2019年9月2日作业:
1. 实例演示:<iframe>标签的使用
2. 实例演示: css样式设置的优先级
3. 实例演示: css的id, class与标签选择器的使用规则
4. 实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略)
课程学习总结:
本次课程学习了HTML5中新增的几个结构化语义标签:<header><footer><article><aside><section>并与之前常用的<div>布局进行了对照;
CSS是层叠样式表,用来设置HTML元素的布局和显示方式;
CSS的引用有三重方式,优先级从高到低依次为:内联样式 > 内部样式 > 外部样式。
内联样式:<p style="color : red">php.cn</p>
内部样式:<style>p {color : red;}</style>
外部样式:<link ref=stylesheet href="style.css">
CSS的选择器学习了常用的:ID、CLASS 和 标签 选择方法,且优先级从高到低依次为:id > class > 标签
CSS盒模型学习了内外边距margin / padding:默认透明,只有宽度属性;border边框:不透明,除宽度外,还可设置其他样式;练习在设置中的简化规则。
作业说明:
利用一段代码,练习上述知识。代码及运行视图如下:
实例
.box1 {
margin: 0px;
padding: 10px 5px 30px;
height: 200px;
}
.box2 {
margin: 0px auto;
padding: 0px;
width: 100px;
height: 80px;
background-color: bisque;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例上述代码写入外部的样式文件0902style.css中。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="0902style.css">
<title>iframe使用与css基础练习</title>
<style>
header {
background: rgb(63, 52, 52);
height: 65px;
display: block;
}
footer {
background: #000;
display: block;
clear: both;
height: 40px;
padding: 0px;
}
article {
background: rgb(214, 103, 12);
float: left;
width: 14.8%;
height: 600px;
margin: 2px 1px;
display: block;
}
aside {
/* background: rgb(43, 128, 224); */
float: right;
width: 84.9%;
height: 600px;
margin: 2px 1px;
display: block;
}
h3 {
color: white;
margin: 0px;
padding: 20px;
text-align: auto;
}
.footerfont {
color: blue;
}
#footerfont {
color: red;
}
p {
padding: 5px;
margin: 0;
}
</style>
</head>
<body>
<header>
<h3 align="center">使用iframe框架,打开不同的网站</h3>
</header>
<main>
<article>
<div class="box1">
<div class="box2">
<img src="hmx.png" width="100px" height="80px" alt="盒模型">
</div>
<ul>
<li><a href="http:\\www.baidu.com" target="show">打开百度</a></li>
<li><a href="http:\\www.360.cn" target="show">打开360</a></li>
<li><a href="http:\\www.bilibili.com" target="show">打开B站</a></li>
<li><a href="http:\\www.pnp.cn" target="show">打开PHP中文网</a></li>
</ul>
</div>
</article>
<aside>
<iframe src="" frameborder="0" name="show" width="100%" height="100%" style="float:left;"></iframe>
</aside>
</main>
<footer>
<p class=" footerfont " id="footerfont " align="center " style="color:white; ">Posted by: Victor</p>
</footer>
</body>
</html>
运行实例 »
点击 "运行实例" 按钮查看在线实例上述代码练习了布局、CSS选择器、CSS的内联、内部、外部样式引用、在运行调试中可以看到样式引用和选择的优先权。
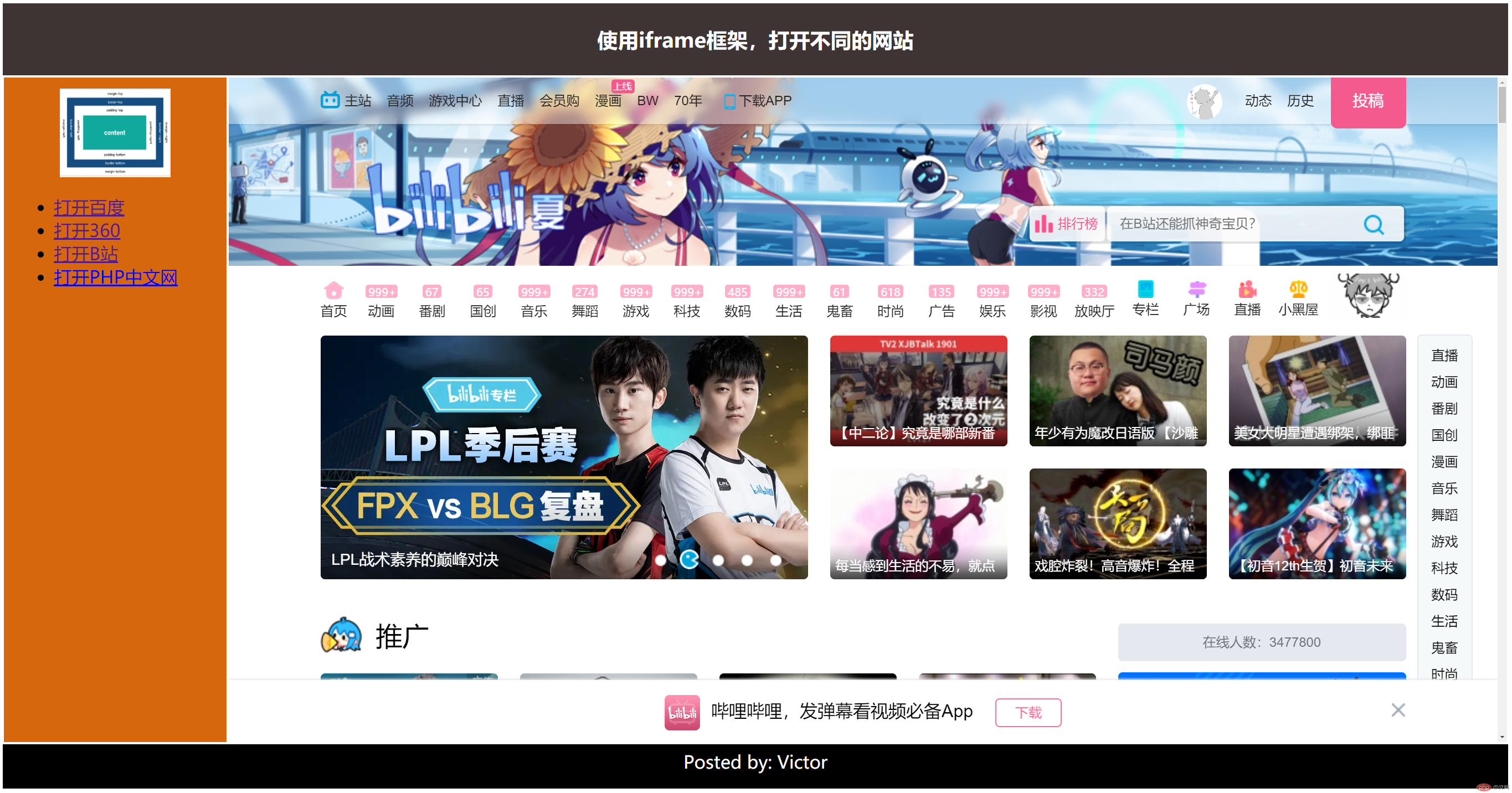
运行结果如下: