这次留出的时间不多,就当是为以后的rpg游戏中的成就系统与书页的页码之类的做一点知识储备。
这次了解到新的几个选择器,除了之前的id选择器,类选择器,标签选择器还多了属性选择器,群组选择器,相邻选择器,兄弟选择器以及伪类:子元素选择器、类型选择器。
这里就先了解一下兄弟选择器和相邻选择器。
先来一排元素:挑中间两个加入属性,就像下面这样:
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li id="bg-blue">6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul>
然后再设置css样式,ul我先把ul的padding和margin都清空了还加了一个虚线边框,还转成了内联块元素。为了***还顺便把li的默认样式去掉并转化为内联块元素。
ul {
padding: 0;
margin: 0;
border: 1px dashed brown;
/*将一个块级元素转为内联块元素*/
display: inline-block;
}
ul li {
list-style-type: none;
/*去除默认样式*/
width: 40px;
height: 40px;
background-color: wheat;
border: 1px solid black;
/* 水平和垂直居中 */
text-align: center;
line-height: 40px;
border-radius: 50%;
/* 转为内联块元素 */
display: inline-block;
box-shadow: 2px 2px 2px rgb(107, 102, 95);
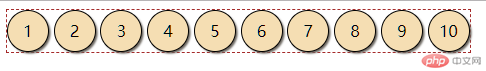
}这样出来的效果就是:
素材有了,接下来加入一个相邻选择器:
/*相邻选择器*/
.bg-green+* {
background-color: green;
}再加个兄弟选择器:
/*兄弟选择器*/
#bg-blue~* {
background-color: blue;
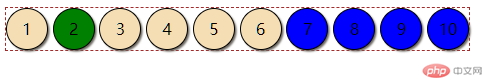
}出来的效果就是下面这样:

这么一对比,可以得出相邻选择器选中的是目标元素的下一个元素,兄弟选择器则是选中目标元素的下一个元素后面的所有元素。
不过共同点是都是不包括自身元素,感觉可以用在书页的已读未读里面。
接着我们去掉这两个选择器加入伪类的子元素选择器和类型选择器:
/*伪类: 子元素选择器*/
ul :nth-child(4) {
background-color: coral;
}
/*伪类: 类型选择器*/
ul li:nth-of-type(5) {
background-color: darkgreen;
color: white;
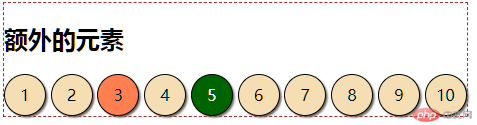
}然后在ul内部的第一个li前面加一个h2标签,最终出来的效果就是这样:

从图中可以看出来子元素选择器选中了ul包裹下的所有子元素的第四个子元素,就是3。
而类型选择器则是选中了ul包裹下的所有li元素的第5个。
不过他们都是从1开始计数的,这是要区别于数组从0开始计数。
那么现在让我们清空选择器,重新制作一个素材:
<!--将图块显示在容器中--> <div> <img style="background-color: tomato;" alt="" width="200px" height="200px"> </div>
然后设置样式:
.box1 {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: lightgreen;
}这样的效果就变成了:
![1567590817197530.png S{T0M(Q_J47{_L4T{%0SN]A.png](https://img.php.cn/upload/image/157/662/718/1567590817197530.png)
Img图块挤到了左上角,咱们试试调整到正中间:
咱们可以先调整绿块也就是box1的内边距padding来起到移动img的作用
.box1 {
padding: 50px;
width: 200px;
}加入上面的代码,结果变长了:

