以下代码为表格的用法以及行列合并的应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格的用法及单元格的合并运用</title> </head> <body> <table border="1" cellpadding="5" cellspacing="0" align="left"> <!-- 表格标题--> <caption>我与家人的关系</caption> <!-- 表头--> <thead> <tr bgcolor="#7fffd4"> <th>家人</th> <th>性别</th> <th>年龄</th> <th>关系</th> </tr> </thead> <tbody> <tr align="center"> <td width="100">爸爸</td> <td width="100">男</td> <td width="100" rowspan="2">50</td> <td width="100">父子</td> </tr> <tr align="center"> <td>妈妈</td> <td>女</td> <td>母子</td> </tr> <tr align="center"> <td>老婆</td> <td>女</td> <td>27</td> <td>夫妻</td> </tr> </tbody> <tfoot> <tr align="center"> <td colspan="2">总计:</td> <td>117</td> <td></td> </tr> </tfoot> </table> </body> </html>
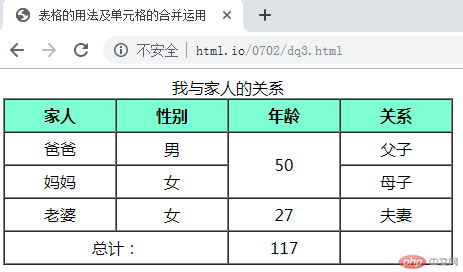
以上代码的执行结果截图

总结:学完表格的用法以及行列合并的应用,需要记住一下几点:
表格标签:<table></table>
表格标题标签:<caption></caption>
表头:<thead> <tr> <th> <td>的用法,th可以使表头文件加粗
内容:<tbody> <td>的运用
colspan 横向合并的运用:solspan="合并数字”
rowspan 垂直方向合并运用:rowspan=“合并数字”

