内联框架<iframe>是html中的一个标签,即在网页中包含另一个网页框架,常用于后台管理系统。
css是叠词样式表,用来修饰html文档,可以再内部引用,也可以外部引用,如有多个文件需要相同样式,就创建独立css文件,外部引用css样式表。
一、<ifram>案例演示
实例
<body> <ul> <!-- target的值要与iframe中name的值相同,就完成了绑定--> <li><a href="https://hao.360.com/" target="hello">360导航</a><br></li> <li><a href="https://www.baidu.com/" target="hello">百度一下</a></li> <li><a href="https://www.hao123.com/" target="hello">hao123</a></li> </ul> <iframe src="" frameborder="1" name="hello" width="500" height="360"></iframe> </body>
运行实例 »
点击 "运行实例" 按钮查看在线实例
二、css样式案例演示
实例
<head>
<meta charset="UTF-8">
<title>css样式</title>
<!-- 引用外部样式-->
<link rel="stylesheet" href="0703.css">
<!-- 内部样式-->
<!-- style标签,用于此html文档中-->
<style>
p{
font-size: 26px;
}
.baidu{
color: pink;
}
.baidu{
color: blue;
}
#yellow{
color: yellow;
}
</style>
<!-- 内联样式>内部样式>外部样式-->
<!-- id>clacc>tag-->
</head>
<body>
<!--内联样式-->
<!--style属性,用于该标签中-->
<p style="color: green">360搜索是奇虎360公司开发的基于机器学习技术的第三代搜索引擎。</p>
<p class="baidu">百度(纳斯达克:BIDU),全球最大的中文搜索引擎、最大的中文网站。</p>
<p class="baidu" id="yellow">hao123是一个上网导航(Directindustry Web Guide),百度旗下核心产品。</p>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例
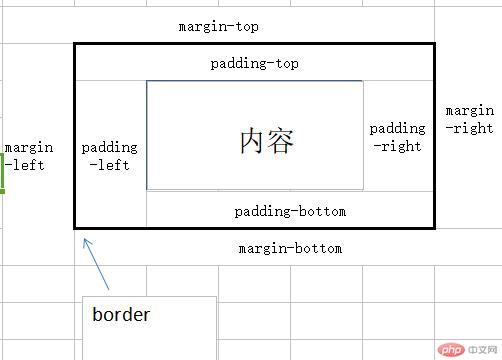
三、盒子模型
margin 外边距,是该盒子与其他盒子之间的距离 只有宽度属性
border 边框,是盒子的边框,可以设置宽度,颜色,样式属性
padding ,内边距,是盒子边框与内容的距离,只有宽度属性

四、盒模型的优先级:id>class>tag
盒模型 paddin border margin 样式规则按上-右-下-左顺时针排列
总结:万物皆盒子!!!