原来是padding把整个box1撑大了,那得再加个高度属性了:
height: 200px;
结果就是:
看起来是正中间了,但是整天这样调整外面的套着img的父元素比较容易和其它元素冲突,这里有两个好方法,其中一个是给img再套一个父元素,这样只要调整这个父元素就能和上一个父元素隔离了,这样第一个父元素只需要设置一个高度,第二个父元素设置其它调整图片用的属性就能不互相影响了。
<!--宽度分离--> <div> <div> <img style="background-color: tomato;" alt="" width="200px" height="200px"> </div> </div>
接着对应的样式,最外部的父元素只设置了一个宽度,影响图片的是内部的box2元素。
.wrap {
width: 300px;
}
.box2 {
padding: 50px;
background-color: lightblue;
border: 1px solid black;
}
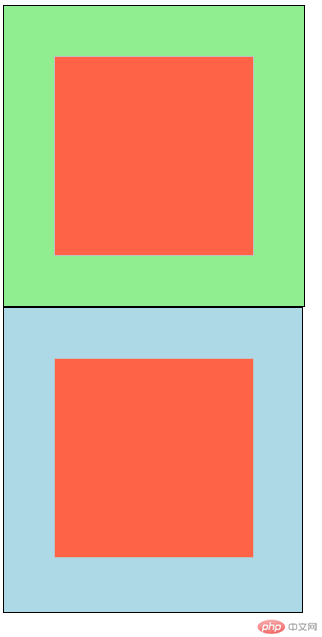
结果就是:

这里发现这个宽度分离的宽度小了2个像素,仔细分析之后确定边框如果要一样,要把border属性放在第一个父元素上:
.wrap {
width: 300px;
border: 1px solid black;
}
.box2 {
padding: 50px;
background-color: lightblue;
} 
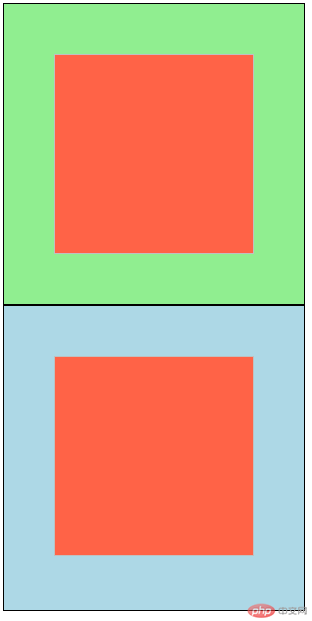
这样就对上了。
第二个居中的方法:就是box-sizing属性,它会阻止父元素的宽度被padding撑大:
添加一个新的盒子
<!--box-sizing--> <div> <img style="background-color: tomato;" alt="" width="200px" height="200px"> </div>
加入带有box-sizing属性的样式表:
/*box-sizing*/
.box3 {
width: 300px;
height: 300px;
box-sizing: border-box;
padding: 50px;
background-color: pink;
border: 1px solid black;
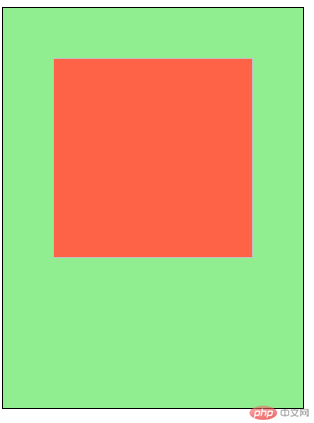
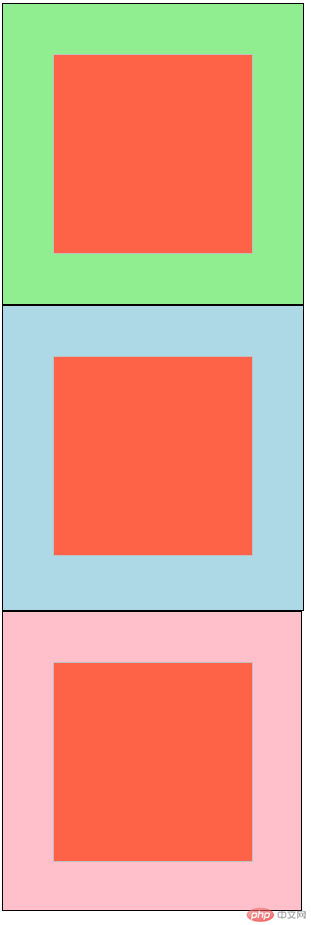
}这样出来的结果就是:

