以下代码为:内链标签的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内链标签的使用</title> </head> <body> <h2>后台管理</h2> <ul> <li><a href="dq1.html" target="main">用户管理</a></li> <li><a href="dq2.html" target="main">系统设置</a></li> <li><a href="dq3.html" target="main">网络管理</a></li> <li><a href="dq4.html" target="main">会员管理</a></li> </ul> <iframe srcdoc="网站管理后台" frameboder="1" name="main" width="500px" height="500px"></iframe> </body> </html>
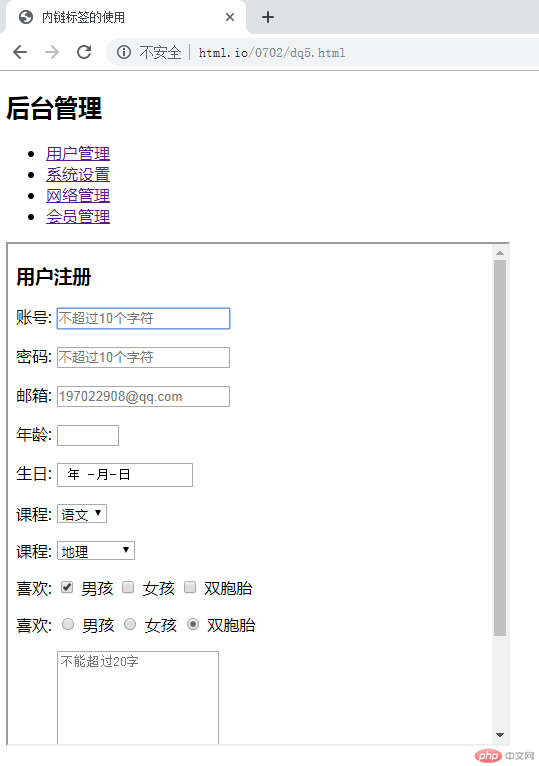
以上代码的执行结果截图:

学完内链标签的使用,应该注意一下几点:
1.target对应的属性值应该与iframe的属性值一致!才能达到连接在当前页面显示的结果!

