以下代码为相对定位与绝对定位的演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>相对定位十字架案例演示</title> <link rel="stylesheet" href="static/css/style5.css"> </head> <body> <h3>相对定位</h3> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> <div class="box4">4</div> <div class="box5">5</div> <h3>绝对定位</h3> <div class="parent"> <div class="box6">1</div> <div class="box7">2</div> <div class="box8">3</div> <div class="box9">4</div> <div class="box10">5</div> </div> </body> </html>
.box1 {
width: 100px;
height: 100px;
background-color: green;
}
.box1 {
position: relative;
left: 100px;
}
.box2 {
width: 100px;
height: 100px;
background-color: blue;
}
.box3 {
width: 100px;
height: 100px;
background-color: red;
}
.box3 {
position: relative;
left: 100px;
top: -100px;
}
.box4 {
width: 100px;
height: 100px;
background-color: yellow;
}
.box4 {
position: relative;
left: 100px;
top: -100px;
}
.box5 {
width: 100px;
height: 100px;
background-color: darkorange;
}
.box5 {
position: relative;
left: 200px;
top: -300px;
}
.box6 {
width: 100px;
height: 100px;
background-color: green;
}
.box7 {
width: 100px;
height: 100px;
background-color: blue;
}
.box8 {
width: 100px;
height: 100px;
background-color: red;
}
.box9 {
width: 100px;
height: 100px;
background-color: yellow;
}
.box10 {
width: 100px;
height: 100px;
background-color: darkorange;
}
.parent {
border: 1px dotted black;
width: 400px;
height: 400px;
position: relative;
}
.box6 {
position: absolute;
left: 100px;
}
.box7 {
position: absolute;
top: 100px;
}
.box8 {
position: absolute;
top: 100px;
left: 100px;
}
.box9 {
position: absolute;
top: 100px;
left: 200px;
}
.box10 {
position: absolute;
top: 200px;
left: 100px;
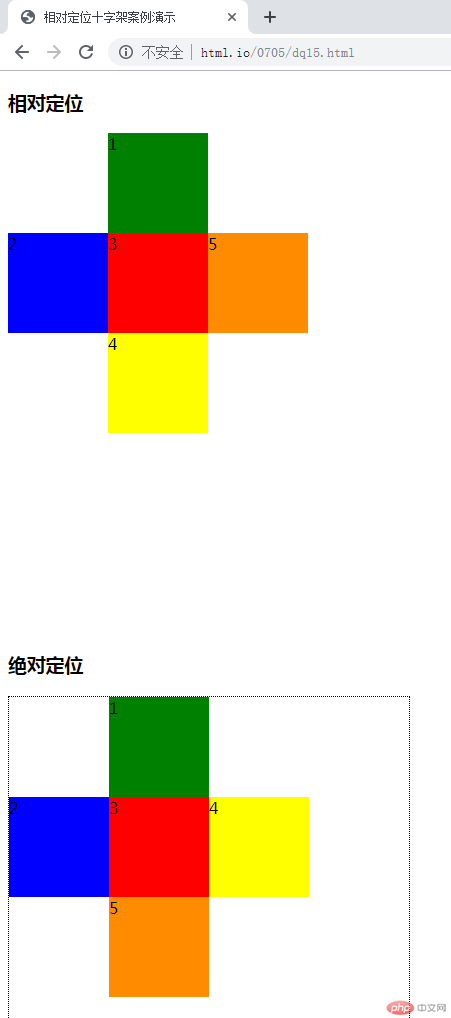
}以上代码执行结果截图

总结:学完相对定位与绝对定位后应注意以下几点:
1.相对定位没有脱离文档流
2.绝对定位必须有父级标签,相对定位是绝对定位的辅助

