上一期我们将勇者的城镇生活和人设修改做完了,现在勇者这几天在城镇里快呆腻了,他说想出去冒险,然而咱现在还没把外面的大地图做完这就有点着急了,干脆先做一个试炼塔给勇者练练级?诶!好主意!那就用<iframe>标签来做个试炼塔传送页面。
<span style="width: 30%;float:left">> <h2>试练塔传送</h2> <ul> <li><a href="../0830/onegay.html" target="monster">第一层</a></li> <li><a href="../0830/twogay.html" target="monster">第二层</a></li> <li><a href="../0830/threegay.html" target="monster">第三层</a></li> <li><a href="../0830/littleboss.html" target="monster">第四小boss层</a></li> </ul> </span> <iframe width="69%" height="600" srcdoc="<h2>地图简略显示</h2>" name="monster" frameborder="1" style="float:left"></iframe>
用<span>标签将iframe标签前面的塔层列表包裹起来,再定义个宽度和向左对齐,这样这个列表就会被摆在页面的左边。接着后面iframe再定义个和列表宽度相加不会超出网页宽度的数值,再定义个左对齐,这俩块元素就会并排在一行,形成左右两块的结构。再利用列表中target的属性和iframe的name属性关联的特性,这样点击列表中的塔层就会在iframe中显示对应的页面信息。
不过列表就这样也有点太寒颤了,咱们给它加点花样:
首先咱们得用选择器选中列表的li属性,这里先用内部样式的方法来进行样式控制,在head标签的范围内插入一个style标签然后加个li标签选择器:
ul>li {
border: 1px solid green;
}这样列表每一层选项都有了一条绿油油的框框,多健康啊~
啊,还得把整个列表好好打理一下,以后ul的样式先就固定一个颜色吧,就用红色!这样重复使用多次的样式还是用外部样式的方式来引用吧,咱们自己创建一个名字叫static的文件夹,因为是静态资源嘛~基本都是这个名字。然后在static文件夹下创个css文件夹因为是放css文件的,在这个css文件夹内再创建一个css文件往里面输个代码保存
ul {
border: 1px solid red;
}
ul>li {
border: 1px solid red;
}再回到原来的页面加个link标签
<link rel="stylesheet" href="../../static/css/style1.css">
引入这个文件~
接下来打开康康是个啥样~

全部是红色??
仔细一看代码,哦,原来link标签放在后面了直接覆盖掉前面的的内部样式了。
<style>
ul>li {
border: 1px solid green;
}<link rel="stylesheet" href="../../static/css/style1.css">
更换一下位置,吼了~
<link rel="stylesheet" href="../../static/css/style1.css">
<style>
ul>li {
border: 1px solid green;
}
</style> 
不过boss层肯定是要特别点,咱们需要更高优先级的样式——内联样式!直接给boss的a标签加个style属性:
<a href="../0830/littleboss.html" target="monster" style="border:2px solid blue">第四小boss层</a>

嘿嘿!这样就可以无视内部样式直接改变个别元素的样式了。
但是终归还是不可能一直用内联,万一以后突然要几百层的塔,那不得修改到累死,所以咱们还是得把内部样式搞灵清,
内部样式无非就三种选择器,id选择器,类选择器,标签选择器,再有一个就是比较特殊的js选择器。这四种该怎么搞呢
不用急,咱们再加个楼层:
<li><a href="../0830/fourgay.html" target="monster">第四层</a></li>
接着分别以下面的方式加属性:
<li id="violet"><a href="../0830/onegay.html" target="monster">第一层</a></li> <li><a href="../0830/twogay.html" target="monster">第二层</a></li> <li id="violet"><a href="../0830/threegay.html" target="monster">第三层</a></li> <li id="violet"><a href="../0830/fourgay.html" target="monster">第四层</a></li> <li style="border:2px solid blue"><a href="../0830/littleboss.html" target="monster">第四小boss层</a></li>
之后在内部样式的后面加上
/* id选择器:一个 */
#violet{
border: 1px solid violet;
}
/* 类选择器:一匹 */
.yellow{
border: 1px solid yellow;
}
/* 标签选择器 */
p {
border: 1px solid blue;
}再在body标签结束之后的地方插入:
<script>
document.getElementsByTagName('li').item(3).style.color = "saddlebrown"
</script>再来看看最终效果~

这样就可以分析出:
样式选择的优先级:标签《class《id《js
好了,这样咱们就先研究完了样式,那么接下来还得好好了解我们可以怎么操练这个列表块元素。块元素有五大元素:
首先width宽度咱们已经先设置了width: 30%;那就暂时不用管了。
然后height,这个高度咱们就设置成和iframe一样高就行。
height:400px;
background-color:背景(默认透明),我们给他设个background-color: skyblue;
padding:内边距,内容与边框之间的填充区域,咱们设个4px看看。
之后还有个margin:外边距,决定当前盒子与其它盒子之间的位置与关系。
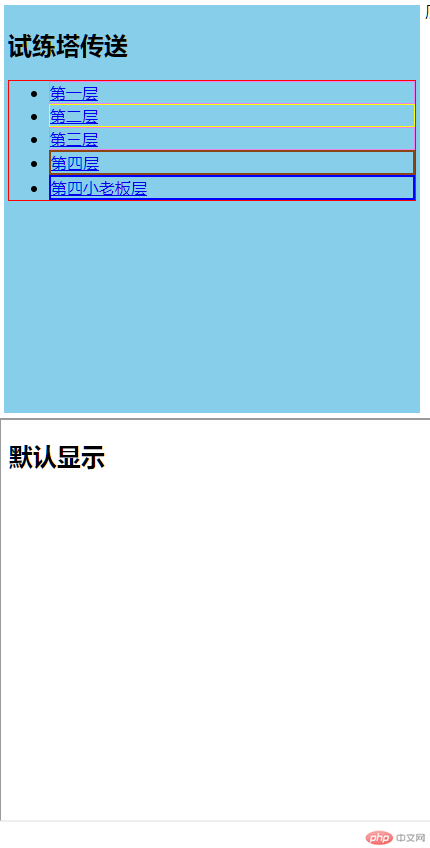
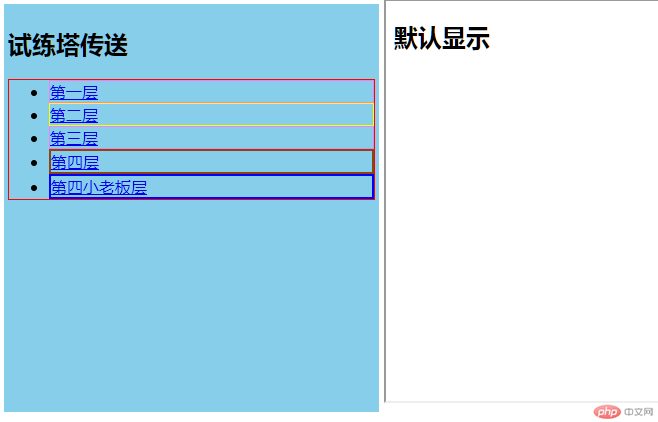
接下来看看效果~:

哎呀,加上了padding和margin之后貌似宽度超了,那么咱们把width调小点:
width:27%;

这样就可以了~
蓝色区域就是padding与主体的所占区域。即:background-color所涉及到的区域。
Margin是蓝色那一块和iframe区域之间的白色区域
Padding则是蓝色区域到ul边框的那个区域,
Width则是ul所占的宽度了
Heigh则是蓝色区域的上下高度了

