一、事件类型与属性
1、鼠标事件: mouseover mouseout
2、键盘事件:keydown keyup keypress
3、系统事件:selinterval/clearInterval selTimeout / cleraTimeout 定时器
二、事件阶段
1、事件捕获:由大到小,自上而下
2、事件目标:当前事件
3、事件冒泡: 由小到大,自下而上
三、事件代理/委托: 仅适用于事件冒泡阶段

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件</title>
</head>
<body>
<div>
<button id="bt" class="btt">hello~</button>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
</ul>
<script>
var btn = document.getElementById("bt");
btn.onclick=function (ev) {
alert('欢迎光临')
};
var ul = document.getElementsByTagName('ul').item(0);
ul.addEventListener("click", function (event) {
alert('欢迎再次光临');
},false);
</script>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
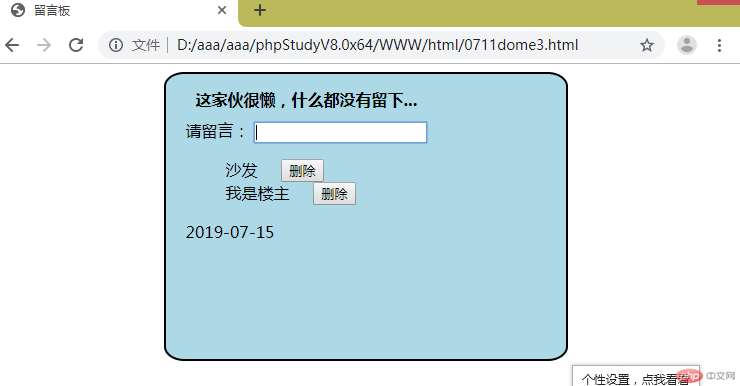
四、留言板案例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言板</title>
<style type="text/css">
.box{
background-color: lightblue;
width: 380px;
height: 280px;
margin:0 auto;
/*text-align: center;*/
padding-top: 5px;
padding-left: 20px;
border-radius: 5%;
border: 2px black solid;
}
h4{
margin: 10px;
}
.but{
display: inline-block;
}
/*body{ text-align:center}*/
.time{
display: inline-block;
margin-right: 0px;
margin-bottom: 0px;
}
</style>
</head>
<body>
<div class="box">
<h4>这家伙很懒,什么都没有留下...</h4>
<label for="comment">请留言:</label>
<input type="text" id="comment" autofocus>
<ul id="list" style="list-style-type:none">
</ul>
<div class="time">2019-07-15</div>
</div>
<script>
// 抓取留言框元素.
var comment=document.getElementById('comment');
// 抓取留言列表
var list =document.getElementById('list');
// 事件监听
comment.addEventListener('keypress',addComent,false);
// 添加事件方法 keypress
function addComent(event) {
console.log(event.key);
if(event.key==='Enter'){
// 创建li元素,用item保存
var item= document.createElement('li');
// 添加内容,当前元素添加文本
item.innerHTML=comment.value + ' <button class="but" style="margin-right: 0">删除</button>';
// 添加留言到页面中
// 先判断,改列表是否有元素,如果没有,直接添加
if (list.childElementCount === 0) {
list.appendChild(item);
}
// 否则,把内容添加到第一个元素上
else{
list.insertBefore(item,list.firstElementChild);
}
// 清空留言
comment.value=null;
}
}
// 事件代理
list.addEventListener('click',del,false);
function del(event) {
if (confirm('是否删除?')){
// 父节点
var ul =event.currentTarget;
// 当前正在触发的事件
var btn=event.target;
// 要删除的节点
var li=btn.parentElement;
ul.removeChild(li);
}
return false;
// 可简化为
// event.currentTarget.removeChild(event.target.parentElement);
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

