建立一个良好的开发环境,选择一款适合的编辑器,对于我们的学习与工作,是很有必要的。
1、浏览器的选择:chrome 行业标杆、国际通用
2、编辑器:phpstrom 功能强大
3、集成环境:phpstudy 配置主机与域名方法如下:


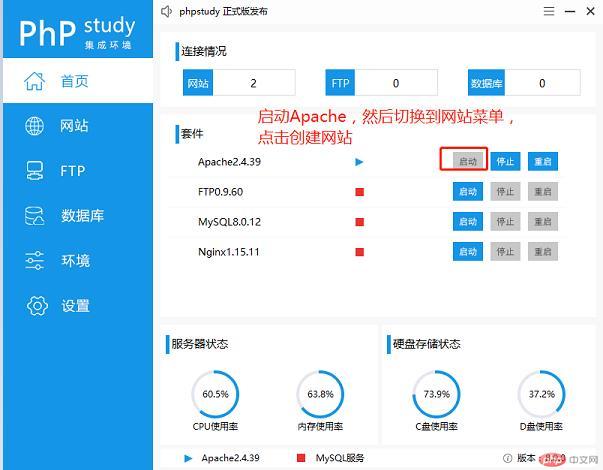
第一步:打开phpstudy,运行Aphache
第二步:创建网站,创建域名html.io,同步hosts要勾选
第三步:在此域名的根目录下,创建index.php文件
第四步:打开index.php 输入代码:
<?php phpinfo();
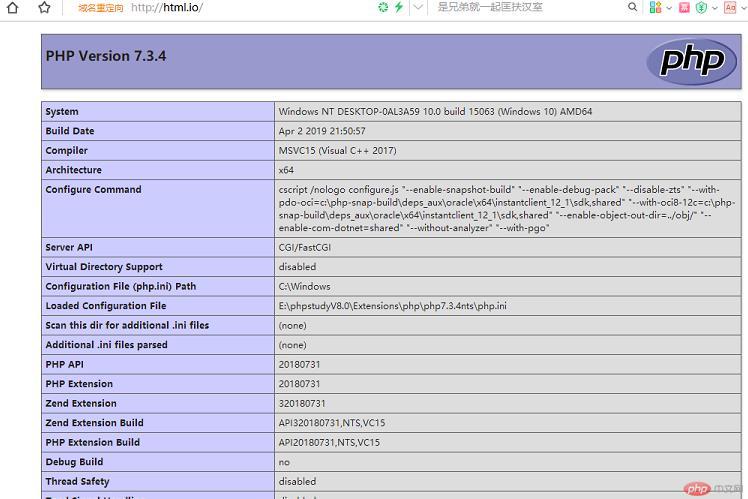
第五步:用chrome打开该文件,显示效果如下:

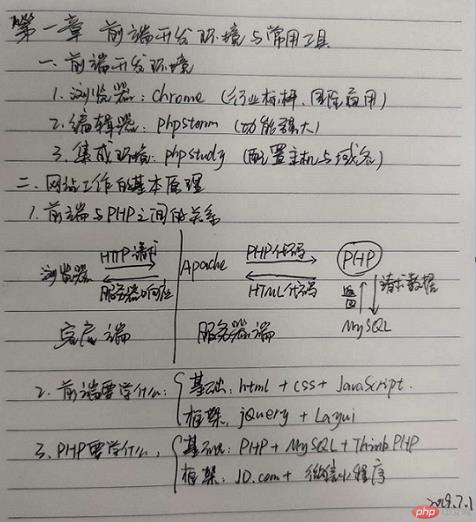
附笔记: