总结:
为了创建一个真实的线上开发与学习环境,需要配置一台本地主机(localhosy/127.0.0.1)
1.在默认web 目录下创建本地项目目录:html
2.配置本地域名html.io,并与项目目录html绑定
3.更新本地hosts文件,添加本地域名解析记录
4.浏览器中访问html.io进行本地访问测试
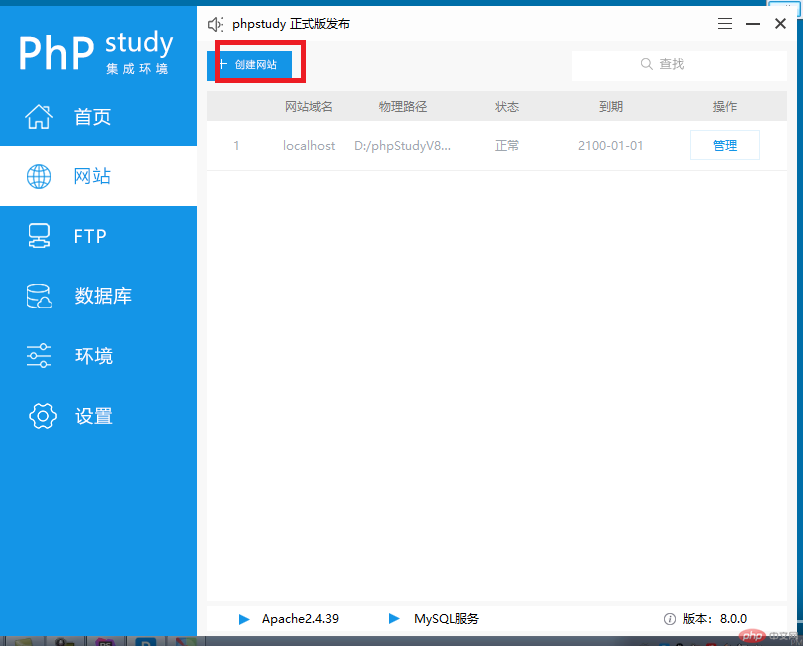
创建新的网站,点击创建网站

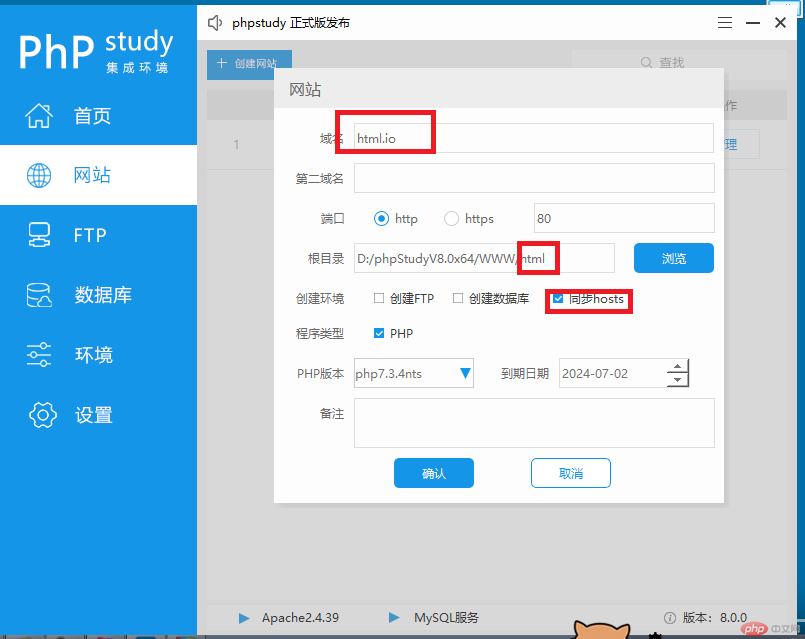
绑定html目录与html.io域名,同步rhosts

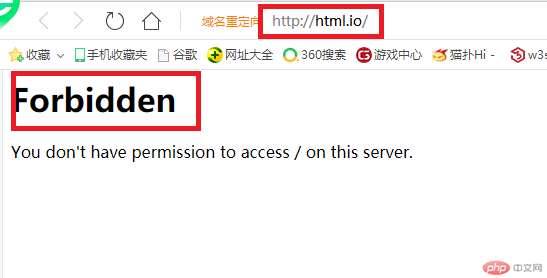
【管理】中打开网站,浏览器打开html.io,显示禁止打开,此时域名下无文件。


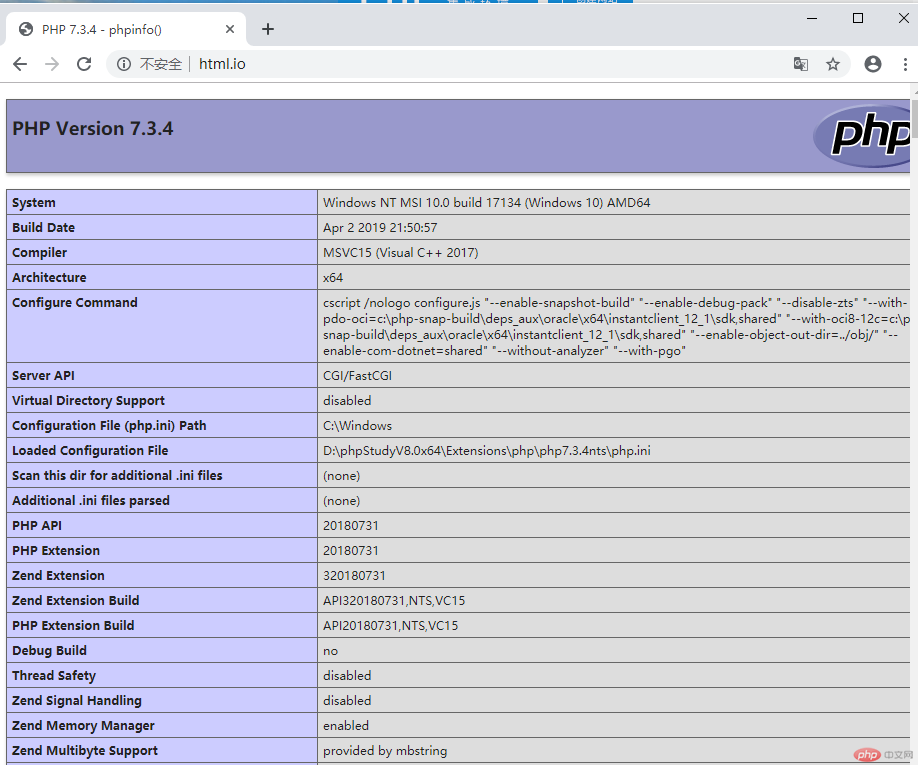
在根目录html目录下,添加index.php文件,访问可执行文件,使用phpinfo函数查看使用php版本号等相关信息,但它同时也是中级危险函数,通过它可以暴露很多系统信息。
代码如下:
添加后浏览器打开域名,可以看到当前使用php版本等相关信息。