Html是由标签元素与属性构成的。标签声明了元素的结构,元素的表现形式又由属性控制。
一个页面中的大体是由文档类型声明标签(<!DOCTYPE html>)、html文档根元素(<html>)、头部声明标签(<head>)、和主体标签(<body>)构成。其中body标签一般是可显示给用户观察的内容区域,而head标签范围则是对于文档的资源以及标题图标的各种声明,用户是无法直接看到的。具体的结构如下图
![1567406521392830.png `@P9LU3CY2]}23QQH4@XN]7.png](https://img.php.cn/upload/image/902/893/415/1567406521392830.png)
现在了解完基本的一点概念,让我们来康康新盆友——列表
列表嘛~顾名思义,就是列清单或者显示一长条可以分条的数据。
类型嘛也就那么几种让我们拿rpg游戏里常有的信息来操练操练:
首先是无序列表,当勇者刚到新手村的时候,他需要买的东西一般不会有分先后顺序全都要买的,这时候用无序列表<ul>就可以了,里面每一条都用<li>标签包裹起来
<!-- 无序列表 --> <h3>勇者购物清单</h3> <ul> <li>勇者的武器</li> <li>勇者的防具</li> <li>勇者的消耗品</li> </ul>
当勇者买完东西后需要去寻找靠谱的伙伴,这时候就得有个优先级了,从第一优先级往后排,用有序列表来排列,这次外面的那个标签变成了<ol>,这样包裹的列表就会有自带序列号了~
<!-- 有序列表 --> <h3>勇者寻找同伴指南</h3> <ol> <li>会治疗的</li> <li>会嘲讽的</li> <li>会输出的</li> </ol>
伙伴找完了,接下来勇者就要用传送功能了,这时候需要能点击使用的列表——导航!
往<ul>标签包裹的<li>标签中再包裹一个<a>链接标签,这个列表就形成了可点击导航的列表。
<!-- 导航 --> <h3>接下来去哪?</h3> <ul> <li><a href="float:left">铁匠铺</a></li> <li><a href="float:left">炼金屋</a></li> <li><a href="float:left">商店</a></li> <li><a href="float:left">公会</a></li> </ul>
当然有时候需要菜单啥的做得人性化点,可以用<dl>标签包裹<dt>与<dd>标签,
<dt>标签显示这一条项目,而<dd>标签跟在<dt>标签后面是作为这个项目的说明~
<!-- 定义列表 --> <dl> <dt><a href="">返回</a></dt> <dd>回到上一个地方</dd> <dt><a href="">菜单</a></dt> <dd>打开操作列表</dd> <dt><a href="">退出</a></dt> <dd>结束冒险</dd> <dt><a href="">闲逛</a></dt> <dd>去随便哪个地方</dd> </dl>
现在一切具备,让我们看看勇者们是想怎么安排自己明天的计划的:
<ul> <li> <h4>上午</h4> <dl> <dt>前往集市</dt> <dd>这里可是个好地方,大清早说不定有廉价的治疗***水</dd> <dt>南边的山坡</dt> <dd>听村长说那边最近野猪有点暴躁,咱们去看看情况</dd> <dt>酒馆</dt> <dd>如果明天天气不好那就去酒馆打听消息</dd> </dl> </li> <li> <h4>下午</h4> <dl> <dt>剑道馆</a></dt> <dd>勇者当然要努力练习剑技,万一哪天能遇上神秘的石中剑,还成功拔出来了,那岂不是很帅!</dd> <dt>教堂</dt> <dd>锻炼两小时,去教堂转转看有没有可爱的修女妹妹出来寻找队伍,毕竟奶妈稀少啊~</dd> <dt>决斗场</dt> <dd>强大的对手当然能激发自身的潜能!而且勇者可是要打败魔王的啊!区区决斗场还是无法阻挡我的!</dd> <dt>闲逛</a></dt> <dd>去随便哪个地方碰运气,万一有什么奇遇呢~</dd> </dl> </li> <li> <h4>晚上</h4> <dl> <dt>打工!</dt> <dd>勇者的活动需要资金!埋头苦干才有光明的未来!</dd> <dt>赌场!</dt> <dd>打工是不可能打工的!一本万利!就在今晚!</dd> <dt>劫富济贫</dt> <dd>我就是穷人,打劫富有的山贼来救济一下穷人的自己不是很正常的嘛~</dd> <dt>睡觉</dt> <dd>早睡早起,才有好身体来打倒魔王</dd> </dl> </li> </ul>
![1567406928142774.png 84$}OE`3{JCQA`64@2J]BI2.png](https://img.php.cn/upload/image/718/990/589/1567406928142774.png)
好吧~!那么先让勇者一行人去睡一觉。
咱们回头来看看表格与列表之间的不同:
一般来讲列表只是罗列出一条条物品一样的罗列清单式的标签。
而表格则是适合多条属性有多个关联属性的数据。拿勇者去商店的时候看到商品列表来看
商品都有名字价格和库存数量,如果用列表来显示实在是不适合又不美观。这时候用<table>标签来显示就再适合不过了,其中还能用border属性来控制边框的宽度,宽也能用width来控制,cellspacing则是控制每个格之间的空隙,cellpadding则是控制边缘到格内内容的距离。表格中还能用rowpan属性来控制表格的竖向合并,colspan则是横向合并。看看下面列的简单示范~
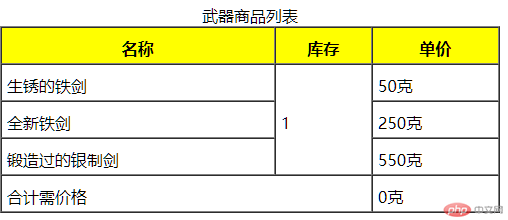