突然发现这个方法的宽度还是少了边框的2个像素,思考了一下,原来box-sizing是把宽度固定了,即使是border都无法撑开它。这样要想对齐就得把box3的宽度直接多加两个像素。
/*box-sizing*/
.box3 {
width: 302px;
height: 302px;
box-sizing: border-box;
padding: 50px;
background-color: pink;
border: 1px solid black;
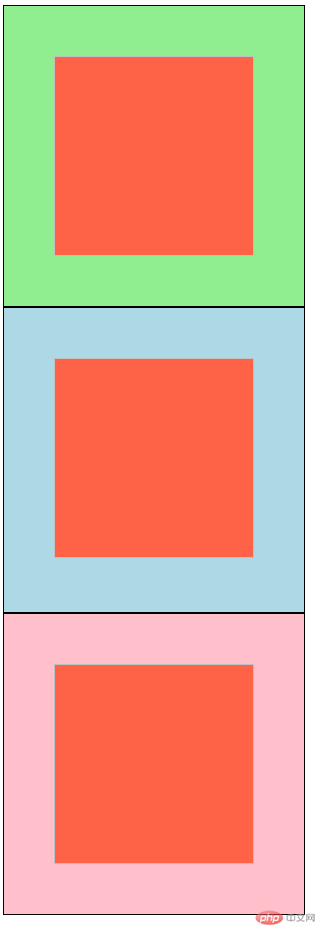
}这样就完美的对上了:

接下来搞完padding再来搞搞margin是个什么样的家伙:
Margin广为流传的三大特点,同级塌陷,嵌套传递,还有自动挤压。
现在就让咱来看看到底都是些什么魑魅魍魉~
首先先写出来三种情况下的盒模型:
<!--1. 同级塌陷--> <div></div> <div></div> <!--2. 嵌套传递--> <div> <div></div> </div> <!--3. 自动挤压--> <div></div> <div></div>
接下来设置一下同级塌陷的样式,
.box1 {
width: 200px;
height: 200px;
background-color: sienna;
}
.box2 {
width: 200px;
height: 200px;
background-color: gold;
}
.box1 {
margin-bottom: 30px;
}
.box2 {
margin-top: 60px;
}出来的结果是
![1567590930418700.png ]G8QFLFSB)F[GZCL4U4]YK4.png](https://img.php.cn/upload/image/733/897/242/1567590930418700.png)
二者之间的上下间距居然不是30px+60px而是直接60px覆盖掉了30px这问题还算不大要获得90px的间距最大的那位再+30px就能解决。
接下来是嵌套传递的样式:
.box3 {
width: 200px;
height: 200px;
background-color: indigo;
}
.box4 {
width: 100px;
height: 100px;
background-color: lawngreen;
}
.box4 {
margin-top: 50;
}
.box3 {
margin-top: 50px;
height: 150px;
}这样出来的效果是:

紫色不是父元素box3吗?绿色不应该是再往下移50px吗?被吃了??
这就是嵌套传递啊。解决方法呢也有了就在父元素里加个padding-top: 50px;就行了。
解决之后的样子:
接下来就是大家觉得非常好用的自动挤压特性~
给box5加上样式
.box5 {
width: 150px;
height: 150px;
background-color: lightblue;
}
.box5 {
margin: 30px auto;
}再加个box6做对比
.box6 {
width: 200px;
height: 200px;
background-color: rosybrown;
}
.box6 {
margin: 50px auto;
}最后的auto属性会将box自动挤压到页面正中间
就像这样:
![1567590966257694.png ]_L]BX52TKY_SOWSZI@AHGE.png](https://img.php.cn/upload/image/940/299/680/1567590966257694.png)
这真的是个非常方便的特性,要回避这个特性也很简单,只要去掉quto用准确的数值代替就行。
这三大特性中:
同级塌陷一般用在多个块元素同宽度堆砌比较合适,但是一般还是要解决掉的。
而嵌套传递基本是要多避免的,因为感觉没什么地方会用它。
而自动挤压实在是太方便了,感觉写自适应页面绝对要用到它。

