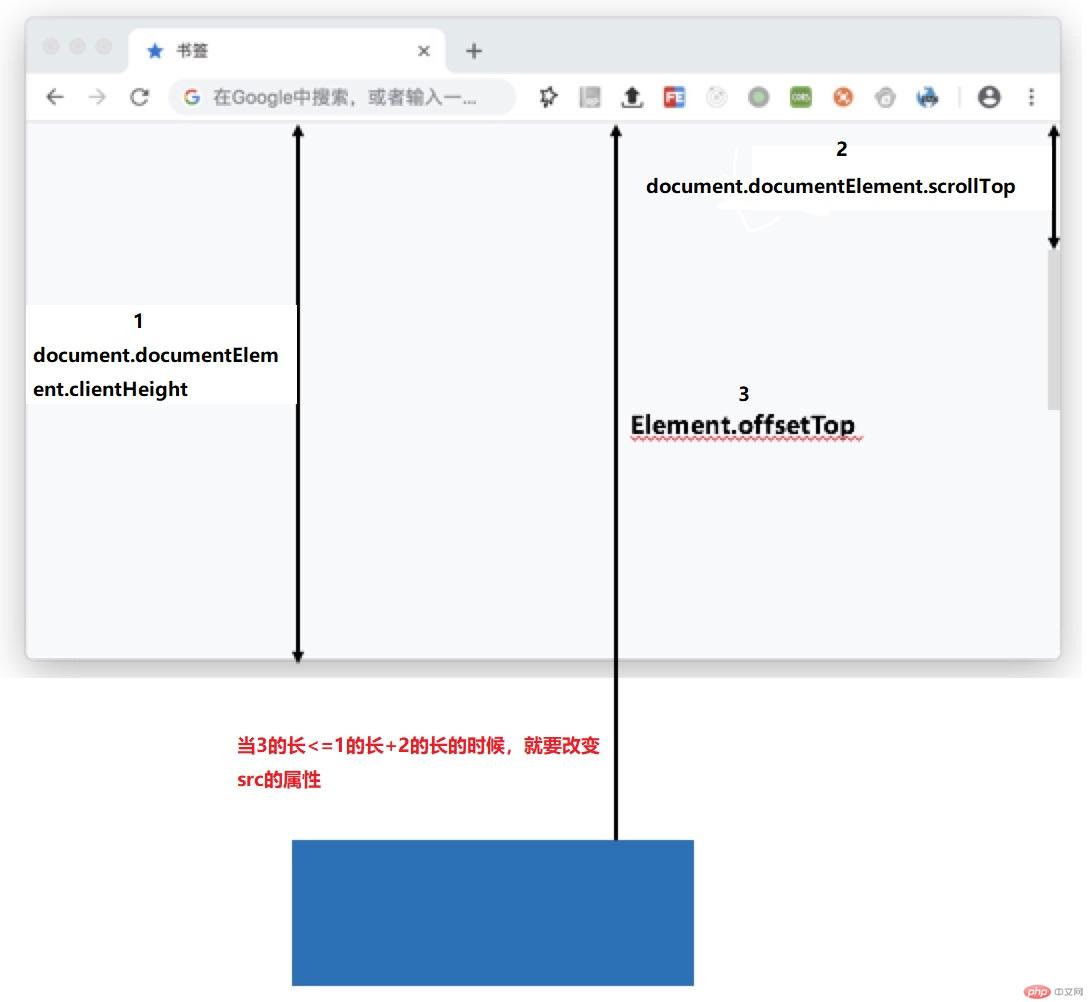
首先我们获取元素 Element.offsetTop ,获取可视区高度 document.documentElement.clientHeight。 随着页面滚动,实时获取滚动条的高度 document.documentElement.scrollTop,如果元素 offsetTop <=(scrollTop + clientHeight)的时候,开始替换src属性。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height:3000px;
}
img {
width:600px;height:350px;margin: 5px
}
</style>
</head>
<body>
<div>
<img src="http://www.shenxianbuzai.com/0715//images/loading.gif" data-src="./images/1.jpg" alt="" >
<img src="http://www.shenxianbuzai.com/0715//images/loading.gif" data-src="./images/2.jpg" alt="">
<img src="http://www.shenxianbuzai.com/0715//images/loading.gif" data-src="./images/3.jpg" alt="">
<img src="http://www.shenxianbuzai.com/0715//images/loading.gif" data-src="./images/4.jpg" alt="">
<img src="http://www.shenxianbuzai.com/0715//images/loading.gif" data-src="./images/5.jpg" alt="">
<img src="http://www.shenxianbuzai.com/0715//images/loading.gif" data-src="http://www.shenxianbuzai.com/0715//images/6.jpg" alt="">
<img src="http://www.shenxianbuzai.com/0715//images/loading.gif" data-src="http://www.shenxianbuzai.com/0715//images/7.jpg" alt="">
<img src="http://www.shenxianbuzai.com/0715//images/loading.gif" data-src="http://www.shenxianbuzai.com/0715//images/8.jpg" alt="">
<img src="http://www.shenxianbuzai.com/0715//images/loading.gif" data-src="http://www.shenxianbuzai.com/0715//images/9.jpg" alt="">
<img src="http://www.shenxianbuzai.com/0715//images/loading.gif" data-src="http://www.shenxianbuzai.com/0715//images/10.jpg" alt="">
<img src="http://www.shenxianbuzai.com/0715//images/loading.gif" data-src="http://www.shenxianbuzai.com/0715//images/11.jpg" alt="">
<img src="http://www.shenxianbuzai.com/0715//images/loading.gif" data-src="http://www.shenxianbuzai.com/0715//images/12.jpg" alt="">
