1. 实例演示:<iframe>标签的使用
答:iframe标签 是内联标签,在当前页面中,加载另一个页面。

实例
<!--内联框架:在当前页面中,加载另一个页面 --> <h2>网站管理后台:</h1> <ul style="float: left"> <li><a href="https://m.baidu.com" target="main">百度</a></li> <li><a href="https://www.qq.com" target="main">腾讯</a></li> <li><a href="https://m.360.cn" target="main">360</a></li> <li><a href="https://m.html.cn" target="main">html中文网</a></li> </ul> <iframe frameborder="1" width="400" height="500" name="main"></iframe>
运行实例 »
点击 "运行实例" 按钮查看在线实例
比如点击百度后会在内联框架打开百度的网站
2.实例演示: css样式设置的优先级
答: CSS代表级联样式表。CSS是一种标准的样式表语言,用于描述网页的表示(即布局和格式)
CSS 7 种基础的选择器:
ID 选择器, 如 #id{}
类选择器, 如 .class{}
属性选择器, 如 a[href="segmentfault.com"]{}
伪类选择器, 如 :hover{}
伪元素选择器, 如 ::before{}
标签选择器, 如 span{}
通配选择器, 如 *{}
多重样式优先级
一般情况下,优先级如下:
内联样式 >内部样式 >外部样式> 浏览器默认样式
注意:如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式
内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时,要使用内联样式。需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性
内联样式实例:
<title>实例演示: css样式设置的优先级</title> </head> <!--内联样式:将元素的样式使用style属性应用到当前元素上,只使用于当前标签 --> <p style="color: red">林志玲嫁给了一个***人</p> <p style="color: red">仓老师是一个***人</p> <p style="color: red">波少野结衣是一个***人</p>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实际效果:

内部样式:
将元素的样式使用style标签插入到到当前html文档中,这个样式规则仅适用于当前的这个html文档
内部样式实例
<style>
/*内部样式:将元素的样式使用style标签插入到到当前html文档中,这个样式规则仅适用于当前的这个html文档 */
p {
color: saddlebrown
}
</style>
<p>林志玲嫁给了一个***人</p>
<p>仓老师是一个***人</p>
<p>波少野结衣是一个***人</p>运行实例 »
点击 "运行实例" 按钮查看在线实例
实际效果:

外联样式:
外联CSS也可称为外部CSS,在实际的项目中通常使用此种方式,它只在页面中使用link引入即可,可维护性好;并且外联CSS是一个单独的文件,可以作用于多个页面,在修改的时候可以针对性地修改某一块区域,达到多个页面样式同时变更,相较于内联CSS和页级CSS,省去了到每个页面修改的步骤,提高了开发效率,同时一定程度提高了性能。
比如:在<head></head> 标签内加入link 如下:
<head>
<link rel="stylesheet" href="static/css/style1.css">
</head>
style1.css 定义P标签的颜色为蓝色

HTML引入外联style1.css实例:
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- 3.外联样式 --> <link rel="stylesheet" href="static/css/style1.css"> <title>CSS简介与引入</title> </head> <body> <p>林志玲嫁给了一个***人</p> <p>仓老师是一个***人</p> <p>波波姐也是一个***人</p> </body>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例效果:

3. 实例演示: css的id, class与标签选择器的使用规则
id 选择器:
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id="para1":
注意: ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用
class 选择器:
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
class 选择器实例
.center {text-align:center;}运行实例 »
点击 "运行实例" 按钮查看在线实例
也可以指定特定的HTML元素使用class。
在以下实例中, 所有的 p 元素使用 class="center" 让该元素的文本居中:
p.center {text-align:center;}运行实例 »
点击 "运行实例" 按钮查看在线实例
注意:类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
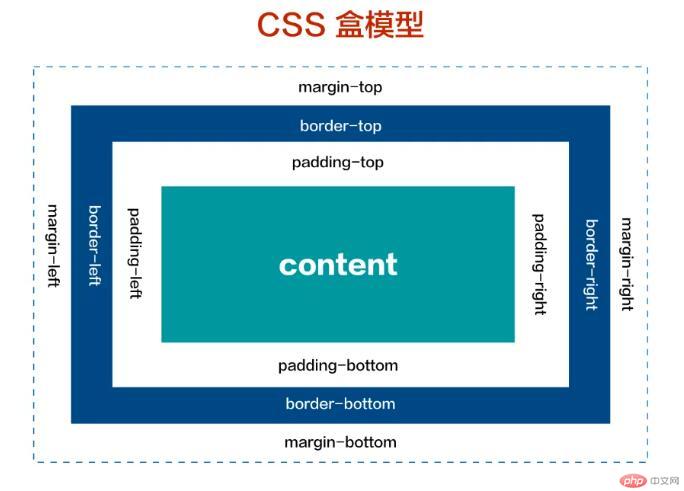
4. 实例演示盒模型的五大要素: width, height, padding, border, margin