<table border="1" width="500" cellspacing="0" cellpadding="5"> <caption>武器商品列表</caption> <!-- 表头 --> <thead> <tr bgcolor="yellow"> <th>名称</th> <th>库存</th> <th>单价</th> </tr> </thead> <!-- 主体 --> <tr> <td>生***的铁剑</td> <td rowspan="3">1</td> <td>50g</td> </tr> <tr> <td>全新铁剑</td> <td>250g</td> </tr> <tr> <td>锻造过的银制剑</td> <td>550g</td> </tr> <!-- 底部 --> <tr> <td colspan="2">合计需价格</td> <td>0g</td> </tr> </table>

网页中就这个样子
理解完这个表格与列表,勇者突然跟咱抗议,说没给他搞个设定,那好那好咱们来用表单来给他搞个设定用表单:
<h3>勇者角色重设</h3> <form action="resct.php" method="post"> <p> <label for="game_name">角色名:</label> <input type="text" id="game_name" name="game_name" placeholder="不能超过8个字符"><!-- 一般来说这个文本框是输入文字数据的属性,一般用在简短的文字比如昵称之类的功能上--> </p> <p> <label for="password">解放密码:</label> <input type="password" name="password" id="password" placeholder="必须在6-12位之间" </p><!-- 这个密码框会将输入的数据直接隐藏不可见,所以用于密码设置是最适合的--> <p> <label for="email">求救箱</label> <input type="email" name="email" id="email" placeholder="help@email.com"><!-- 这个文本框是输入符合邮箱结构数据的属性,他拥有判断是不是输入email数据的功能所以用在邮箱输入再适合不过了--> </p> <p> <label for="">性别:</label> <input type="radio" name="gengder" id="boy" checked><label for="boy">男孩</label> <input type="radio" name="gengder" id="girl"><label for="girl">女孩</label> <input type="radio" name="gengder" id="futa"><label for="futa">扶她</label><!-- 这个单选框是只能选择一个选项的标签,用在只能选一个选项的场景中非常适合--> </p> <p> <label for="age">年龄:</label> <input type="number" name="age" id="age" min="12" max="80"><!-- 这个数字框是只能选择一个整数的标签,用在只能输入整数有上下限的场景中非常适合比如说年龄--> </p> <p> <label for="">天赋</label> <!-- 下拉列表 --> <select name="" id=""> <optgroup> <option value="">无能</option> <option value="">武术精通</option> <option value="">刀具精通</option> <option value="">冷兵器精通</option> <option value="">热武器精通</option> <option value="">载具王者</option> </optgroup> <optgroup label="能力"> <option value="">冲刺</option> <option value="">防御</option> <option value="">隐蔽</option> </optgroup> </select><!-- 下拉列表框适合使用在选择数据的数据量过多的场景中,这样就会有利于画面的整洁--> </p> <p> <label for="">学习倾向:</label> <input type="checkbox" name="school[]" value="sox" id="sox"><label for="sox">社交</label> <input type="checkbox" name="school[]" value="shop" id="shop"><label for="shop">经商</label> <input type="checkbox" name="school[]" value="fire" id="fire"><label for="fire">战斗</label> <input type="checkbox" name="school[]" value="going" id="going"><label for="going">探索</label> <input type="checkbox" name="school[]" value="miorr" id="miorr"><label for="miorr">经营</label><!-- 这个多选框适合于选择多个属性的场景,像添加功能的这类地方--> </p> <p> <input type="button" value="确定重设" name="submit"> <button>不改了</button><!-- 所有的表单都需要一个提交功能,一般都是直接用像这样的按钮标签来控制--> </p> </form>
显示在网页中就这样:

那么勇者现在是啥意思呢?哦,回去睡觉了啊,这样真的能打到魔王嘛?
那么本次就先这么告一段落了。在这里总结一下,列表一般用于罗列清单或者做导航用的。表格则是表现有关系的数据而做的,表单则是使用于类似于对单个对象的多个属性进行操作的场景,这三个功能各有用处,配合属性控制样式估计能搞出来有模有样的界面出来。