</div>
<script>
var img = document.querySelectorAll('img');
window.addEventListener('scroll',lazy,false);
function lazy() {
var clientHeight = document.documentElement.clientHeight;
var scrollTop = document.documentElement.scrollTop;
for (var i=0;i<12;i++){
if (img[i].offsetTop <=(scrollTop + clientHeight)) {
img[i].setAttribute('src',img[i].getAttribute('data-src'))
};
};
}
window.addEventListener('load',lazy,false)
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width:1000px;
margin:50px auto;
}
.nav ul{
margin:0;
padding:0;
list-style: none;
}
.nav ul li{
display:inline-block;
margin:10px;
padding: 10px 10px;
font-size: 14px;
}
.current{
background-color: #e4393c;
color: white;
}
.show{
display:block;
}
.hidden{
display:none;
}
</style>
</head>
<body>
<div class="box">
<div class="nav">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价</li>
<li>社区互动</li>
</ul>
</div>
<div class="content">
<p>商品介绍内容,***: 联想(Lenovo)</p>
<p class="hidden">规格与包装内容,包装清单:笔记本主机 x1 电源适配器 x1</p>
<p class="hidden">售后保障内容,本产品全国联保,享受三包服务,质保期为:二年有限质保</p>
<p class="hidden">商品评价内容,联想毕竟是专业做笔记本的,相信质量,品控绝对是一流的</p>
<p class="hidden">社区互动内容:美帝联想。</p>
</div>
</div>
<script>
// 找到所有li标签
var li = document.getElementsByTagName('li');
var p = document.getElementsByTagName('p');
// 循环遍历每一个li标签都绑定onclick事件
for (var i=0;i<li.length;i++) {
// 每一个li添加一个data-index属性
li[i].setAttribute('data-index',i);
li[i].onclick=function () {
for (var i =0;i<li.length;i++) {
// 干掉所有的current样式
li[i].className='';
// 干掉所有的show样式
p[i].className='hidden';
}
// 保留我一个人的样式
this.className='current';
// 得到点击的li的索引
var index = this.getAttribute('data-index');
// 保留我一个人的show样式
p[index].className='show';
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
选项卡是模仿京东的一个样式,实现功能了,就是界面有点丑。