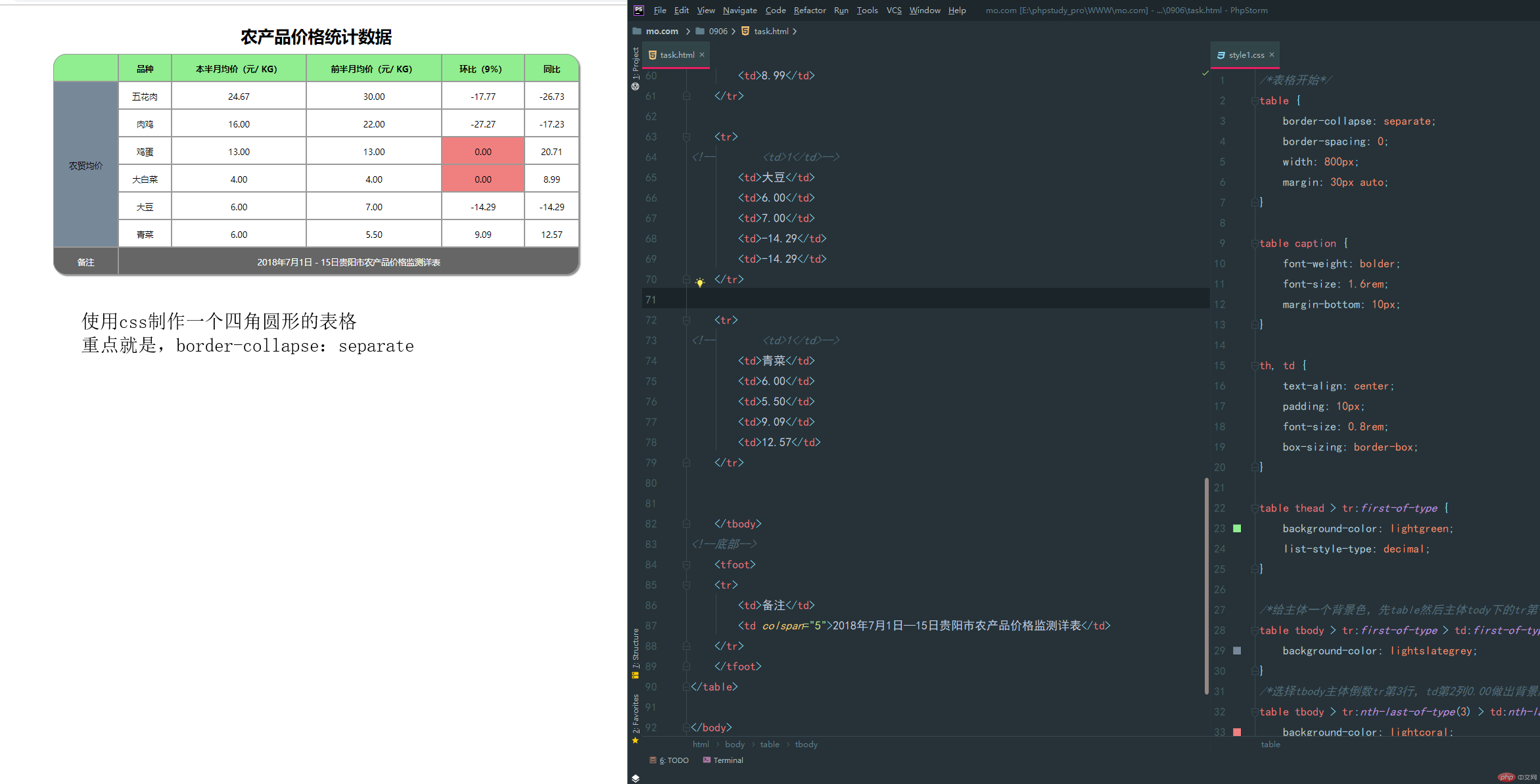
1. 使用CSS制作一张带有四个圆角的表格

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用CSS制作一张表</title>
<!-- <link rel="stylesheet" href="style1.css">-->
<style type="text/css">
/*表格开始*/
table {
border-collapse: separate;
border-spacing: 0;
width: 800px;
margin: 30px auto;
}
table caption {
font-weight: bolder;
font-size: 1.6rem;
margin-bottom: 10px;
}
th, td {
text-align: center;
padding: 10px;
font-size: 0.8rem;
box-sizing: border-box;
}
table thead > tr:first-of-type {
background-color: lightgreen;
list-style-type: decimal;
}
/*给主体一个背景色,先table然后主体tody下的tr第一行,td第一轮用类选择器*/
table tbody > tr:first-of-type > td:first-of-type {
background-color: lightslategrey;
}
/*选择tbody主体倒数tr第3行,td第2列0.00做出背景颜色醒目显示*/
table tbody > tr:nth-last-of-type(3) > td:nth-last-of-type(2) {
background-color: lightcoral;
}
/*选择tbody主体倒数tr第4行,td第2列0.00做出背景颜色醒目显示*/
table tbody > tr:nth-last-of-type(4) > td:nth-last-of-type(2) {
background-color: lightcoral;
}
/*底部背景*/
table tfoot > tr:last-of-type {
background-color: #666666;
color: white;
overflow: hidden;
}
table {
box-shadow: 2px 2px 2px #888888;
position: relative;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
}
tbody td {
border: 1px solid #999999;
overflow: hidden;
}
table thead th {
border: 1px solid #999999;
}
table tfoot td {
border: 1px solid #999999;
}
table th:first-of-type {
border-top-left-radius: 20px;
}
table th:last-of-type {
border-top-right-radius: 20px;
}
table tfoot td:first-of-type {
border-bottom-left-radius: 20px;
}
table tfoot td:last-of-type {
border-bottom-right-radius: 20px;
}
</style>
</head>
<body>
<!--表格开始-->
<table>
<!-- 标题-->
<caption>农产品价格统计数据</caption>
<thead>
<tr>
<th></th>
<th>***</th>
<th>本半月均价(元/KG)</th>
<th>前半月均价(元/KG)</th>
<th>环比(9%)</th>
<th>同比</th>
</tr>
</thead>
<!-- 主体-->
<tbody>
<tr>
<td rowspan="6">农贸均价</td>
<td>五花肉</td>
<td>24.67</td>
<td>30.00</td>
<td>-17.77</td>
<td>-26.73</td>
</tr>
<tr>
<!-- <td>1</td>-->
<td>肉鸡</td>
<td>16.00</td>
<td>22.00</td>
<td>-27.27</td>
<td>-17.23</td>
</tr>
<tr>
<!-- <td>1</td>-->
<td>鸡蛋</td>
<td>13.00</td>
<td>13.00</td>
<td>0.00</td>
<td>20.71</td>
</tr>
<tr>
<!-- <td>1</td>-->
<td>大白菜</td>
<td>4.00</td>
<td>4.00</td>
<td>0.00</td>
<td>8.99</td>
</tr>
<tr>
<!-- <td>1</td>-->
<td>大豆</td>
<td>6.00</td>
<td>7.00</td>
<td>-14.29</td>
<td>-14.29</td>
</tr>
<tr>
<!-- <td>1</td>-->
<td>青菜</td>
<td>6.00</td>
<td>5.50</td>
<td>9.09</td>
<td>12.57</td>
</tr>
</tbody>
<!--底部-->
<tfoot>
<tr>
<td>备注</td>
<td colspan="5">2018年7月1日—15日贵阳市农产品价格监测详表</td>
</tr>
</tfoot>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

