
/*设置一个盒模型的大小的计算方式, 默认大小由内容决定*/
box-sizing: border-box;
padding-left: 200px;
padding-right: 200px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
.right ol{
width:140px;
overflow: hidden;
}
.right ol li a {
height:20px;
text-decoration:none;
color: darkslategray;
line-height: 30px;
white-space:nowrap;
text-overflow:ellipsis;
}
/*页面的底部样式开始*/
.footer {
/*background-color: lightgray;*/
}
.footer .content {
width: 90%;
background-color: #444444;
height: 60px;
margin: 0 auto;
}
.footer .content p {
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
}
.footer .content p a {
color: #999999;
text-decoration: none;
}
.footer .content p a:hover {
color: white;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
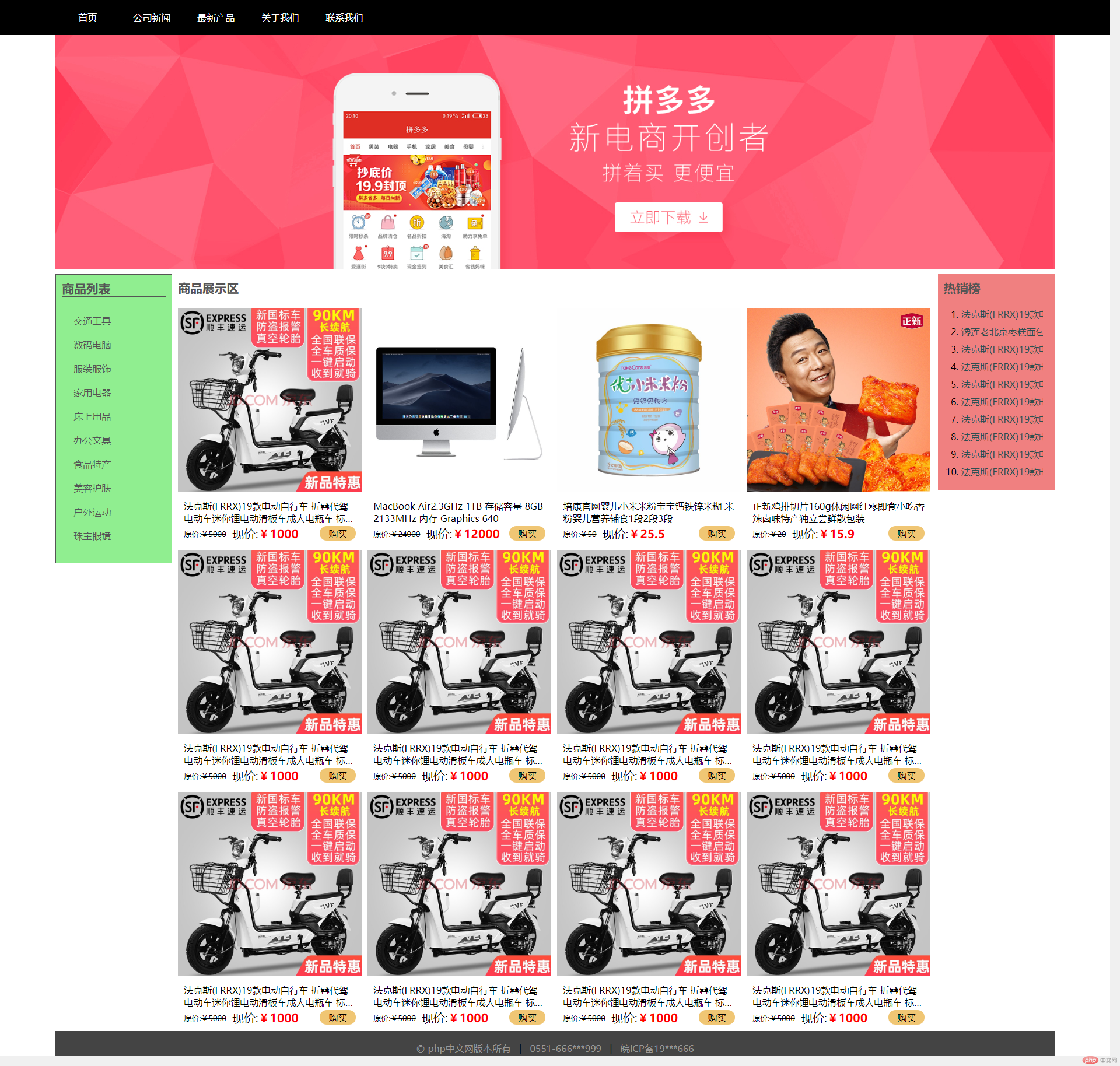
实例效果:

总结:本次作业用到了圣杯布局,将之前学的盒模型知识、有序列表知识、浮动布局原理都用上了,感觉很棒。

