1、内联标签和语义化标签
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内联标签和语义化标签</title> </head> <body> <header style="text-align: center"> <h1>头部</h1> </header> <main> <article > <nav> <a href="https://www.sogou.com/" target="soso" >搜狗</a> <a href="https://www.baidu.com/" target="soso">百度</a> </nav> <section> <br> <iframe srcdoc="搜索一下" frameborder="1"name="soso"width="400" height="200"></iframe> </section> </article> <aside> <section> <h3>课程学习</h3> <a href="https://baike.so.com/doc/5336503-5571942.html" target="main">php课程</a><br> <a href="https://baike.so.com/doc/2303745-2436931.html" target="main">mysql课程</a><br> <a href="https://baike.so.com/doc/5504725-5740469.html"target="main">ThinkPHP框架课程</a> </section> <section> <br> <iframe srcdoc="课程学习" frameborder="1"name="main" width="400" height="200"></iframe> </section> </aside> </main> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
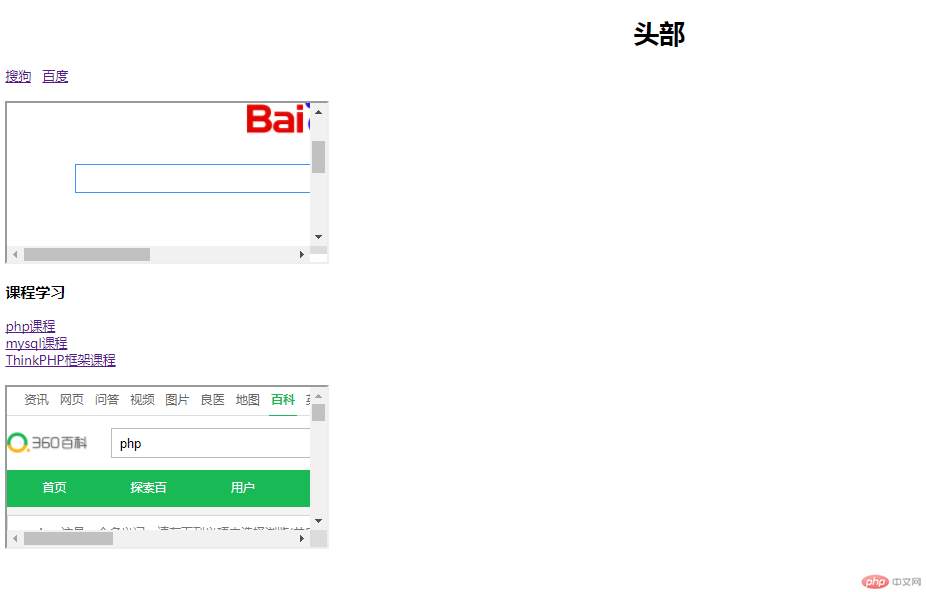
运行结果:
小总结:
对于内联标签iframe的使用,需要掌握其基本的属性方法,可以搭配a标签进行使用,iframe标签的name属性值需要跟a标签的target属性值一致,这样在a标签的页面就会显示在iframe的框架内,但是由于有些页面存在禁止作用,所以禁止该页面在iframe框架打开。
对于语义化标签,不是很了解,似懂非懂,有待进一步的学习
附上iframe标签的基本属性

2、css中的内联样式,内部样式,外部样式的应用场景
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS简介与引入</title>
<!-- 2. 内部样式: style标签-->
<style>
/*类选择器*/
.pblue{
color:blue;
font-size: 18px;
}
.pperu{
color:peru;
}
/* id选择器 */
#pgreen{
color: green;
}
</style>
<!-- link标签可以引入外部样式表-->
<link rel="stylesheet" href="css/style1.css">
</head>
<body>
<p>默认样式</p>
<!--1. 内联样式: style属性-->
<p style="color:red;font-size: 24px">内联样式 红色 24号字体</p>
<p class="pblue">内部样式 类选择器 蓝色 18号字体</p>
<p id="pgreen">内部样式 id选择器 绿色</p>
<div>
<p>外部样式 div标签下的p标签 浅绿</p>
</div>
<p class="pblue pperu ">内部样式 多个类选择器 褐色 </p>
<p class="pblue" id="pgreen">内部样式 类选择器 VS id选择器 绿色 </p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
外部css引入:
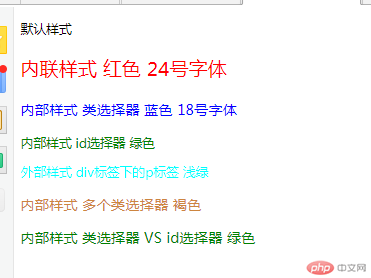
运行结果:

小总结:
掌握了css的内联样式、内部样式、外部样式的使用,对于css样式的优先级,基本上符合“内联样式>内部样式>外部样式”的规律,但是,同时也存在一些例外,对于内部样式和外部样式而言,越晚引用级别越高,所以总结一下优先级:
内联样式 > 内部样式 > 外部样式
id > class > tag
后引用 > 前引用
3、对于盒 模型中的内外边距, 边框的样式设置
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒模型</title>
<style>
div{
width:300px;
height:300px;
background-color: aqua;
color:blue;
margin:10px 20px;
padding: 30px 20px 10px 50px;
border:5px solid red;
}
</style>
</head>
<body>
<div>盒模型</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
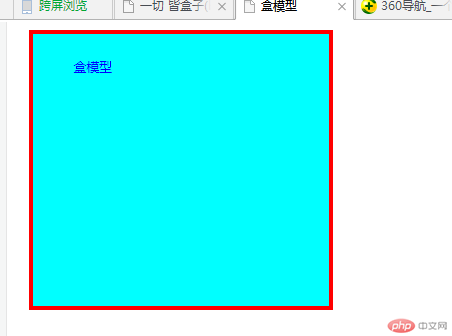
运行结果:

padding: 内边距, 内容与边框之间的填充区域,只能设置宽度
margin: 外边距,决定当前盒子与其它盒子之间的位置与关系,只能设置宽度
border: 边框, 位于内外边距之间, 是可见元素,允许设置宽度, 样式和颜色
4、盒模型的每个要素的排列方式是什么?
盒模型的排列方式主要按照:上-右-下-左 顺时针的方向排列
也可以按照:上-左右-下 上下-左右

