以下代码为:表单以及常用控件元素的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>实例演示表单以及常用控件元素的使用</title> </head> <body> <h3>用户注册</h3> <form action="" method="get" name="register" > <p> <label for="username">账号:</label> <input type="text" id="username" name="username" placeholder="不超过10个字符" autofocus> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="不超过10个字符"> </p> <p> <label for="email">邮箱:</label> <!-- required: 必填项--> <input type="email" id="email" name="email" placeholder="197022908@qq.com" required> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="10" max="50" > </p> <p> <label for="birthday">生日:</label> <input type="date" id="birthday" name="birthday" > </p> <p> <label for="coures">课程:</label> <select name="coures" id="coures"> <option value="0">语文</option> <option value="1">数学</option> <option value="2">英语</option> </select> </p> <p> <label for="kc">课程:</label> <select name="kc" id="kc" size="1"> <optgroup label="上午:"> <option value="0">请选择</option> <option value="1">数学</option> <option value="2">英语</option> <option value="2">化学</option> </optgroup> <optgroup label="下午:"> <option value="3" selected>地理</option> <option value="4">音乐</option> <option value="5">英语</option> </optgroup> </select> </p> <p> <label for="girl">喜欢:</label> <input type="checkbox" name="hobby□" value="boy" id="boy" checked> <label for="boy">男孩</label> <input type="checkbox" name="hobby□" value="girl" id="girl"> <label for="girl">女孩</label> <input type="checkbox" name="hobby□" value="twins" id="twins"> <label for="twins">双胞胎</label> </p> <!--<p>--> <!--<label for="girl">喜欢:</label>--> <!--<input type="radio" name="gender" value="boy" id="boy" checked> <label for="boy">男孩</label>--> <!--<input type="radio" name="gender" value="girl" id="girl"> <label for="girl">女孩</label>--> <!--<input type="radio" name="gender" value="twins" id="twins"> <label for="twins">双胞胎</label>--> <!--</p>--> <p> <label for="nvhai">喜欢:</label> <input type="radio" name="gender" value="nanhai" id="nanhai" > <label for="nanhai">男孩</label> <input type="radio" name="gender" value="nvhai" id="nvhai"> <label for="nvhai">女孩</label> <input type="radio" name="gender" value="sbt" id="sbt" checked> <label for="sbt">双胞胎</label> </p> <p> <label for="comment">简介:</label> <textarea name="conmment" id="comment" cols="20" rows="10" maxlength="20" placeholder="不能超过20字"></textarea> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> <button>提交1</button> <button type="submit">提交2</button> <button type="button">提交3</button> </p> </form> </body> </html>
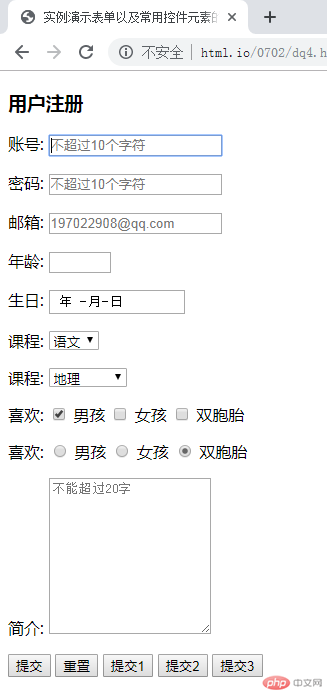
以上代码执行结构截图:

总结:学完表单以及常用控件元素的使用要明白一下几点:
lable标签 与input表单控件的绑定:for与id的属性值要一致就行!
焦点:autofocus 必填项:required
select下拉标签的使用,子标签option的使用。selected为选择默认值
复选框默认值:checked
单选框的name值 必须一样!