4.1. 盒模型是布局的基础,页面上的一切可见元素皆可看做盒子
4.2. 盒子默认都是块级元素: 独占一行,支持宽度设置
(根据盒子模型示意图分析)
4.3. 盒子模型可以设置5个样式: 宽高背景内外边距与边框
(1): width: 宽度(水平方向)
(2): height: 高度(垂直方向)
(3): background-color: 背景 (默认透明)
(4): padding: 内边距, 内容与边框之间的填充区域
(5): margin: 外边距,决定当前盒子与其它盒子之间的位置与关系
(3): border: 边框, 位于内外边距之间, 是可见元素,允许设置宽度, 样式和颜色
4.4. 根据是可见性可以分为二类:
(1). 可见的: width, height, border
(2). 透明的: background, padding, margin
注: padding,margin 只允许设置宽度, 不允许设置样式与颜色

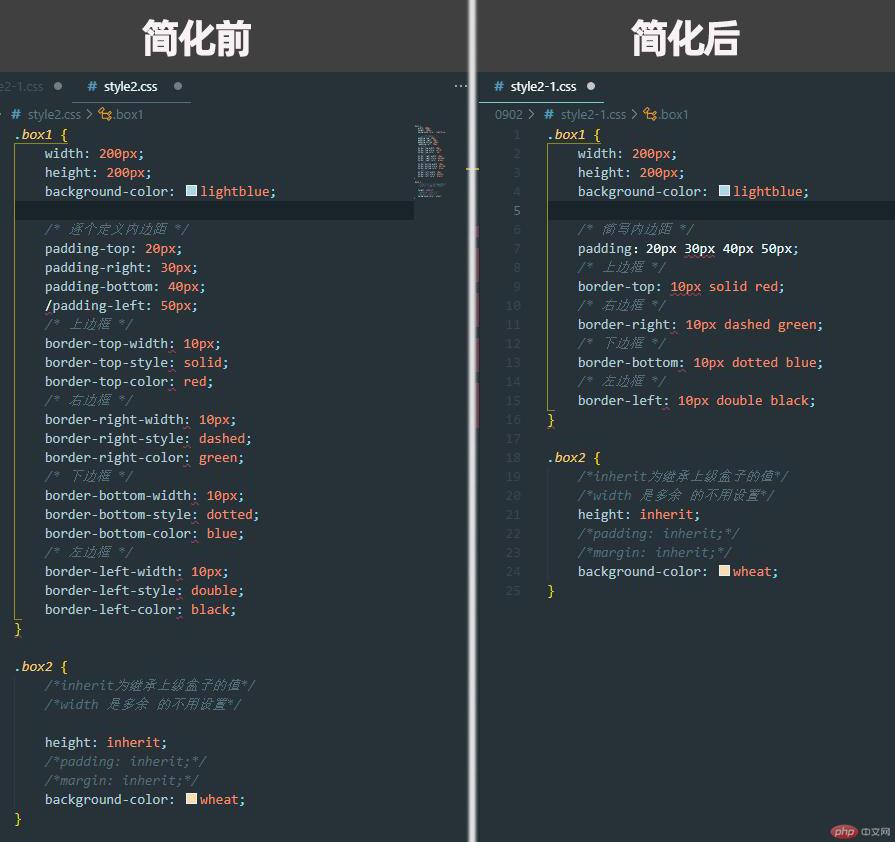
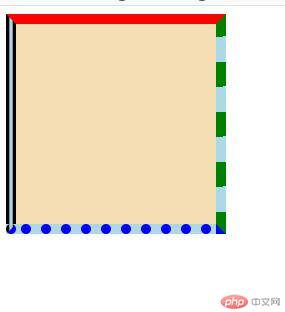
演示盒模型实例
.box1 {
width: 200px;
height: 200px;
background-color: lightblue;
/* 简写内边距 */
padding:20px 30px 40px 50px;
/* 上边框 */
border-top: 10px solid red;
/* 右边框 */
border-right: 10px dashed green;
/* 下边框 */
border-bottom: 10px dotted blue;
/* 左边框 */
border-left: 10px double black;
}
.box2 {
/*inherit为继承上级盒子的值*/
/*width 是多余 的不用设置*/
height: inherit;
/*padding: inherit;*/
/*margin: inherit;*/
background-color: wheat;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
效果:

简化对比: