一切皆盒子!几乎所有元素都可以看做是一个盒子,盒子有四个基本属性:content padding border margin ,这四个属性的熟练掌握是非常重要的。
一、盒子模型

实例
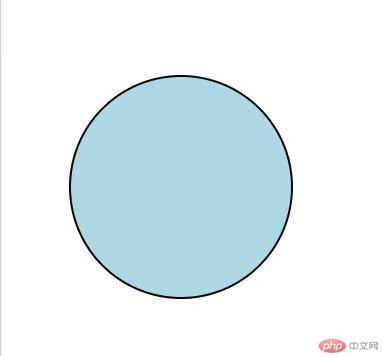
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/0704style1.css"> <title>Title</title> </head> <body> <div class="box1"></div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
/*简写语法*/
/*.box1{*/
/* background-color: lightblue;*/
/* width: 150px;*/
/* height: 150px;*/
/* margin: 100px 80px 40px 60px;*/
/* border: 2px solid black;*/
/* padding: 50px 40px 20px 30px;*/
/* border-radius:50%;*/
/*}*/
/*完整语法*/
.box1{
background-color: lightblue;
width: 150px;
height: 150px;
margin-top:100px;
margin-right: 80px;
margin-bottom: 60px;
margin-left: 60px;
padding-top: 50px;
padding-right: 40px;
padding-bottom: 20px;
padding-left: 30px;
border-radius:50%;
border: 2px solid black;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
二、各选择器的用法

实例
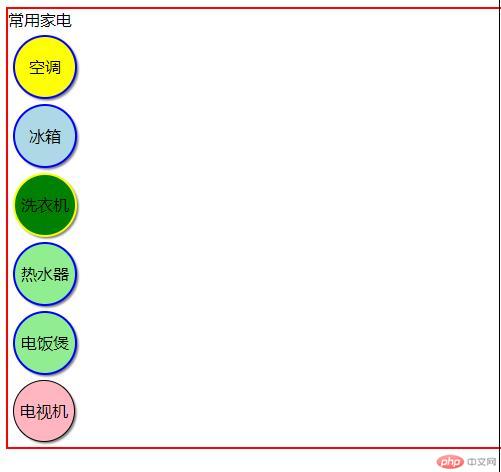
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/0704style3.css"> <title>Title</title> </head> <body> <ul >常用家电 <li class="bg-green">空调</li> <li id="bg-blue">冰箱</li> <li id="bg-yellow">洗衣机</li> <li class="bg-green">热水器</li> <li class="bg-green">电饭煲</li> <li>电视机</li> </ul> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
/*标签选择器*/
ul{
margin-left: 0;
margin-top: 0;
padding-left: 0;
border: 2px red solid;
}
/*层级选择器 选择该标签的后代元素*/
ul li{
list-style: none;
width: 60px;
height: 60px;
background-color: lightcoral;
border: 1px black solid;
text-align: center;
line-height: 60px;
border-radius: 50%;
margin: 5px;
box-shadow: grey 2px 2px 2px ;
}
/*id选择器,用#号引入*/
#bg-blue{
background-color: lightblue;
}
/*类选择器,用.引入*/
.bg-green{
background-color: lightgreen;
}
/*属性选择器*/
li[id]{
border: 2px yellow solid;
}
/*群组选择器*/
#bg-blue,.bg-green{
border: 2px solid blue;
}
/*相邻选择器*/
/*#bg-yellow +.bg-green{*/
/* background-color: lightgray;*/
/*}*/
/*兄弟选择器*/
/*#bg-yellow ~ *{*/
/* background-color: lightgray;*/
/*}*/
/*伪类选择器 兄弟选择器大于伪类选择器*/
ul :first-child{
background-color:yellow ;
}
ul :nth-child(3n){
background-color: green;
}
/*伪类:类型选择器 同时满足是li类型并且是ul中最后一个元素*/
ul li:last-of-type{
background-color: lightpink;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
三、各选择器的用法
1、标签选择器:css中,直接输入标签即可引入,引用后该标签的所有元素都生效
ul{
background-color: lightblue;
} 2、类选择器class:css中,用.引入,引用后该类元素生效
.(class的值){
background-color: lightblue;
}
3、id选择器: css中,用#引入,具有唯一性,引用后该id元素生效
.(id的值){
background-color: lightblue;
}
4、后代选择器:直接引用 层级从左到右 中间用空格隔开,引用后,该层级下的标签都生效
ul li{
background-color: lightblue;
}
5、群组选择器:同时引用不用类型的元素,比如下面这个案例,等于id+class选择器
#bg-blue,.bg-green{
border: 2px solid blue;
}
6、伪类选择器 :《1》选择该标签下的某个或多个元素,重点在第几个数
ul :first-child{
background-color:yellow ;
}
《2》选择该标签下的某个或多个元素,重点在类型:
ul li:last-of-type{
background-color: lightpink;
}

