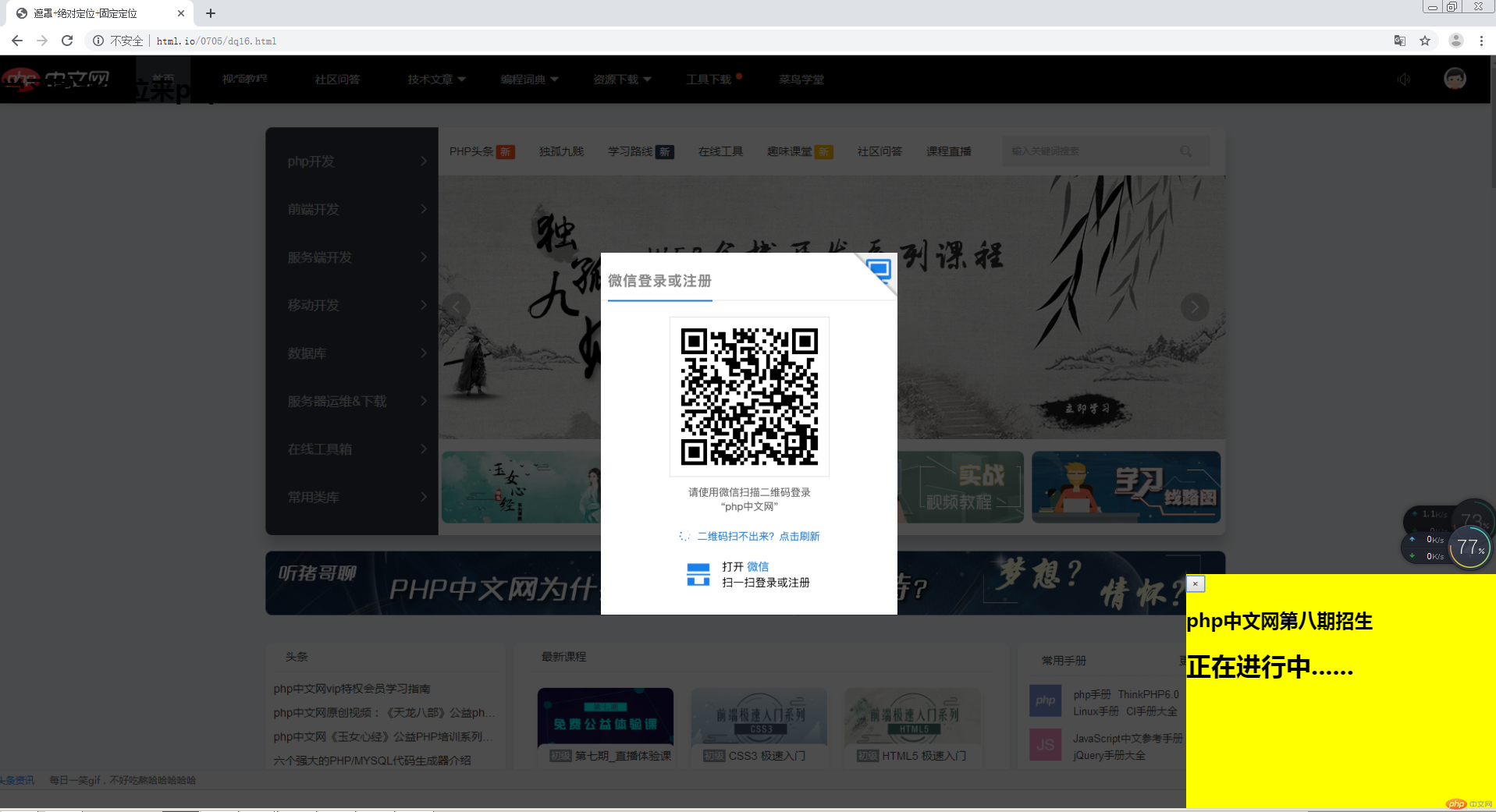
以下代码为(遮罩+绝对定位)和固定定位的代码演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style6.css"> <title>遮罩+绝对定位+固定定位</title> </head> <body> <div class="shade"></div> <div class="login" ><img src="static/images/login.jpg" alt="登陆框"></div> <h1>学习固定定位来php中文网</h1> <div class="ads"> <button>×</button> <h2>php中文网第八期招生</h2> <h1>正在进行中......</h1> </div> </body> </html>
body {
margin: 0;
background-image: url(../images/php.png);
background-size: cover;
background-repeat: no-repeat;
}
.shade {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: black;
opacity: 0.7;
}
.login img {
width: 380px;
height: 460px;
}
.login {
background-color: white;
position: absolute;
left: 50%;
top: 50%;
margin-left: -190px;
margin-top: -230px;
}
.ads {
width: 400px;
height: 300px;
background-color: yellow;
position: fixed;
right: 0;
bottom: 0;
}以下为代码执行结果截图

总结:学习完(遮罩+绝对定位)和固定定位应该注意以下几点:
1.固定定位是对于body来讲的
2.绝对定位,必须要把块元素脱离文档流后再进行设置

